デザイナーがロゴマークを作る時・使う時に知っておくべき「ロゴマニュアル」
デザイナーにとっては、ロゴマニュアル制作もロゴデザインの一部。ロゴマニュアルを作る側・使う側の視点で、大事なポイントをまとめてみようと思います。
ロゴマークは企業とユーザーのタッチポイント
ロゴマークは、企業や店舗のアイデンティティをワンビジュアルでユーザーに伝える重要な役割を持っています。なおかつ、ロゴマークはそれ自体が単体で存在することはほとんどなく、必ず製品に付随したりインターフェイスを通した状態でユーザーに届けられます。

あなたも無意識のうちに、一日何十、何百個もの「ロゴマーク」を目にしているはず。例えばこのブログを表示しているデバイスの外側にも、きっとメーカーのロゴマークが付いていますよね。それは、そのメーカーの製品であることを知らせると同時に、ブランドの信頼感、安心感、コンセプトや想いなどをユーザーに伝える証でもあります。ロゴマークは企業とユーザーの接点(タッチポイント)であり、コミュニケーションツールなのです。
ロゴマークの役割や機能をさらに詳しく知りたい方は、下記の記事をご覧ください。

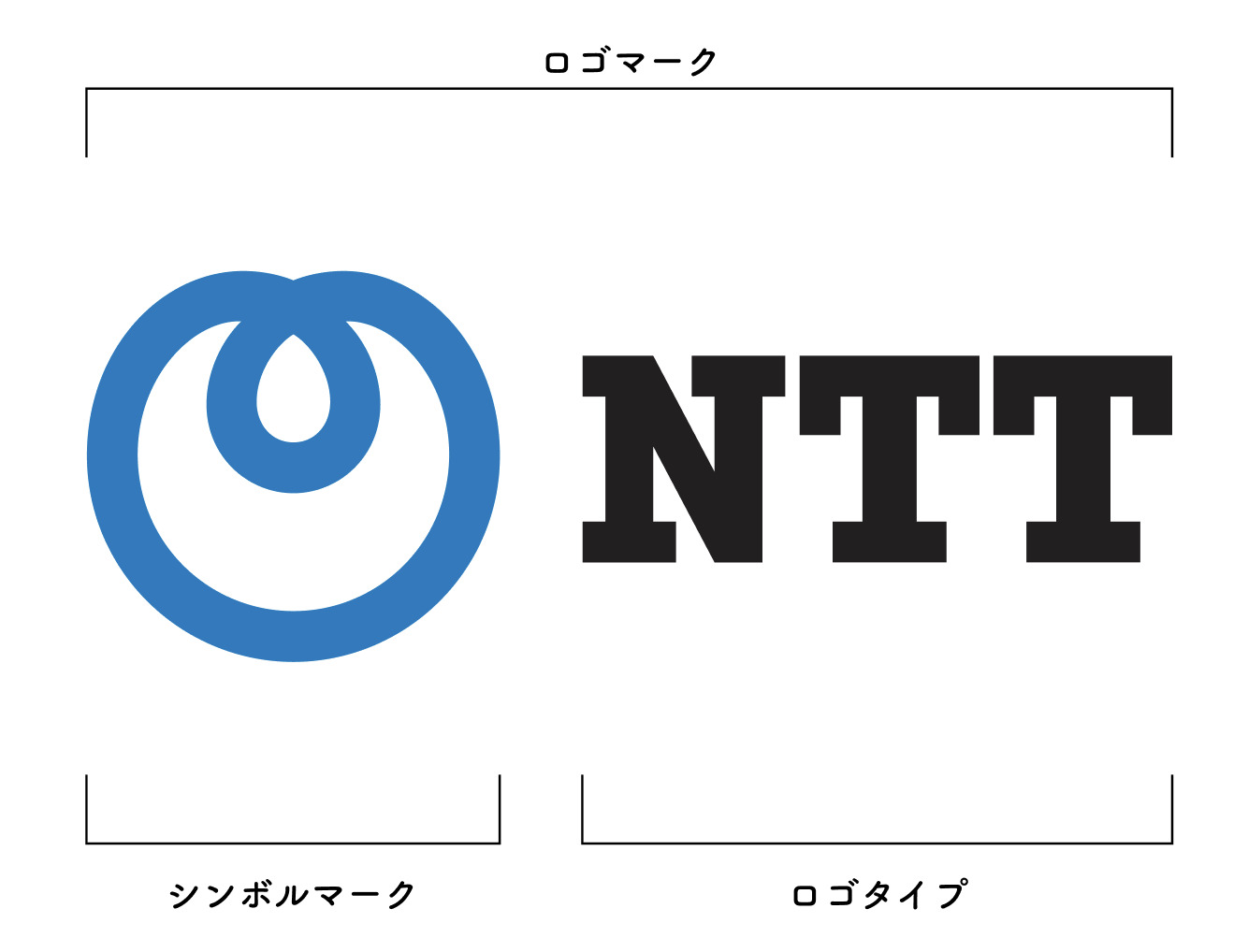
なぜロゴマークはシンボルマークとロゴタイプの組み合わせが多いのか
「ロゴマニュアル」とは?
