Adobe Captureを使ったオリジナル素材作成のすすめ
近年、フロントエンド技術やブラウザ機能が充実し、Webサイトで表現できるデザインの幅がぐっと広がりました。 SVGを使ったアニメーションやWebフォント、アイコン、解像度の高いきれいな画像のほか、イラスト素材を取り入れたサイトも多く見かけます。
ですが、自分のイメージ通りの素材を探すのは意外と骨が折れる作業です。それならいっそ自分で作ってしまおう。ということで、今回は簡単なパーツを自分でサクッとつくるためのアプリをご紹介します。
Adobe Capture
「Adobe Capture」はAdobeの公式アプリで、Creative Cloudのアカウントを持っていれば無料で使うことができます。(iPhone&iPad、およびAndroid用にリリースされています。)
これまで機能別にリリースされていた「Shape CC」、「Brush CC」、「Color CC」、「Hue CC」の4つのアプリが統合されており、ひとり4役をこなしてくれる素敵なアプリです。
【1】シェイプ(SVG)素材を作ってみる

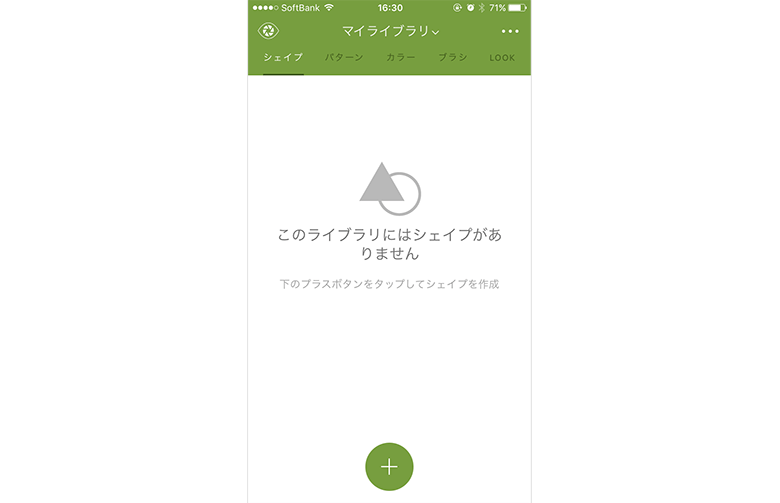
アプリを立ち上げてCreative Cloudアカウントでログインし、「シェイプ」のタブをタップします。まだ何もシェイプが作られていない状態です。画面中央下の「+」をタップするとカメラが立ち上がります。

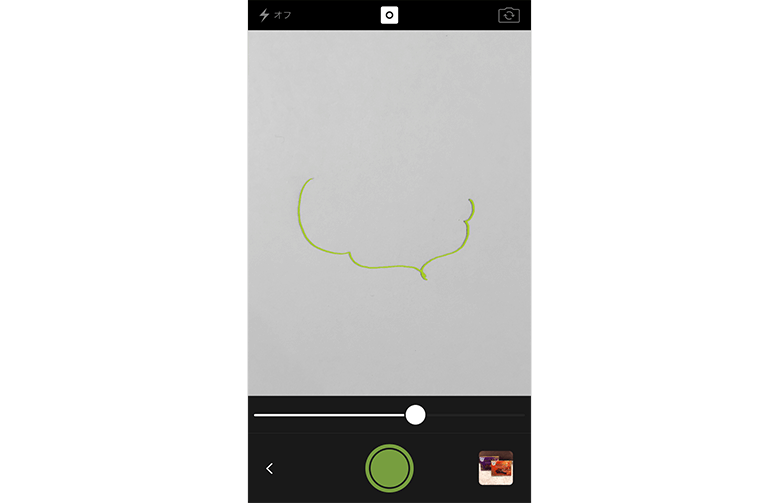
今回は、デザインにフキダシを使いたかったので、イメージしているフキダシを手描きで書いて、スマホで撮影します。
このとき、シェイプとして認識する部分をスライドバーで調整することができます。緑色の部分がシェイプとして認識されている部分です。少しかすれ気味のシェイプを作りたい時は左に、はっきりとしたシェイプを作りたい時は右に動かすと、いい感じになりますよ。
ちなみに右下の四角をタップすると、カメラロールに保存している写真やAdobeStockの画像も使用することができます。便利ですね。

