表現の幅を広げる、Illustrator“メッシュツール”
こんにちは、アシスタントデザイナーの柴藤です。
弊社では週に一回、Adobeのアプリケーションの使い方や、文字、デッサンなどのデザインに関する勉強会を行います。
みなさんはIllustratorの“メッシュツール”を使ったことはありますか?先日、私が勉強会で知って夢中になったものが、写真のように立体的な絵が描ける“メッシュツール”です。今回はそんなメッシュツールの使い方とコツをご紹介します。
メッシュツール とは
まずはメッシュツール がどのようなツールなのかご紹介します。
メッシュオブジェクトはカラーを様々な方向に流し込み、ポイント間でのスムーズなカラーの移行を可能にするマルチカラーオブジェクトです。オブジェクトをメッシュオブジェクトに変換すると、メッシュラインと呼ばれる網状のラインがオブジェクト上に作成され、複数のカラーを自由に移行させたグラデーションを定義することができます。メッシュライン上のアンカーポイントを移動または編集すると、カラーの移行量や、カラーを適用する範囲を変更できます。
引用元:Adobe Illustratorユーザーガイド
とAdobe Illustratorユーザーガイドにあるように、1つのオブジェクトにいくつものグラデーションを作り立体に見せることが可能な機能です。
使用方法

- 楕円形ツール(L)で円を描き、メッシュツール(U)で好きなところをクリックしてください。
- メッシュポイントとメッシュラインが現れます。
- メッシュポイント(菱形のポイント)をクリックし色を変えると、メッシュポイントを中心にグラデーションができます。
メッシュポイントやメッシュライン、ハンドルなどを動かしながらグラデーションの調節をしていきます。
描いてみる
手順
- 写真の選定
- メッシュツールで写真をトレース
- 色をつける
- 完成
1.写真の選定

左:向いている例 右:向いてない例
描く素材はなるべく凸凹の少ないものがオススメです。メッシュツールの特徴はそれぞれ隣り合うメッシュポイントの間にグラデーションがでることです。写真右のイチゴのように複雑な素材を選ぶと形状を表現するためにたくさんのメッシュポイントが必要になります。なるべく滑らかな面のある素材を選ぶとポイントも少なく綺麗に仕上がります。
2.メッシュツールで写真をトレース

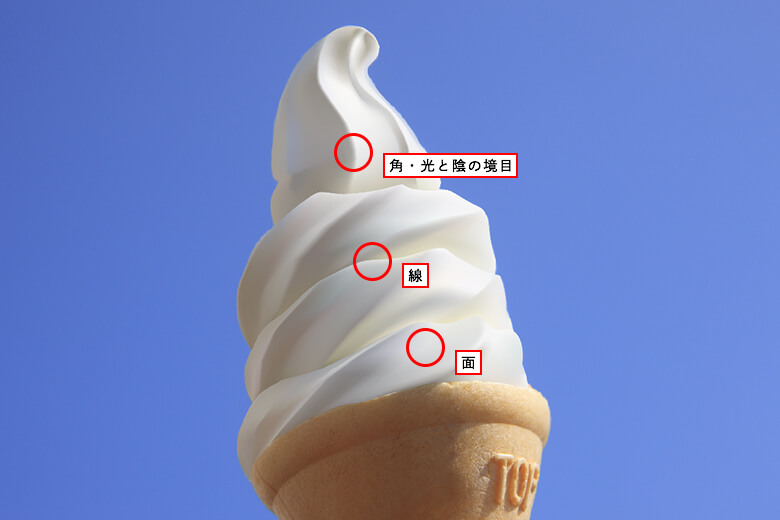
今回描くのはこちらのソフトクリームです。
いざトレースしてみると、どうやってメッシュラインを引けばいいか悩みますよね。メッシュラインの引き方には人それぞれやり方があると思いますが、今回はパーツに分けてトレースする方法をご紹介します。
その前に、やってしまいがちな失敗例もご紹介したいと思います。
失敗例
全体の輪郭を描いた後メッシュツールを使うとメッシュラインが思うように描けません。

