Webフォントとの上手な付き合い方
こんにちは、ブランコでデザイナーをやっていますハルキと申します。
最近Googleの「Google Fonts」やAdobeの「Typekit」など、Webフォントを利用する機会が増えてきました。弊社でも欧文は上記二つのサービスのほか、和文に関しては「FONTPLUS」を利用して、積極的にWebフォントを導入しています。
今回は、Webフォントのメリットとデメリットや、利用する際に気をつけたいことなどをこの記事でまとめてみたいと思います。後半では、弊社で作成したWebフォント用のオリジナルプラグインもご紹介します。
Webフォントって何?
Webサイトに表示されるフォントは、通常ユーザーの環境にインストールされているものでなければ表示されません。デザイナーなどの有名フォントを所持している人でなければ、Macでは游フォントやヒラギノフォント、Windowsではメイリオ、MSフォント(Win8以降は游フォント)が表示されるのが一般的です。
Webフォントとは、サーバー上にフォントを置くことでユーザーの環境にないフォントでも表示できるようにする技術です。
Webフォントのメリット・デメリット
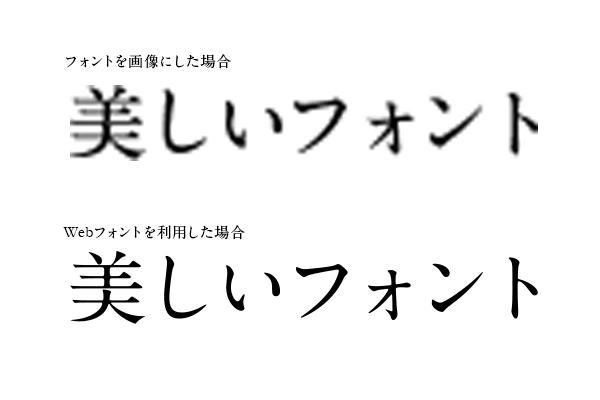
どうしても意図したフォントで表示させたい場合、デザイナーはこれまで画像で表示させることにより対応してきました。
しかしユーザーが文章検索ができないことや、制作側にとっても文章修正に手間がかかるなどの問題がありました。そこでWebフォントを導入することで、以下のようなメリットが生まれます。
・テキスト選択が可能になり、コピー・検索・翻訳・読み上げなどユーザーが便利になる。
・SEO対策に強くなる。ワードの変更なども容易にできるため、テスト&エラーなど長期的な施策も可能に。
・画像を作成する手間がなくなり、更新の手間が減る。
・Retinaディスプレイで見てもフォントが綺麗に表示される。
一方でデメリットもあります。
・カーニングや合成フォント時のフォントサイズなど細かい調整が基本的にはできない。
・日本語は漢字・ひらがな・カタカナで構成されているためアルファベットより文字数が多く、読み込みが重くなるケースがある。
・Webフォントサービスによっては、費用が発生するケースがある。
利用する際に気をつけたいこと
以上のように作り手にも大きなメリットが(もちろんデメリットも)あるWebフォントですが、利用する際は必ずユーザーの目線で考え直すことが必要だと思っています。
作り手側が、利用したいから使うのではなく、ほかにも選択肢がある場合は様々な方法を検討すること。これは仕事全体に通じることかもしれませんが、常々気をつけたいところです。
オリジナルプラグイン
上のデメリットで述べたように、和欧混植で指定した場合に欧文が和文よりひと回り小さかったり、数字・記号で別々のフォントを指定したいけどできないなど、Webフォントを使用していて「もう少し細かい指定ができたら」という思いから、オリジナルのプラグインを作成しました。
半角英文字、半角数字、半角記号の3種を判別することで、CSSにてそれぞれ独自の調整ができるというプラグインです。
詳しい利用方法とDEMO、そしてダウンロードはコチラからどうぞ。使ってみた感想などをお聞かせいただけるとうれしいです!それでは。

DEMO – wrapSingleByteTexts.js
Web上で合成フォントを綺麗に見せるためのプラグイン