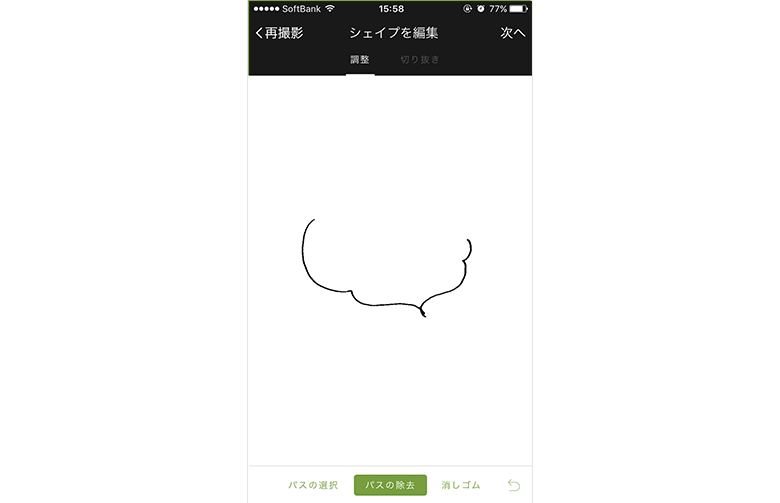
撮影したフキダシがシェイプになりました。ここで余分にうつってしまったパスを消したり選んだり、トリミングすることもできます。

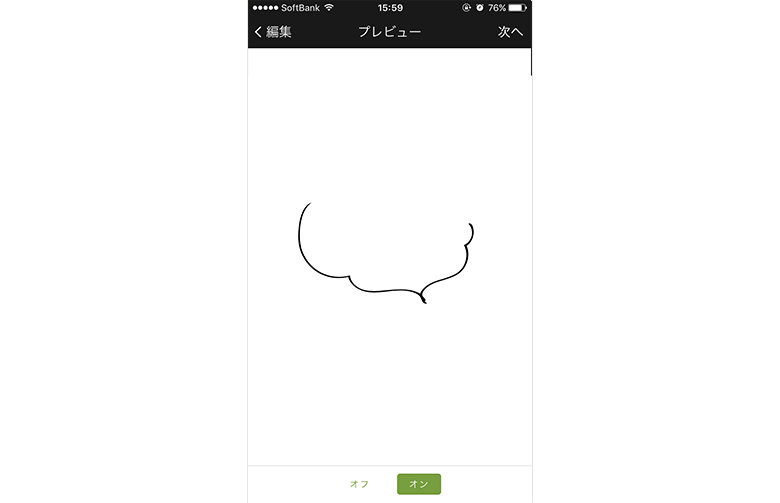
最後にスムージングの調整を行います。「オン」にするとアンチエイリアスがかかり、曲線がなめらかになります。作りたい素材の印象によって使い分けると良さそうですね。
作った素材は、ログインしたアカウントのCCライブラリに保存されています。Photoshopであればシェイプとして開け、IllustratorであればSVGとして開けるので、コーディングでSVGアニメーションに展開することもできます。手描きのスクリプト体をSVGアニメーションさせるときなどに有効活用できそうです。
ミーティング中に思いついてメモしていたものが、デザインの素材として生きることもあるかもしれませんね。
【2】パターン素材を作ってみる
パターンを作る方法はたくさんありますが、Adobe Captureでは少し変わった面白いパターンを作ることができます。