色を塗るとこのようになります。

パーツに分けてトレースする

このようにパーツに分けてトレースをしていきます。
今回のようにトレースをするものが複雑な形の場合、長方形にメッシュを入れてから変形させていくほうが綺麗に仕上がります。
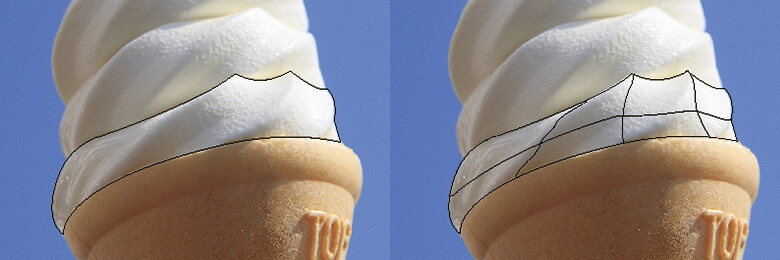
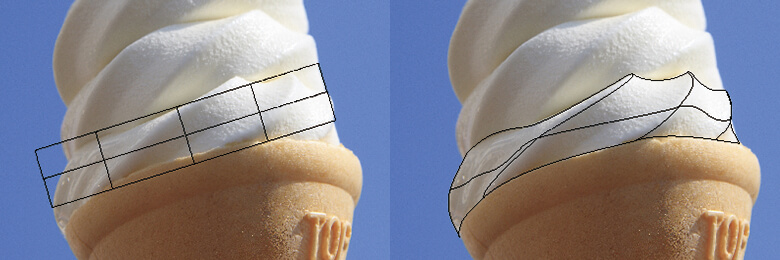
トレースしてからメッシュを入れた場合

トレースしてからメッシュを入れた場合、ソフトクリームのラインとは違う方向に縦のメッシュラインが入っていることが分かると思います。
メッシュを入れた長方形を変形させた場合

メッシュを入れた長方形を変形させた方がラインに沿ってメッシュラインが引けています。
そのため、今回はメッシュを入れた長方形をソフトクリームの形に成形していきます。長方形ツール(M)で長方形を描き、メッシュツール (U)で適当にメッシュを入れてください(3~4本くらい)。
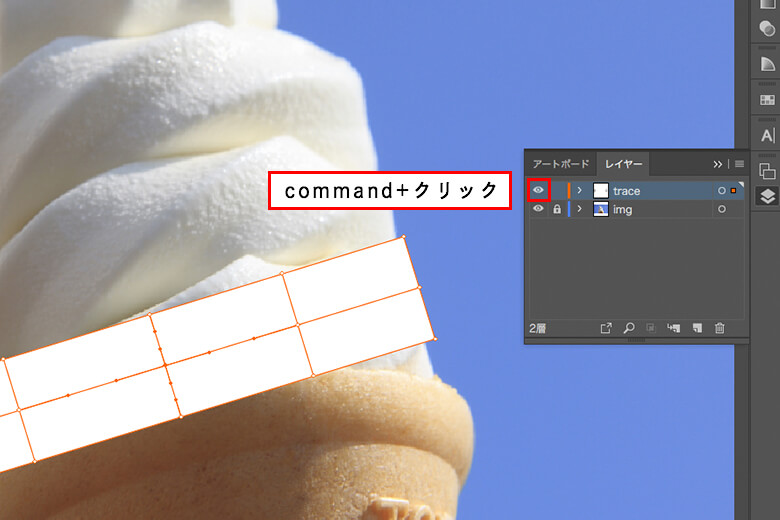
元絵を見ながらトレースしていきますが、メッシュツール を適用すると塗りつぶしになります。この塗りつぶしは解除できませんので、commandを押しながらレイヤーの目のマークをクリックし、オブジェクトの塗りを消すとトレースしやすくなります。

