わたしたちの「デザイン思考」の実践法
デザイン思考とは?
「デザイン思考」と聞いて皆さんは何をイメージするでしょうか。「デザイン」、「思考」は聞き慣れた言葉で、なんとなくイメージできそうですが、具体的なイメージがつきにくい方もいらっしゃるかと思います。デザイン思考でいう「デザイン」とは、ビジュアルをデザインするのではなく、「設計する」という意味で使われています。もっと砕くと「アイディアを考える」というニュアンスになります。
名詞ではなく動詞として捉えることで、「アイデアを考える」+「思考法」となり、少し受け入れやすくなった気がします。さらに、特徴としてユーザーの視点にたってアイディアを考えることがベースになっており、デザイン思考を用いることでプロジェクトに必要な課題の本質を発見することができます。このデザイン思考を、実際どのような場面で活用し実践していくのかを解説していきたいと思います。
活用の目的とは?
デザイン思考は「デザイン」と付くだけあって、クリエイターだけに活用される思考法として捉えられがちですが、冒頭でお伝えしたようにユーザー視点をベースとし、アイディアを考える思考法なので、ユーザーの共感や、満足感を得られる製品やサービスを生み出したいと願っている、どの業界も取り入れることができ、働き方の改善や組織改革など、どんな領域にも活用できます。
わたしたちの場合では、
・本当に使いやすいWebサイトなのか
・ユーザーが欲しい情報にすぐたどり着けているか
などのUIデザインとして適切かを見極める必要があり、デザイン思考の出番となります。
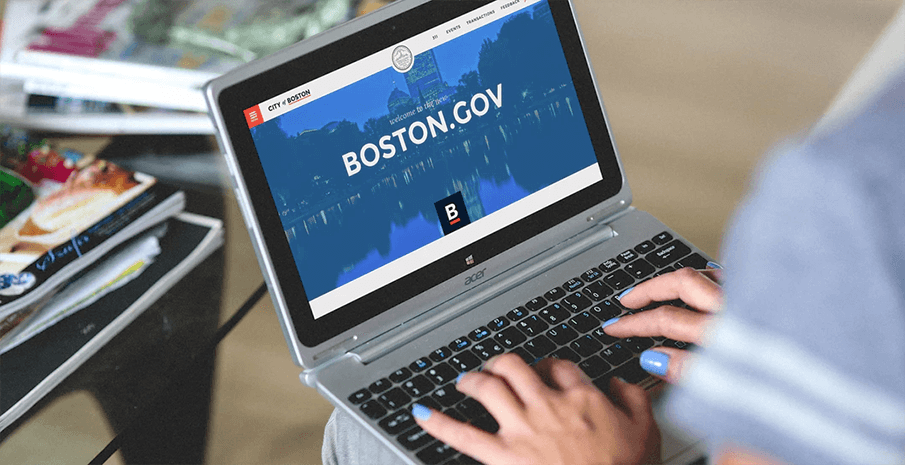
UIデザインとは
UIとは、User Interface(ユーザーインターフェース)の頭文字をとったもので、Interfaceには「境界面」や「仲介」などの意味があり「ひと(ユーザー)」と「もの(機器、プログラムなど)」をつなぐ役割を果たすものになります。Webサイトやアプリを制作する上で重要なポイントとなり、UIデザインが優れているかどうかで、サービスの利用率に大きく影響するものです。

ユーザーをしっかり観察し、本質的なニーズを見つけ出し、その課題解決から必要な改善を図っていくこのプロセスを、デザイン思考に沿って実践することでより成功に導くことが可能になっていきます。
また、デザイン思考には5つのプロセスがあります。
1.共感
2.問題提議
3.創造
4.プロトタイプ
5.テスト
わたしはアプリのデザインを担当した経験により、デザインは作ったら終わりではなく、この5つのプロセスを何度も繰り返すことで、本質を捉えたユーザー視点のデザインができるのだと実感しました。
例えば一度完成したアプリの画面でも、
・ユーザーが押しやすい位置にボタンが配置されているか
・ボタンと認識されるようになっているか
・本当にこの機能はアプリ内で適切であるか
・なぜその疑問を持ったのか
・実際に使って触ってみて違和感がないか
など、開発会社さまと密にやりとりを行い、日々アプリの改善を目指しています。

デザイン思考のプロセスに沿って試行錯誤していくことで、自分の視点ではなく、新たなアイディア、客観的な視点、ユーザー視点というものが醸成されていきます。意見を交換しあう段階で認識や方向性を共有でき、スムーズな進行と、プロジェクトチームの強化にも繋がっていきます。
わたしたちの「デザイン思考」の心
わたしたちは実際に、デザイン思考を体系化したフレームワークを用いり、お客様と一緒にワークショップを行います。一緒に行い、定義を揃えることで、よりチームとしてスムーズにコミュニケーションを取ることができます。ここからは、わたしがワークショップに参加して、印象的だったことをご紹介します。
それは、「デザイン思考」を取り入れる前に相互理解を深めるところからはじまり、それからプロジェクトの理解度を高めるという段階が必要だということです。さらに、わたしたちが行うワークショップの心得として「失敗OK」「ダメ出し、ツッコミNG」ということが印象的でした。
ワークショップでは十人十色の意見が飛び交います。「これはちょっと違うかも」と躊躇してしまうこともあるわたしにとって、組織を超えて一緒に実践をする上でとても重要な思想だと感じ、組織の違いや考え方が様々あるなかで、「失敗OK」「ダメ出し、ツッコミNG」というのは、わたし自身だけではなく、相互理解によりよい影響を与えると体感できました。
*
こうしたデザイン思考でアイディアがどんどん生まれ、良質な仮設を立てられ、デザイン思考の特徴であるユーザー視点にたった課題の本質を発見することが可能になっていきます。
より詳しいデザイン思考のプロセスとフレームワークについては、こちらの記事でご紹介しております。デザイン思考やデザイン面の施策についてご検討中の方は、ぜひお気軽にご相談ください。