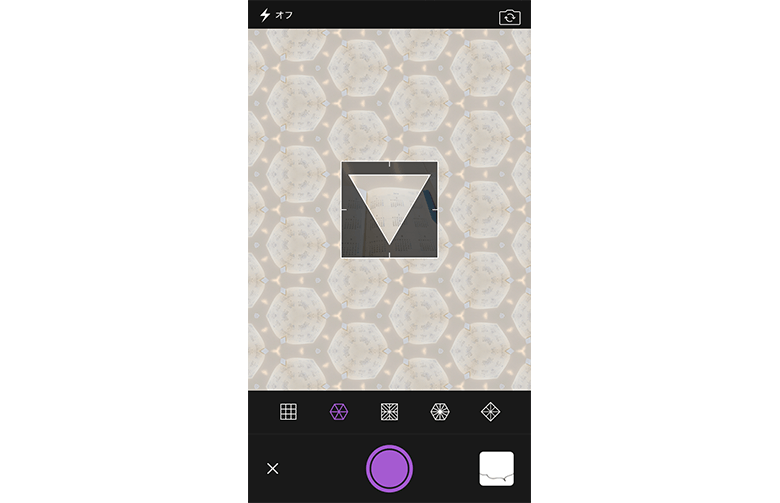
シェイプ素材を作ったときと同様に、パターンにしたいものを撮影します。今回撮影したのは、たまたま手元にあった手帳のカレンダー部分です。

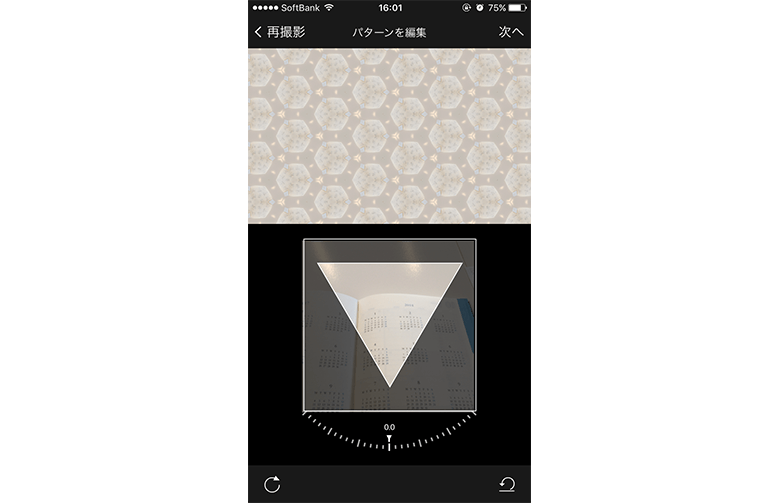
撮影した後、パターンの仕上がりを確認しながら画像を調整できます。机のライト部分が思いがけずいいアクセントになり、ただのカレンダーがちゃんとしたパターンになりました。適当に取った写真が意外ときれいなパターンになったりして、遊び感覚で使ってもとても面白いです。
他にも、木目や布、地面など、自然のものをパターンとして使用したいときにも便利そうですね。
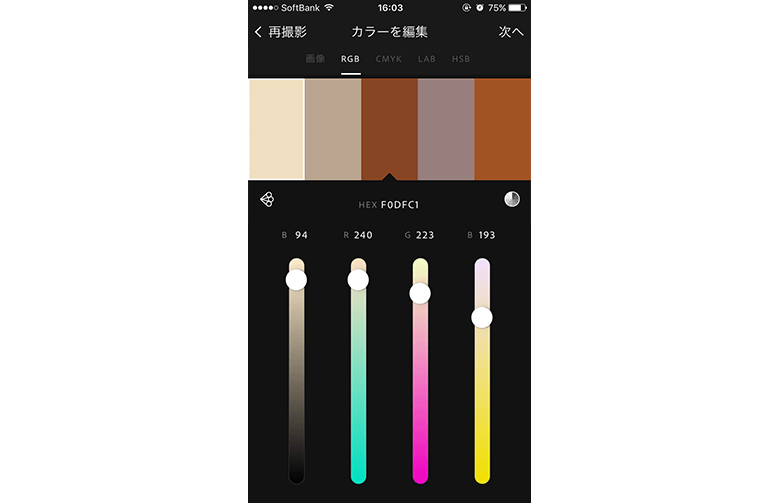
【3】カラーチャートを作ってみる