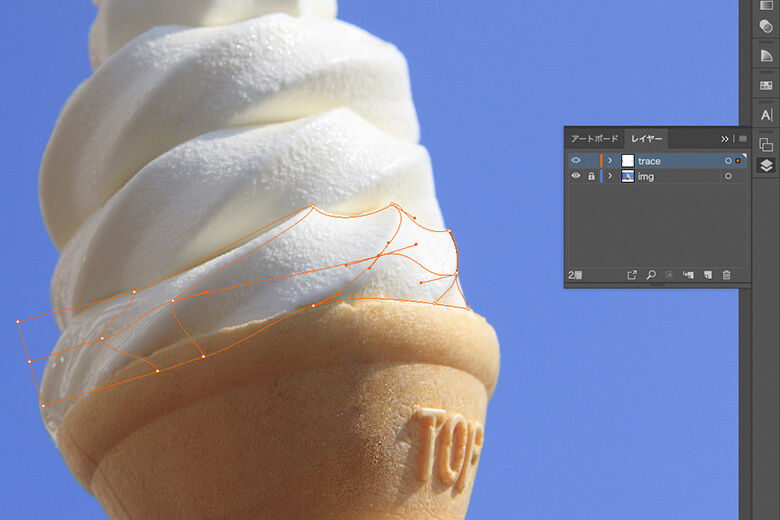
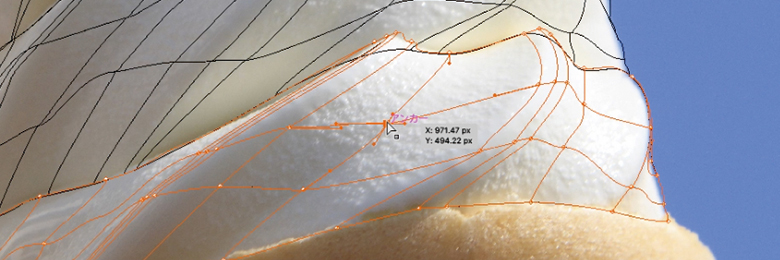
塗りが消えたら、ダイレクト選択ツール(A)に持ち替え、メッシュポイントやメッシュライン、ハンドルなどを動かしながらソフトクリーム形にしていきます。
メッシュは後から追加できますので、まずは少ないメッシュポイントで成形します。不要なメッシュポイントはメッシュツールで[option+クリック]すると消すことができます。

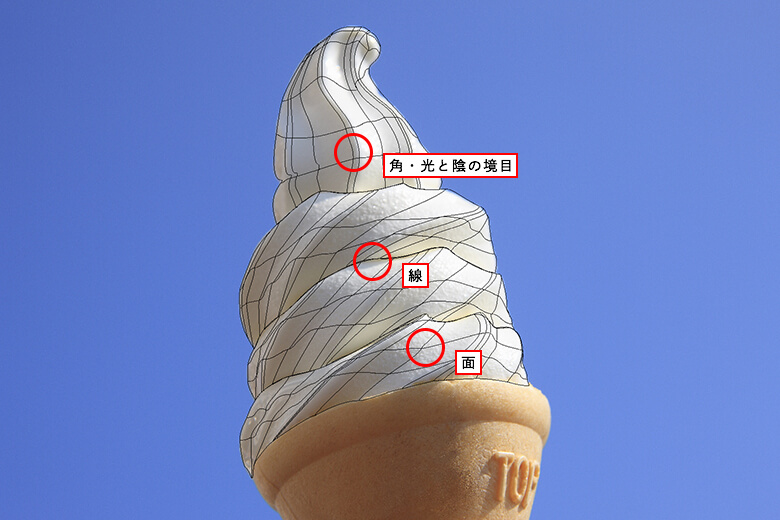
ポイントは、
- 先に線や角を中心にトレースする
- 面の部分はグラデーションが滑らかなので、メッシュラインは少なめにする
- 面の中央に凹みがあるのでそれに沿ってメッシュラインを引く
- 角部分や、影の部分など色が極端に変化するところは狭い間隔でメッシュラインを引く
です。

3.色をつける
ある程度メッシュポイントをつけたら、スポイトで写真から色をとっていきましょう。
ダイレクト選択ツールで、メッシュポイントを1つ選択してください。

スポイトツール(I)に持ち替えます。
選択したメッシュポイントの近くの色をクリックし色を取ります。

同じように周りのメッシュポイントにも色を付け、非表示にしていた塗りを表示(レイヤーの目のマークをcommand+クリック)するとこのようになります。

まだ立体的には見えませんが、全てのメッシュポイントに色を付けていくと、だんだんソフトクリームに見えていきます。

いかがでしょうか?
ソフトクリームの流れを表現するためには、角部分の光と影の境目を意識して色をつけるとメリハリが出て立体的に見えます。
また、ある程度色をつけたらトレースした絵を横にずらして、写真と見比べながら色をつけるのも修正箇所が分かりやすくていいですよ。
全てのメッシュポイントに色を付けたものがこちらです。