ロゴマークを制作するデザイナーは、企業の本質まで踏み込み、ブランドアイデンティティを理解した上でデザインしています。しかし、ロゴマークは出来た時がスタート。その後何十年もの間、あらゆる媒体で使われていくことを考慮する必要があります。

例えばオフィスや店舗のサイン看板、これから開発される新商品とそのパッケージ、イベントの度に制作されるフライヤー、Webサイト、Web広告バナー、ポスター、販促グッズ展開など。
各ツールでロゴマークが正しいコミュニケーションが出来るように、また意図しない表現によるミスコミュニケーションを未然に防ぐため、各ツールの制作者にもロゴマークを通じて企業を理解してもらわなくてはなりません。そのために制作するのが「ロゴマニュアル」です。
ロゴマニュアルの中身
ロゴマニュアルはロゴマークを扱う全ての人に理解してもらうためのものですから、情報が整理され、伝わりやすくなっていることが大切です。ロゴマニュアル自体にも一定の法則を設け、ユーザビリティを考慮して制作する必要があります。では、ロゴマニュアルではどんな情報を整理すべきでしょうか。代表的な項目を紹介していきます。
基本形の設定
まずはロゴマークの「基本形」を必ず定めておきます。様々な場面で使用されることを考慮し、縦組み・横組みなどの数パターンを指定する場合がほとんどです。

ロゴマークには「ロゴタイプ」のみのもの、「シンボルマーク」と「ロゴタイプ」の組合せのものなどがありますが、配置の仕方や大きさの対比で印象が異なって見えることも。ロゴマークを各ツールに展開する際は、基本形のレギュレーションを必ず確認し、間違った組合せで使わないようにしましょう。
カラー設定
ロゴマークの色はそのままコーポレートカラーとして、サイン看板やWebサイトなど様々なアプリケーションで使われます。アプリケーションによって色が微妙に違って見えないように、CMYK、RGB、DIC色番(海外であればPANTONE)などをそれぞれ数値で指定します。
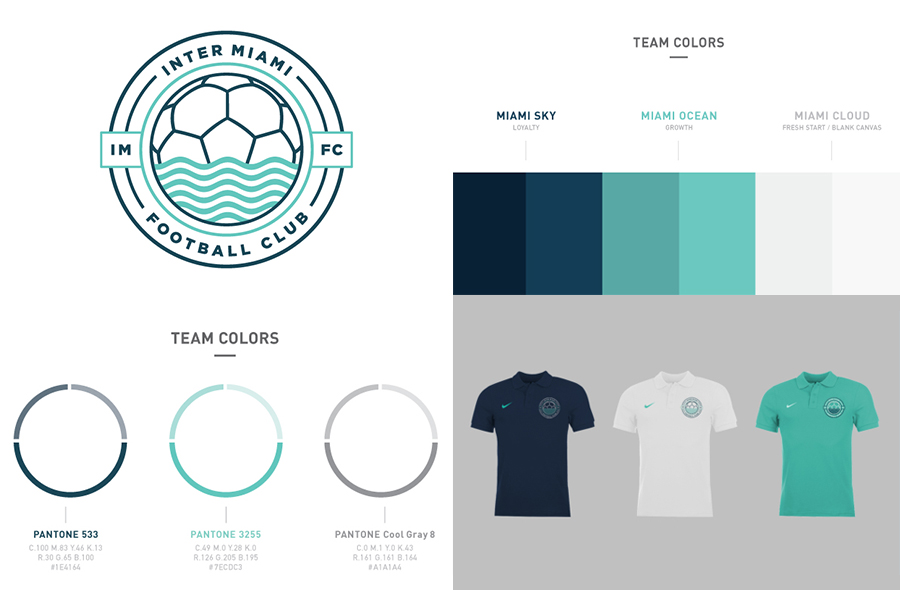