撮影した写真からカラーチャートを作ることができます。
Webサイトを制作する際、実際の建物や現場を視察させていただいてデザインのイメージを考えることがあるのですが、イメージしたものをどう形に落とし込むか悩むことがあります。そんな時はカラーチャートからヒントを得るのもひとつの方法だと思います。
カラーはRGB以外にCMYKなどでも表示できるのでとても便利です。
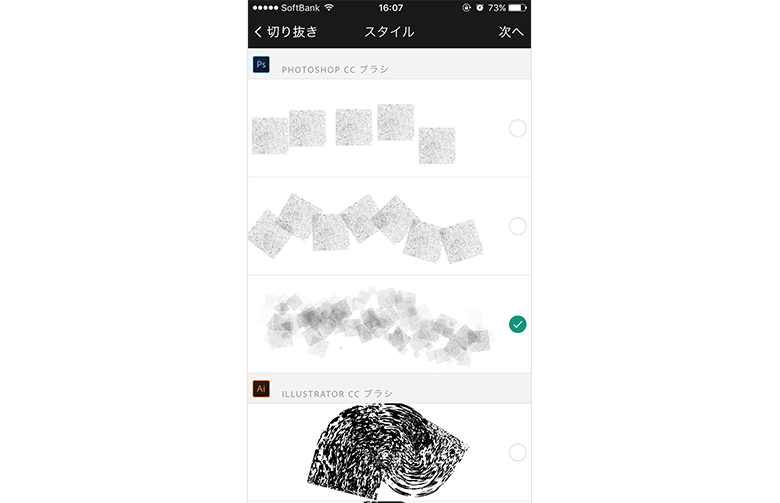
【4】ブラシを作ってみる

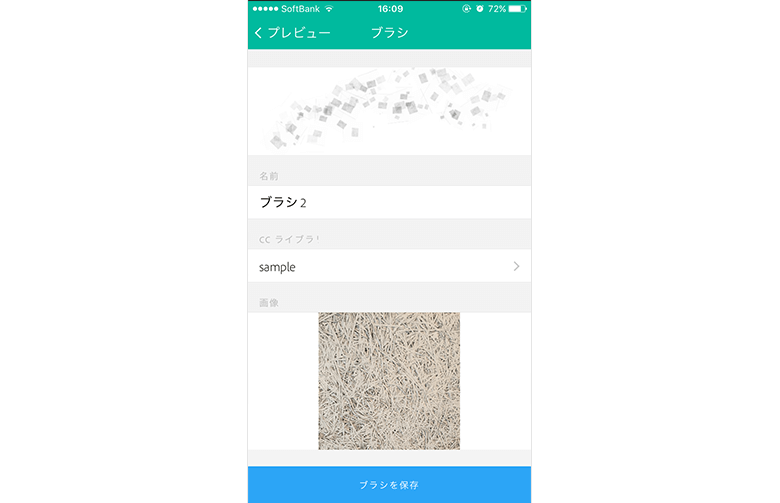
撮影した写真からブラシを作ることができます。大きな四角のブラシや繋がったブラシなど、色々なパターンでつくることができます。上の画像は、弊社事務所の壁に使用している木毛セメントボードを撮影してブラシにしたものですが、それぞれ特徴的なブラシに仕上がりました。
アンチエイリアスとトリミングをさらに調整すると、きらめきを出したいデザインなどで使えそうなブラシに仕上がりました。まさか、元の素材が木毛セメントボードとは思いませんよね。

ブラシ素材は、フリーのものがたくさん配布されていますが、自分で作ってみるのも面白く、オリジナリティが出て素敵だと思います。
デバイスの進化とデザイン
今回紹介したような素材は、デザインをリッチに見せる際には役立つものですが、使い方には注意が必要な点もあります。
ここ数年、ドロップシャドウや反射などの装飾を取り払ったシンプルなデザインが好まれているのは、単に流行というだけではなく、多様化しているデバイスのことを考えているからという背景もあります。
あまり細かい装飾を加えたデザインは、スマートフォンやタブレットなど小さな画面で見ると潰れてしまい、きれいに表現できません。ユーザーに伝えたい情報が正しく伝わらない可能性もあります。その場合は、デバイスによってデザインを切り分けるなどの判断も必要になってきます。
ユーザーに正しく情報が伝わる素敵なデザインを目指して、素材の作り方、使い方、全体の作り込みも研究を重ねていきたいものです。
![]()
Adobe Capture
撮影した写真やグラフィックをつかって色、形、ブラシ、パターンなどの素材を作成するAdobe公式アプリ