4.完成
こちらが完成例です。


応用編
色を変える
先ほど作ったソフトクリームを別の色に変更してみましょう。
今回はクリームの部分のみ色を変えたいと思います。

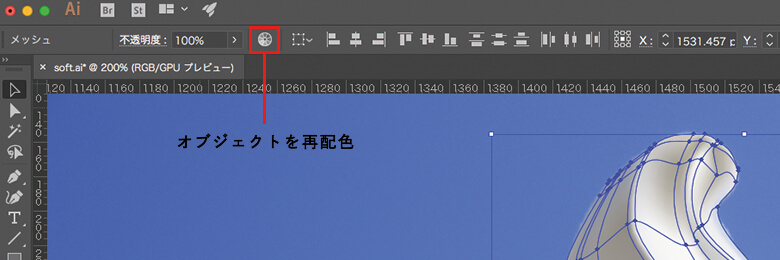
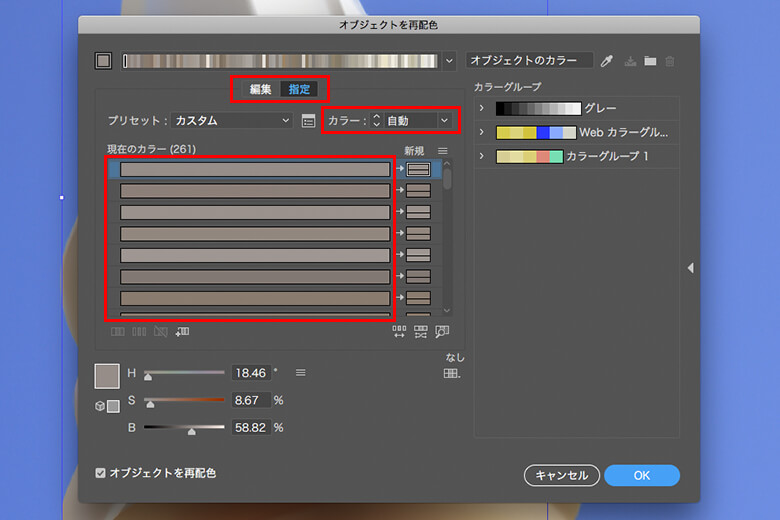
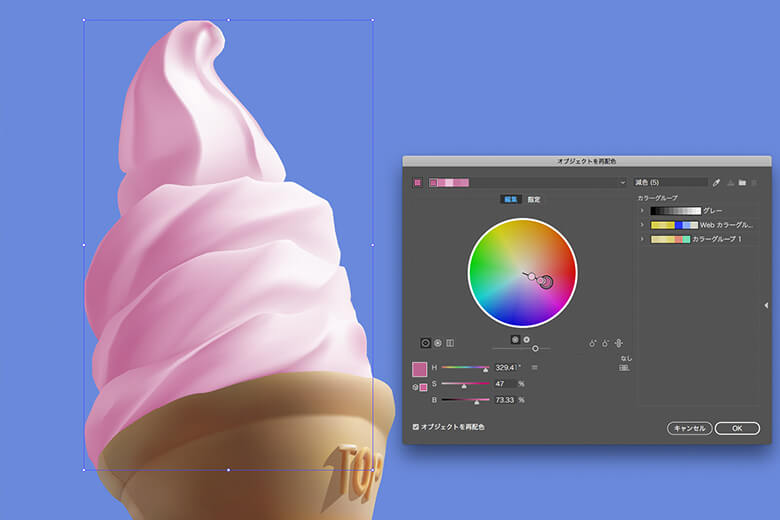
クリームの部分を選択し、画面上部の[オブジェクトを再配色]を選択すると以下のような画面が出てきます。