上記はMiami Football Clubのコンセプトデザインとして、デザイナーのDiego Guevara氏が作成したスタイルガイドより抜粋しました。テーマカラーの指定、ユニホームへの展開まで分かりやすく説明してあり、ロゴマニュアル自体もテーマカラーで統一しています。独特の「世界観」が表れていて、思わず読み進めたくなってしまいますね。
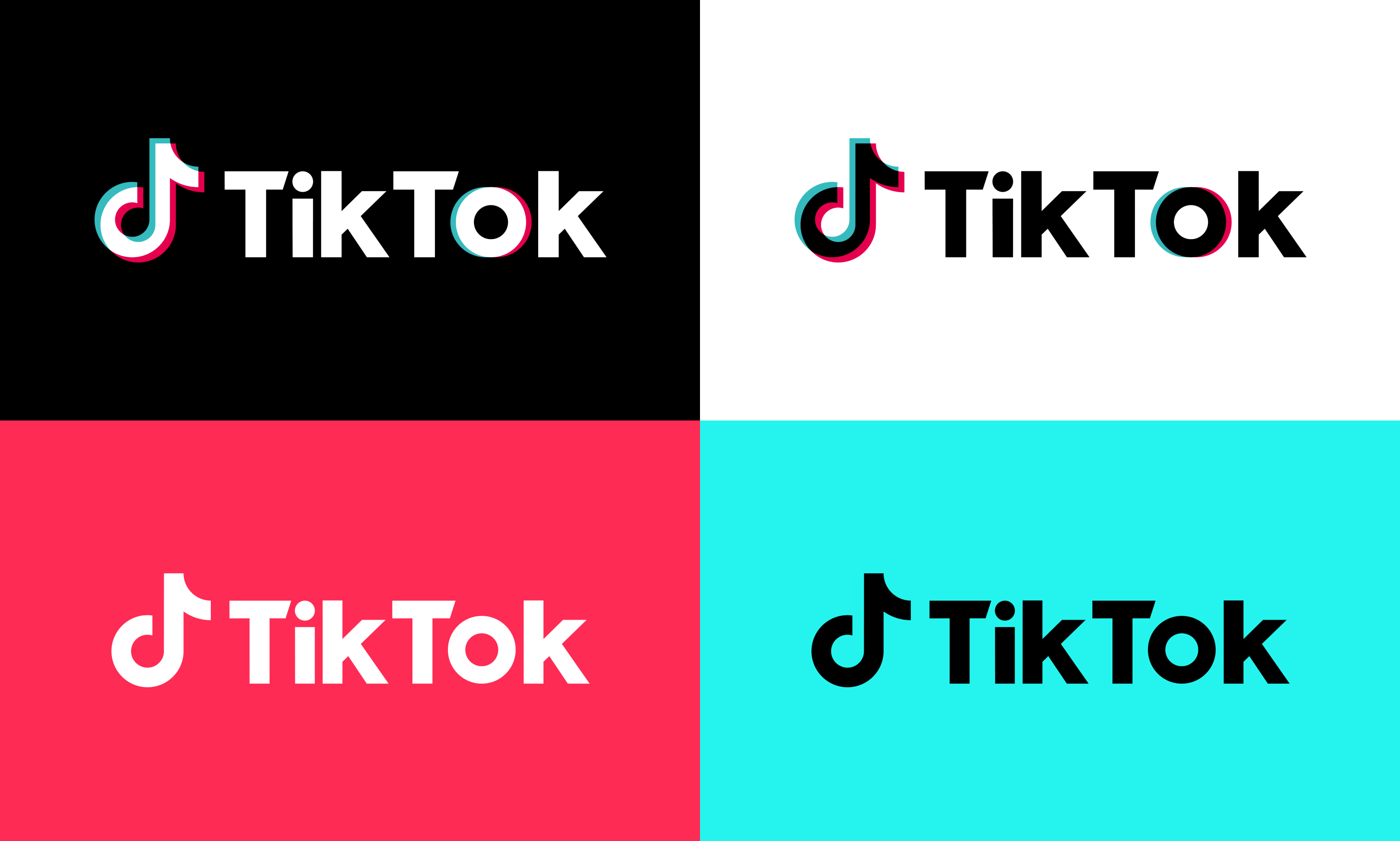
TikTokのロゴマニュアルでは、背景によって数パターンの表示色を指定しています。組合せパターンをしっかり指定することで、ロゴマークを使う側の迷いをなくすことができます。
向かって左2つが基本色(ポジティブ)と言われるカラーで、ロゴマークの基本カラーになります。そして残りの2つが反転色(ネガティブ)と言われるカラーで、背景色が反転した場合でも視認性を保つためにロゴのカラーを調整したものです。どんな背景色でも対応できるように、ポジティブとネガティブの表現は必ず定めておきましょう。
保護エリアの指定
