WebVRフレームワーク「A-Frame」
ヘッドマウントディスプレイが安価になったことや、各ブラウザが対応を進めていることにより、今後WebVRが本格的に導入され始めるのではと話題になっています。
WebVRとは
WebVRはバーチャルリアリティデバイス(ヘッドマウントディスプレイなど)を用いて、Web上でVRを体験できるものです。
WebVRに対応したブラウザにバーチャルリアリティデバイスを接続することで、ブラウザ上のコンテンツがデバイスに表示され、顔の向きや頭の位置と連動してコンテンツが表示されるというものです。
FirefoxやChromeなどが対応ブラウザを公開しており、デバイスではOculus Riftなどのヘッドマウントディスプレイが有名です。
簡単にWebVRを開発できるフレームワーク
本格的にWebVRを学習しようとすると、WebGL、three.jsなどのライブラリ、WebVR APIといった複数の知識が必要になり、かなりハードルが高い分野となります。
現在、様々なWebVRフレームワークが開発されていますが、今回は、その中でもA-Frameというフレームワークを紹介いたします。
A-FrameはMozillaのVRチームが開発したWebVR用のオープンソースフレームワークです。
A-Frameの特徴は、Javascriptなどの言語を使用しなくても、HTMLタグのマークアップだけでシーン、アニメーションを記述することができるというものです。WebVRの敷居をぐっと下げてくれるものとして話題となっています。
Webの3D開発はthree.jsというJavascriptライブラリを用いるのが主流で、A-Frameもthree.jsをベースとして開発されています。
実際に記述してみる
以下の公式サイトからテンプレートをダウンロードすることができます。
https://aframe.io/docs/0.4.0/introduction/getting-started.html
公式サイトのサンプルを紹介します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame sample</title>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
</head>
<body>
</body>
</html>
スクリプトタグでaframe.min.jsを読み込みます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame sample</title>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
</head>
<body>
<a-scene>
<!-- ここにシーンを記述 -->
</a-scene>
</body>
</html>
bodyタグ内にa-sceneタグを挿入します。このタグの中にシーンを記述します。
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
ボックス、球体、円柱などのタグを追加します。タグの属性で位置や回転、色などを指定することができ、HTMLコーディングのように直感的な記述が行えます。
使用した感想
高度なことをしようとすると、やはりWebGLなどの知識は必要になってくると思いますが、コンテンツ次第では、かなり低コストでWebVRを導入できるのではないかと思いました。

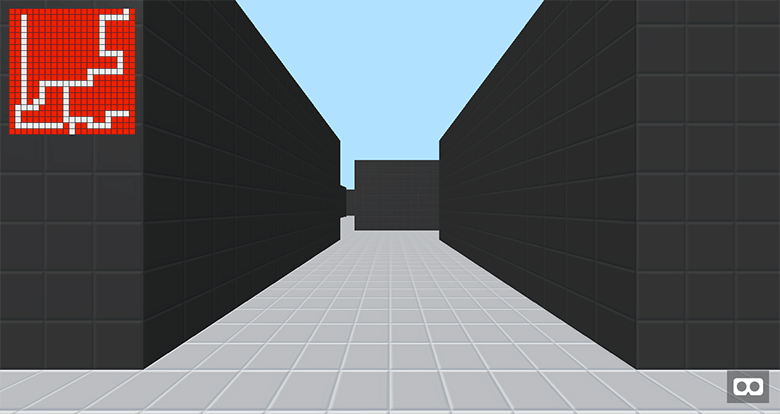
今回の学習でA-Frameを使用して簡単な迷路を作ってみました。よろしければ下記のURLより試してみてください。
https://bulan.co/swings/demo/aframe-sample_02/
Webの可能性として、WebVRはこれからの発展を期待したい分野だと思います。
![]()
A-Frame
WebVR オープンソースフレームワーク
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame sample</title>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame sample</title>
<script src="https://aframe.io/releases/0.3.2/aframe.min.js"></script>
</head>
<body>
</body>
</html>