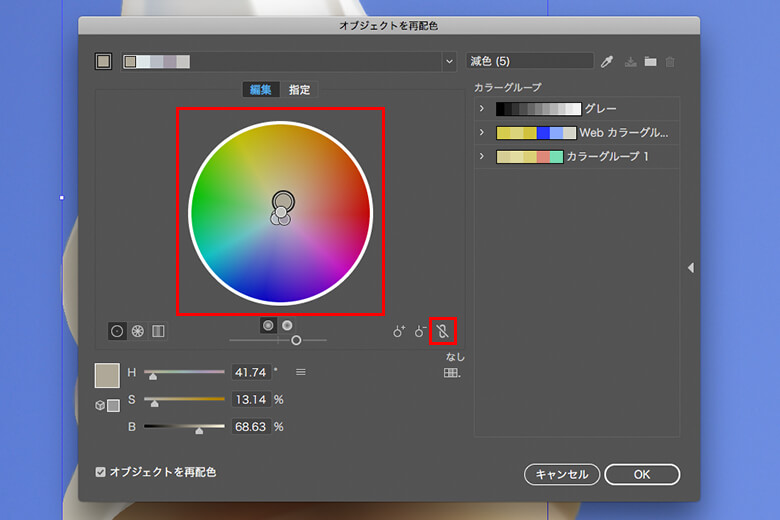
こちらは[指定]画面です。中央上のタブで[編集]画面に切り替えることができます。
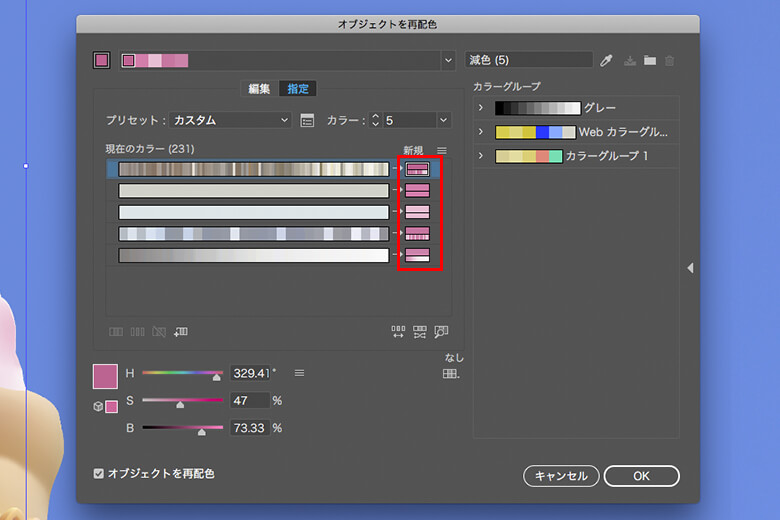
スポイトで色を取ったので、[現在のカラー]が沢山表示されています。色を変更する際大変なので、[カラー]の[自動]と表示されているところを[5]に変更します。[現在のカラー]が5色に変わりますので、中央上のタブで[編集]画面に切り替えてください。

こちらのカラーホイールで色を変えていきます。右下の[ロック]を掛け、一番大きい◎を動かすと、5色同時に色変更することができます。作業しやすいよう、◎を外側(彩度を高くする)に引っ張ってください。すると、5色混ざったソフトクリームになります。

