「Yaku Han JP」で“約物”を半角に
文章を扱ううえで重要な役割を持つ”約物(やくもの)”。
言語の記述に使用する記述記号類の総称で、もっぱらフォントなど組版を意識して使われる用語です。
具体的には、「、(句読点)」「?(疑問符)」「()(括弧)」などのことをさします。
読み方や使用方法など特別な仕様用途はなく、文章を読みやすくするために重要な役割を持っています。海外では、日本とは違い、きちんとした仕様用途があるものが多いそうです。
人に正確に物事を伝えるために必要不可欠な約物ですが、デザインで文字を扱う時には、あまり目立たないように処理する場合があります。
それは一体なぜなのでしょうか。今回はデザインの現場における約物の扱いについて書いていきます。
デザインにおける約物の扱い

約物は文章を読みやすくする重要な役割を持っているのですが、実際デザイン上では、伝えたい情報を目立たせるため、控えめに扱われます。
例えば紙物のデザインをする場合、他の文字より目立ってしまうため、括弧に一番細いフォントを使用したり、フォントサイズを落としたりします。Webデザインをする際は、約物を半角にしたりします。
文字がもともと持っている、字面枠という余白があるため、全角の約物を使うとその前後が空いてしまいます。そのため、半角にできるものは変換してテキストを流しこむことがあります。
文字まわりの処理を簡単に「Yaku Han JP」
文章中の約物の中で特に使用頻度が高い「、」や「。」などの約物には半角がなく、ところどころ字間が空いてしまい、なかなかデザイン通りの見た目にならないことがありました。

これまではWebサイトでのテキストの字間調整には限界がありましたが、「Yaku Han JP」というWebフォントを使用することで、厄介だった「、」や「。」の余白をなくすことができ文字周りの処理が簡単にできるようになりました。
Yaku Han JPを実際に使ってみる
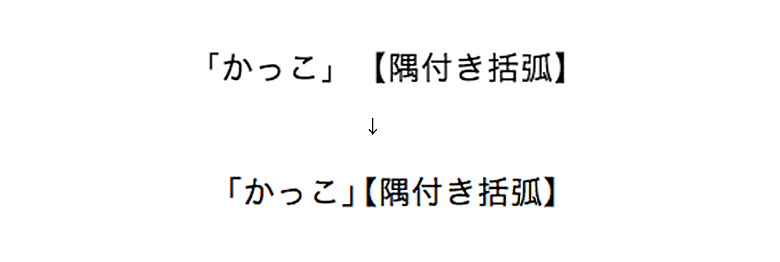
実際にYaku Han JPの適用前と、適用後を比較してみたいと思います。
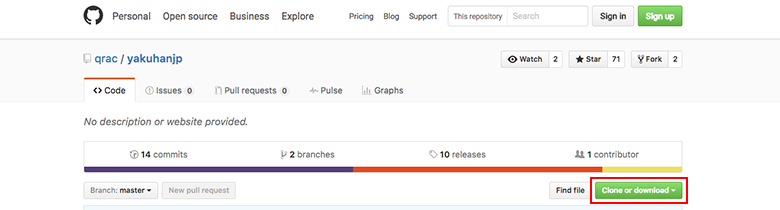
最初に以下のサイトから「Yaku Han JP」をダウンロードします。

distのフォルダに入っているyakuhanjp.cssとyakuhanjp_s.cssをcssのフォルダの中に入れます。
約物すべてに適応する場合はyakuhanjp.css、括弧だけに適応する場合はyakuhanjp_s.cssを使用してください。

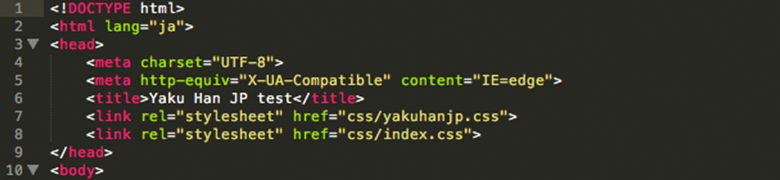
HTMLにyakuhanjp.css、yakuhanjp_s.cssを読み込みます。

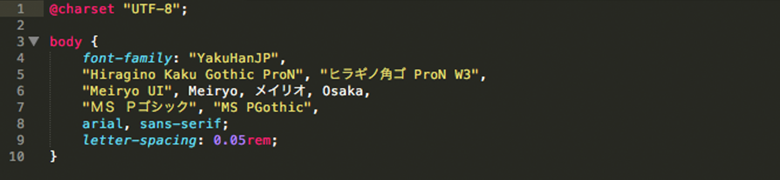
同じくcssにも上記のように記述いたします。

プレビューしてみると約物が半角になりました。
約物をスマートに見せる
今までは、テキスト周りの処理に限界がありましたが、「Yaku Han JP」を使うことにより約物周りの余白が詰めることができるようになりました。
とても細かな部分ではありますが、その少しの余白だけでもデザインの見栄えが多々あります。細かな部分にまで気配りが行き届いてこそ、デザインは完成されると思います。
これからも、この様なツールを積極的に取り入れて、効率化も測りながらより良いものが出来る様に精進していこうと思います。

Yaku Han JP
「、(句読点)」「?(疑問符)」「()(括弧)」などの“約物”を半角にする無料ツール