地味だけどちょっと使えそうなCSS3のプロパティまとめ
こんにちは、ハルキです。
一昔前に比べて、案件でも「CSS3」を扱うことが増えてきました。そこで、個人的に最近コードを書く機会が減ったこともあって、忘備録的に便利だなーと思ったCSS3のプロパティをまとめてみたいと思います。
※紹介するプロパティやセレクタに関しては、サポートブラウザなどの詳しい情報は載せておりません。使用される前は、必ず確認してから使用してください。
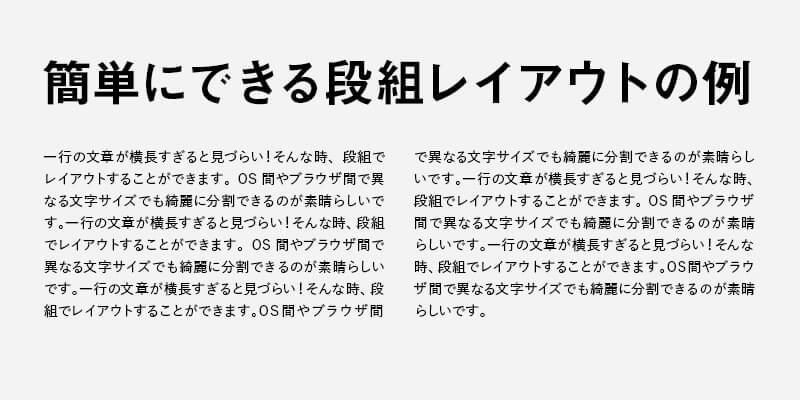
1.段組ができる“columns”プロパティ

一行の文章が横長すぎると見づらい!そんな時、段組でレイアウトすることができます。OS間やブラウザ間で異なる文字サイズでも、綺麗に分割できる点が素晴らしいです。
以下の3つを指定すると、段組レイアウトが作れます。
column-count: 2; /*カラムの数。この例だと2段組。*/ column-width: 200px; /*カラムの幅。この例だと200px分の横幅。*/ column-gap: 20px; /*カラムとカラムの間隔。この例だと20px。*/
スクロールが伴うWebデザインでは、使いドコロに注意したほうが良さそうです。1ビュー内に収まる場面では活躍が増えそうなプロパティです。
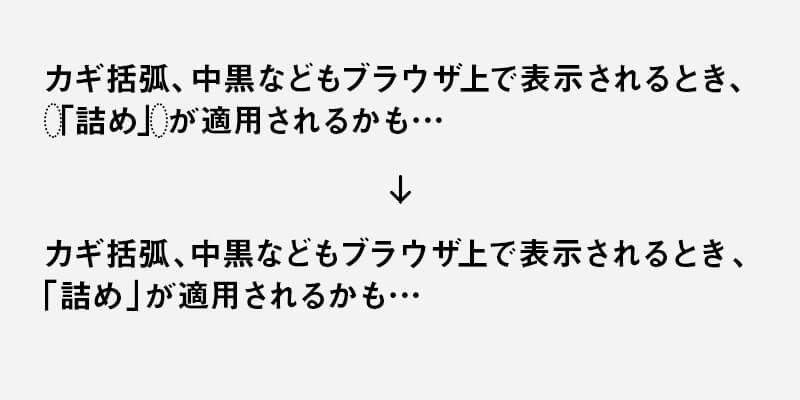
2.全角記号の詰めを調整する“punctuation-trim”プロパティ

ブラウザ上のテキストで全角記号を使用する時にどうしてもアキが生まれてしまう、それを調整できるプロパティです。残念ながらサポートするブラウザがこの記事を書いている現在確認できていませんが、将来に期待して一応紹介します。
punctuation-trim: none; /*アキはそのまま(初期値)*/ punctuation-trim: start; /*各行の先頭の全角記号のアキを詰める*/ punctuation-trim: end; /*各行の末尾の全角記号のアキを詰める*/ punctuation-trim: adjacent; /*直前、直後の文字によりアキを詰める*/
Webフォントが主流になってきている現在だからこそ、最も注目したいプロパティの一つです。
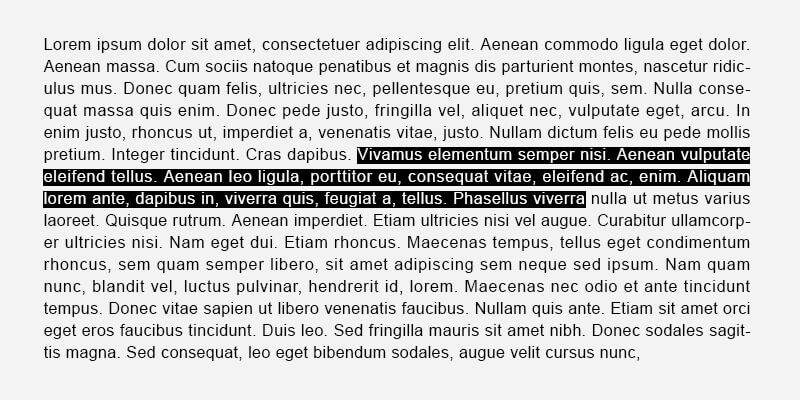
3.テキストハイライト時のスタイルを変更できるセレクタ“::selection”