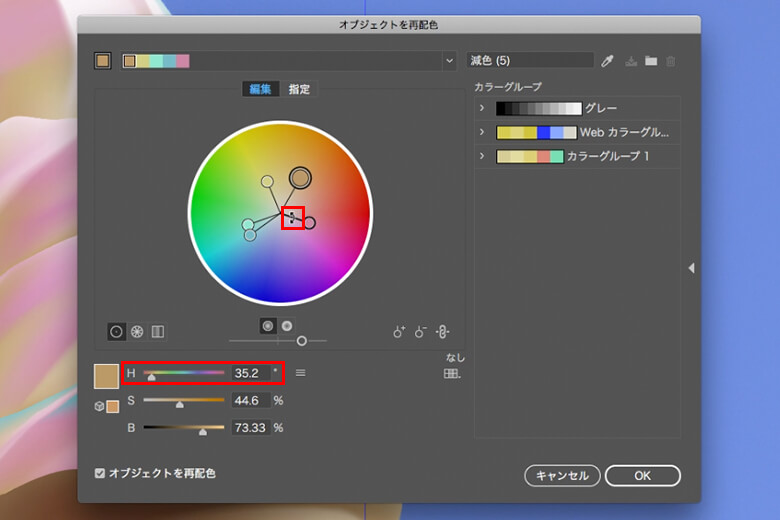
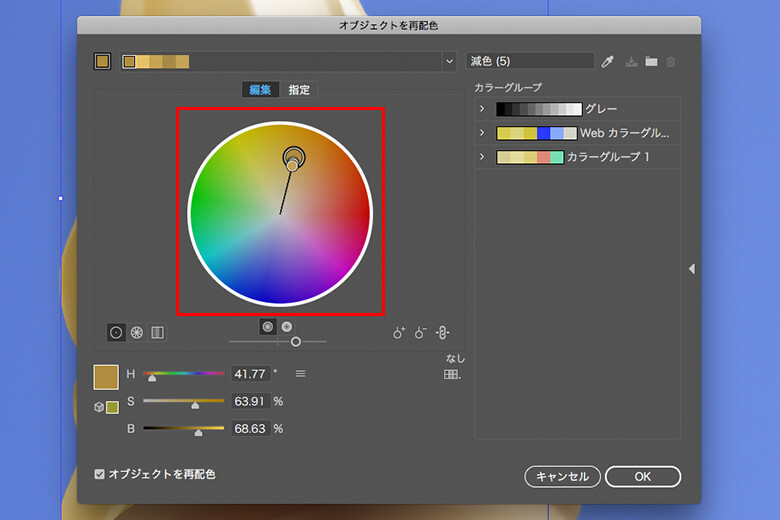
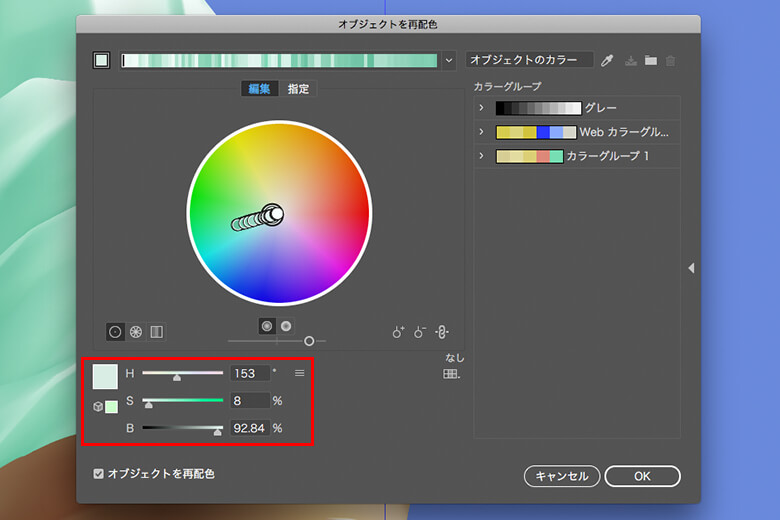
今回は一色ずつ展開していきたいので、[ロック]を外し下の図のように5つの◎を一列に並べてください。その際、彩度が変わらないよう、上の図のように線上に表示される矢印か、左下のH:色相で調整すると良いでしょう。

またロックを掛けて、カラーホイールを回したり、左下の[H:色相・S:彩度・B:明度]を調整すると好きな色に展開できます。

[指定]画面に戻ると、[新規]の色が先ほどカラーホイールで選択した色に変わっていると思います。

OKボタンを押したら完成です。

2回目以降の色変更は、[編集]画面左下の[H:色相・S:彩度・B:明度]を調整すると簡単に他の色に変えられます。
その際、ロックを掛けて一番大きい◎を選択することを忘れないように気をつけてくださいね。

ぜひ様々な色展開に挑戦してみてください。

*
私たちは、このような社内勉強会を定期的に開催し技術向上に勤しんでおります。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを随時募集しております。我こそはと思われる方のご応募を心よりお待ちしております。
また、ブランディングについて詳しく知りたい方は下記をご覧ください。

ブランディングについて | ブランコ株式会社
参考文献
・Adobe Illustratorユーザーガイド ペイント メッシュ