ロゴマークの識別性、独立性を高めるため、周辺に一定の余白(アイソレーション)を設けます。ロゴマークは余白も含めてデザインされています。しかし、協賛企業として羅列される場合やWebサイトのヘッダー・フッターに使われる場合などは、スペースの関係で上下左右をギリギリに詰めて配置されかねません。それを防ぐために、識別性を守れる余白をしっかりと定めておきましょう。
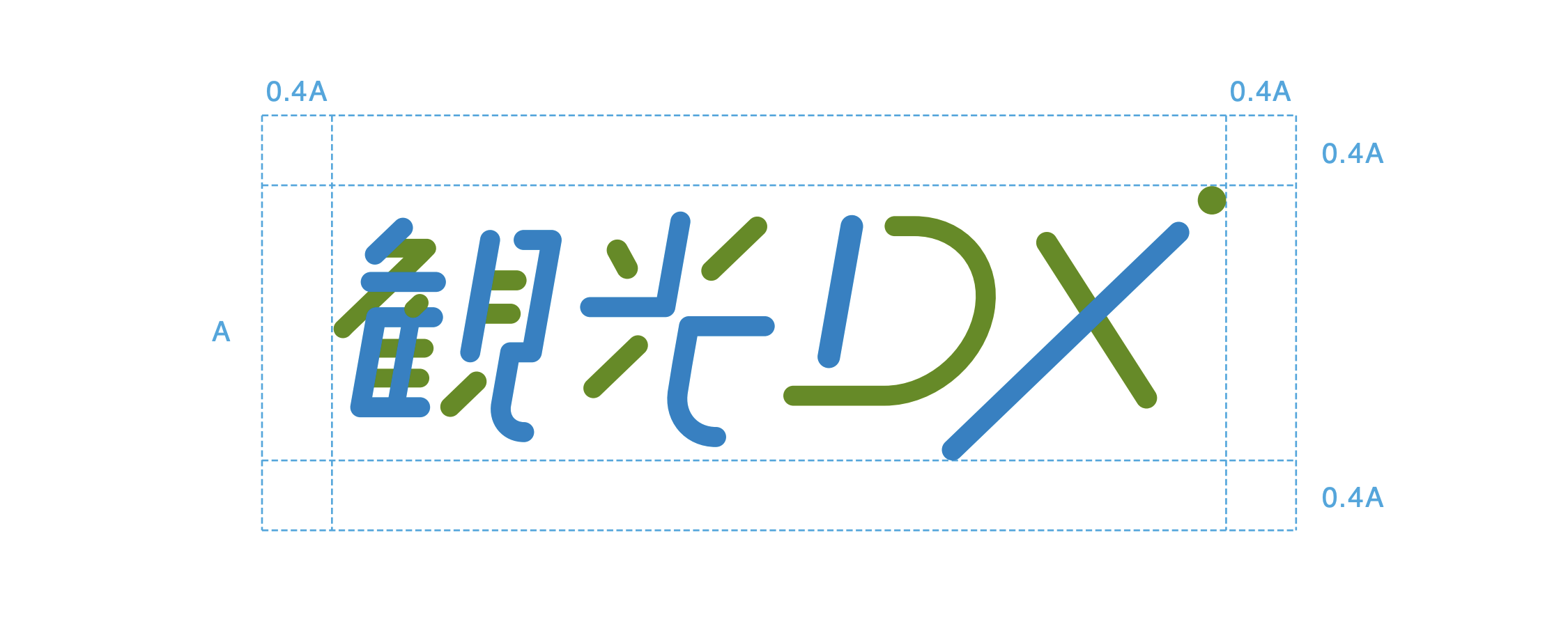
観光DXのロゴマニュアルのように、わかりやすい場所の幅をAなどと定めて、Aを基準に四方の余白を指定すると、より伝わりやすくなります。

観光庁 観光DXプロジェクト
最小サイズの指定
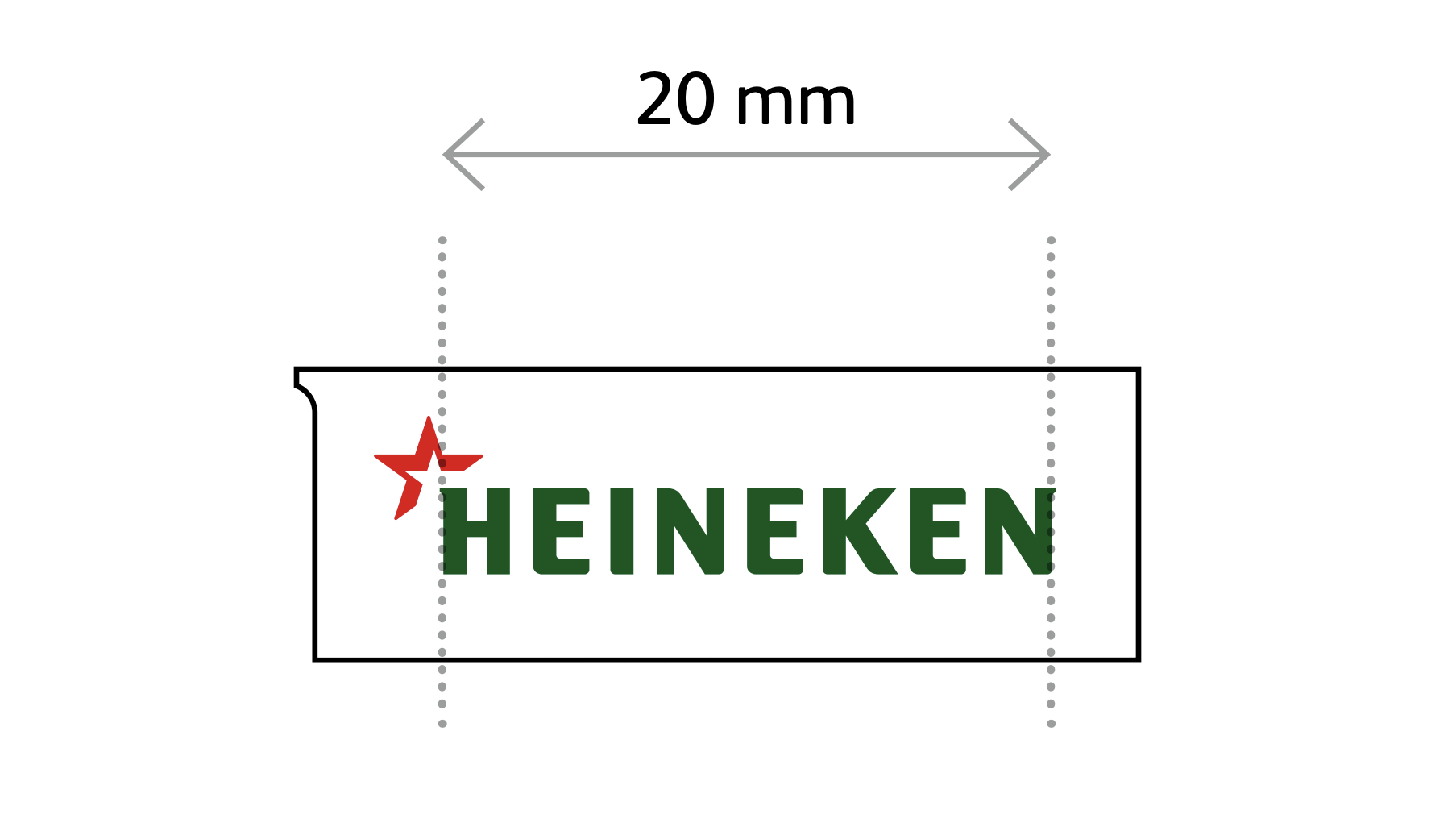
「これ以上小さくすると文字が視認できなくなる」という最小サイズを検証し、数値を定めます。小さな商品のタグや、フライヤーの端にロゴマークを配置する場合は、下記のHeinekenのロゴマニュアルのように、最小サイズを下回っていないか注意しましょう。
