見るだけでも楽しいソースコード共有サイト「CODEPEN」
ブランコの中島です。こんにちは。
私たちが普段見ているWebサイトは、HTML/CSS/Javascirptという技術を中心に作られています。Webサイトの技術は、世界中の制作者の絶え間ない研究により発展しています。
そんな世界中の制作者が作ったHTML/CSS/Javascirptのソースコードを共有できる「CODEPEN」というサイトがあります。
同じようなプログラマー向けの共有サービスでは、GitHubが有名ですが、デザイナーやコーダーにとっては、CODEPENが馴染みやすいのではないでしょうか。
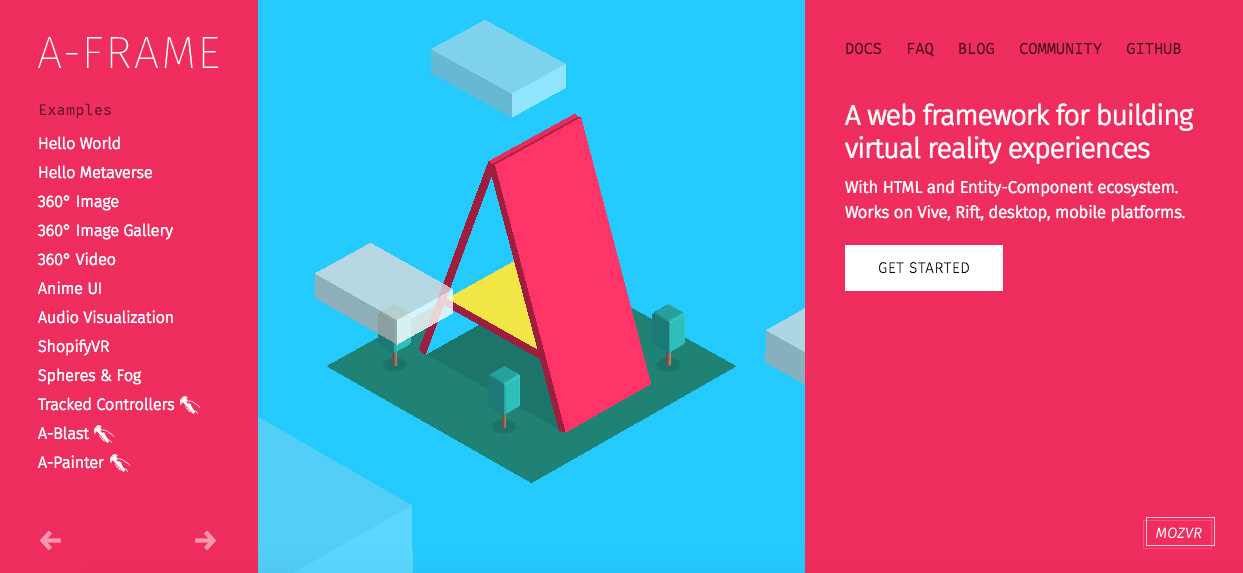
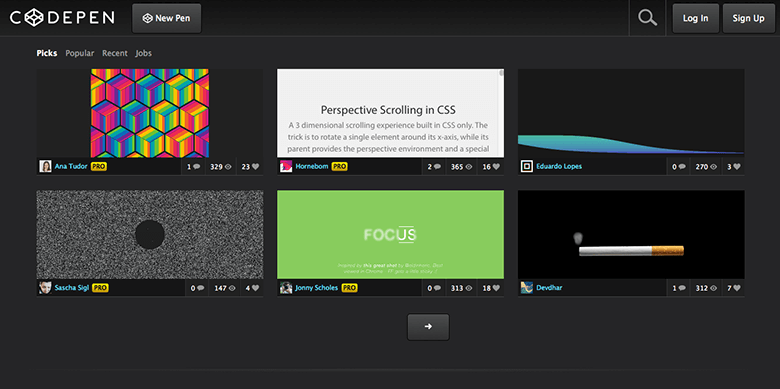
ソースコード共有サイトCODEPEN

引用元:CODEPEN 公式サイト
CODEPENには、ちょっとしたTips的なものから、アーティスティックな作品まで、クリエイティブな素晴らしいコードが数多く公開されています。
CODEPENの特徴として、
・ブラウザ上でコーディングができる
・自分が作ったソースコードを公開することができる
・他人の作ったソースコードを見ることができる
・他人の作ったコードを編集することもできる
が、あります。
自分の作ったソースコードを公開することで、誰かが自分のソースコードを発展させることができますし、他人の作ったソースコードを自分が発展させることもできます。
またソースコードをダウンロードすることもできるので、どうやって作っているのかじっくり見ることも可能です。
実際にソースコードを見ると、複雑な動きをするにも関わらず、シンプルなソースコードだったり、ちょっと理解できないような数学を利用していたいりと驚きがあります。
ピックアップ作品のご紹介
フロントエンドの技術者にとっては、ため息がでるようなハイテクニック満載の楽しいサイトですが、今回は、普段ソースコードを書かない人でも眺めているだけでも楽しい作品をご紹介します。
※ブラウザは「Google Chrome」が推奨です。
■Circle, square, triangle, dolphin
See the Pen Circle, square, triangle, dolphin by Max Gruson (@bleepbloop) on CodePen.
波に合わせて次々に形を変えていきます。HTMLとCSSだけで動いていて、ちょっと驚きです。
■Advanced animation path
See the Pen Advanced animation path by LegoMushroom (@sol0mka) on CodePen.
SVGで描画しているジェットコースターがレールに合わせて滑走します。(画面上で“RERUN”を押すと動きます。)
■Day54: WebGL Particle Animation.
See the Pen Day54: WebGL Particle Animation. by Kenji Saito (@kenjiSpecial) on CodePen.
WebGLを使ったパーティクル。ソースコードを見た感じでは4万個のパーティクルが動いているようですが、かなり軽快に動いています。(画面上で“RERUN”を押すと動きます。)
■Day56: WebGL Particle Animation#3.
See the Pen Day56: WebGL Particle Animation#3. by Kenji Saito (@kenjiSpecial) on CodePen.
こちらもWebGL使った幾何学模様がリズミカルに動く楽しい作品。(画面上で“RERUN”を押すと動きます。)
世界中で、いろんなアイデアが、いろんな工夫で、生まれているのを見ると刺激を受けます。
*
私たちは、幅広いクリエイティブに携わっているデザインカンパニーです。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを随時募集しております。我こそはと思われる方のご応募を心よりお待ちしております。

CODEPEN
ソースコード共有サイト