細かい点にこだわることができるので、こういうものは地味に嬉しいです。
::selection {
background: #000;
color: #fff;
}
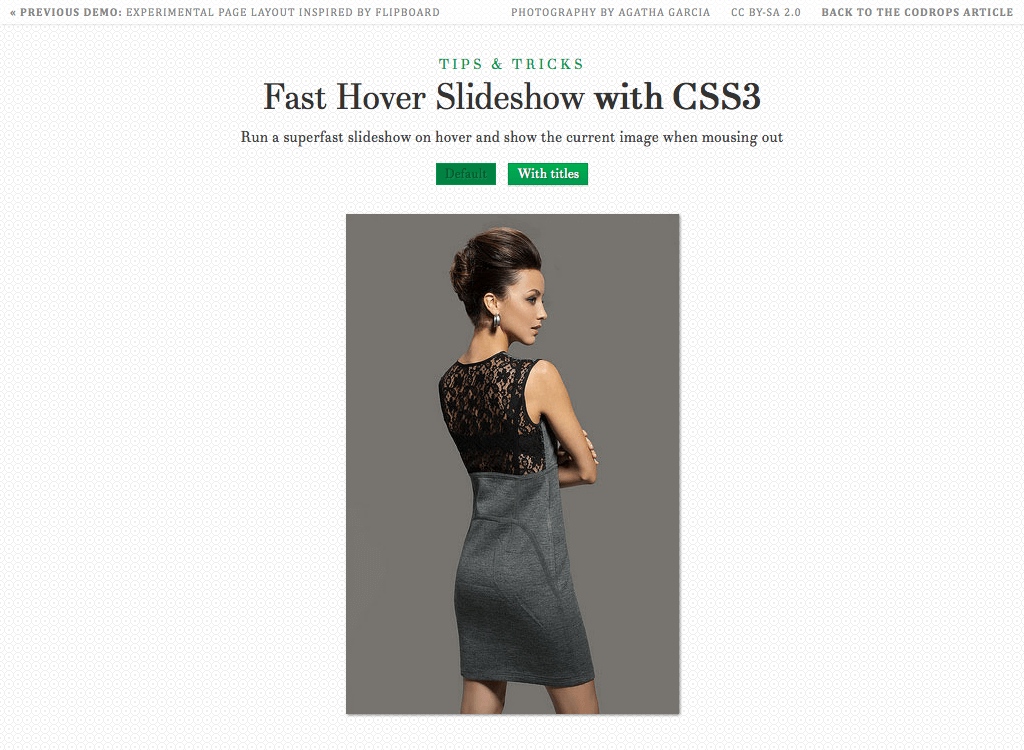
4.CSSのみでアニメーション!“animation”プロパティ

引用元:http://tympanus.net/
CSSを使用してパラパラ漫画のようなものも作ることができるようです。
JavaScriptいらずでアニメーションができるなんてすごいですね。実際の動きはコチラで確認してみてください。
まだまだ紹介しきれていないものもあるのですが、それはまたの機会に。
特段新しいネタでもないのですが、今後も(個人的な忘備録としても)まとめていきたいと思っています!それでは。
column-count: 2; /*カラムの数。この例だと2段組。*/ column-width: 200px; /*カラムの幅。この例だと200px分の横幅。*/ column-gap: 20px; /*カラムとカラムの間隔。この例だと20px。*/
column-count: 2; /*カラムの数。この例だと2段組。*/ column-width: 200px; /*カラムの幅。この例だと200px分の横幅。*/ column-gap: 20px; /*カラムとカラムの間隔。この例だと20px。*/
column-count: 2; /*カラムの数。この例だと2段組。*/ column-width: 200px; /*カラムの幅。この例だと200px分の横幅。*/ column-gap: 20px; /*カラムとカラムの間隔。この例だと20px。*/
column-count: 2; /*カラムの数。この例だと2段組。*/ column-width: 200px; /*カラムの幅。この例だと200px分の横幅。*/ column-gap: 20px; /*カラムとカラムの間隔。この例だと20px。*/