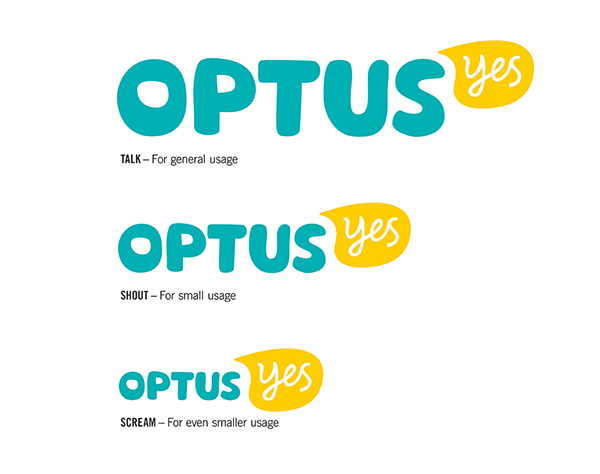
小さいサイズで使う時のために、Optusのロゴマニュアルのようにシンボルマークの比率を変えたパターンを用意しておくのも良い方法です。

引用元:Optus on Behance
また、お客さまの商品やサービスによってロゴの用途はさまざまです。名刺用に最小サイズ、看板用に最大サイズなど一般的な用途をイメージしたサイズの指定はもちろんですが、サービスや商品での利用を考慮して指定しておくのも良いでしょう。
推奨書体
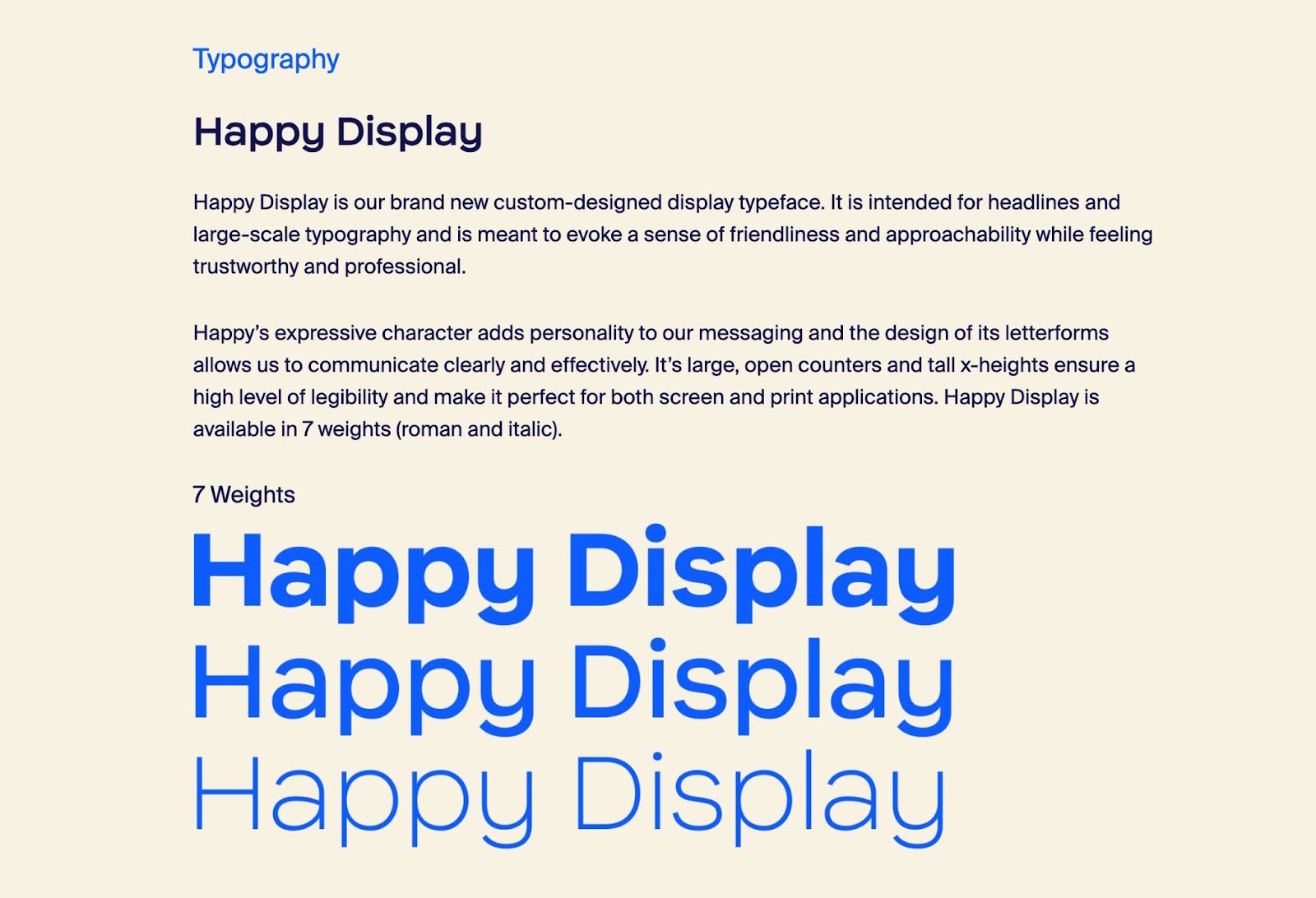
様々なアプリケーションに展開することを想定して、指定書体を定める場合があります。文字には表情がありますから、下記のZoomのロゴマニュアルのようにブランドに合った書体を指定しておくことで、印象を統一することができます。
標準表記
正式名称はロゴマークと必ず一致しているとは限りません。文章の表現に揺れがでないように、文中で会社名やサービス名を記載する際のルールを記載します。下記はドコモのロゴマニュアルです。ロゴマークは小文字の英語表記ですが、文中は別の表記を定めています。
禁止事項
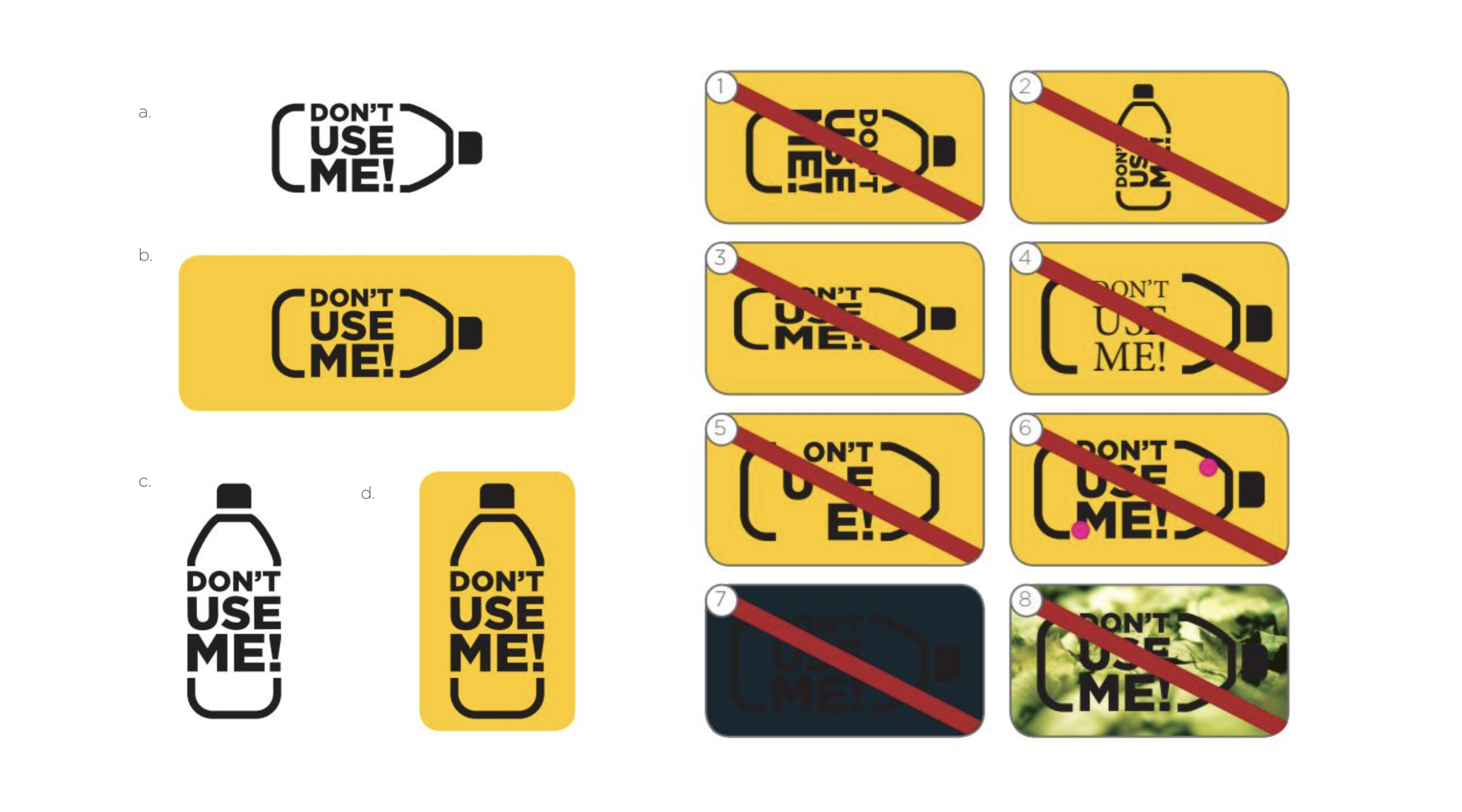
ロゴマークが間違った使い方をされるのを防ぐためには、「使用可」「使用不可」の明確な線引きをするのが最も効果的です。ロゴマークの色を変更しない、比率を変えない、要素を組み直さない、フォントを変えないなど、具体的なパターンを考慮する必要があります。なぜこの使い方がダメなのかという理由付けもされていると良いでしょう。
Don’t Use Meのロゴマニュアルは、良い使用例と悪い使用例が両方記載されており、一目で理解できるようになっています。具体的であればあるほど、使用者の理解がより深まりますよね。
「込められた想い」を尊重してロゴマークを扱おう
私が初めてロゴマニュアル制作のアシスタントをした時、最初に整理すべき情報の多さに驚きました。縦組み・横組みの必要性や、最小サイズの検証。特にカラーの指定は、印刷物で思い通りの色が出るまで何度もCMYKを微調整しました。
しかし、ロゴマニュアルの項目を検証することで様々な場合を想定でき、ロゴマークの未来を見据えることにつながると感じます。そしてクライアント様のロゴマニュアルを拝見する際も、レギュレーションを確認することはもちろん、ロゴマニュアルの背景にずっしりとした時間と想いが込められていることを感じます。全てのロゴマークに込められた想いを尊重して、デザインを行っていきたいですね。
私たちは、このような社内勉強会を定期的に開催し技術向上に勤しんでおります。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを随時募集しております。我こそはと思われる方のご応募を心よりお待ちしております。
また、ブランディングについて詳しく知りたい方は下記をご覧ください。

ブランディングについて | ブランコ株式会社