ユーザーに寄り添うためのIA
みなさんはIAという言葉をご存知でしょうか。
IAはインフォメーションアーキテクチャ(Information Architecture)の略語で、情報を整理しわかりやすい状態に構築することを言います。デザイナーであれば、普段から自然と行っている人は多いかもしれません。
身近にあるIA
IAはデザインの現場だけではなく、色々なところで行われています。身近な例としてわかりやすいのは、辞書です。

辞書は50音順やアルファベット順に単語が並んでいますが、もし順序に関係なく単語が並んでいるだけの本だったらどうでしょうか。探している単語を見つけるのにとんでもない時間がかかってしまいますよね。
辞書は、ルールに沿って単語を順番に並べるという情報設計で、わたしたちに探しやすさとわかりやすさ、使いやすさをもたらしてくれています。
IAはなぜ必要?
Webサイトを見ていて、ほしい情報が得られなかったり、申し込みを途中で諦めてしまった経験はありませんか?
ユーザーがWebサイトを見るときは「ほしい情報がある」「申し込みたいイベントがある」など、必ず目的があるはずです。
その目的をスムーズに達成できるように、情報の発信者(Webサイト)と受信者(ユーザー)のギャップを埋めるのが、IAの役割です。Webサイトとユーザーの翻訳役ともいえます。
では、具体的にはどのような点に注意したらいいのでしょうか。いくつか例を挙げながら紹介したいと思います。
1.ユーザーの動きを考える
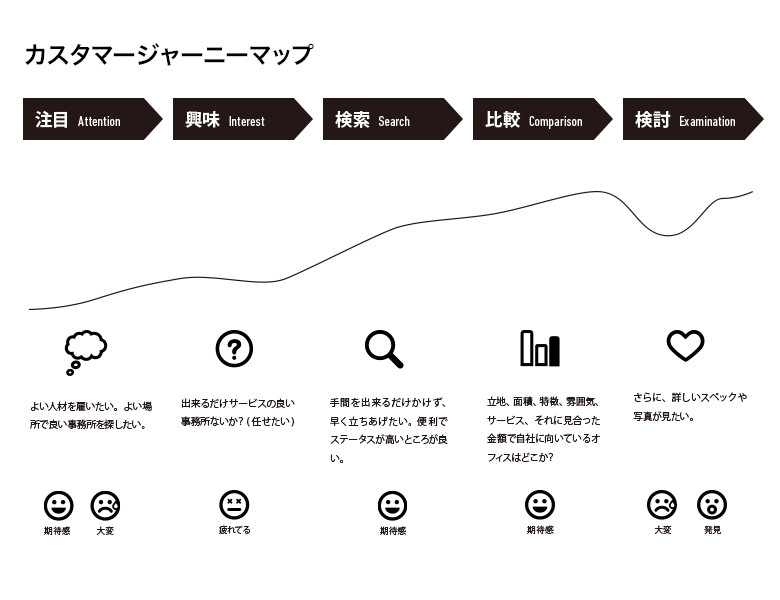
ユーザーがどのような目的でサイトを訪れ、どのような動きをするのか、情報を受け取る側の目線に立って考えます。
ユーザーの行動パターンと心理状態を表にしたカスタマージャーニーマップを作ると、動きが可視化でき、よりわかりやすくなります。

もしもデザインを進めていく途中で迷った時は、ユーザー目線のデザインから外れてしまわないよう、ここに立ち戻るといいですね。
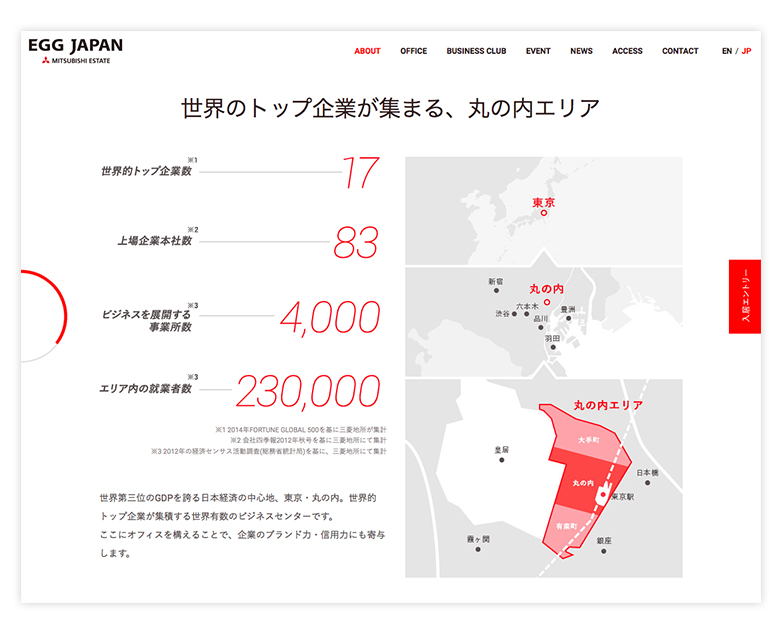
2.図式化する
情報量の多いものや難しいデータは、図式化するのも情報整理の手段のひとつです。全体の関係性や概念がわかりやすくなるので、ユーザーはスムーズに情報を理解することができます。
ただし、専門的な情報や補足説明が必要な情報を図式化するとかえって混乱を招く場合もあるので、見極めが大切です。

3.統一する
統一ができていないことは、混乱の原因になります。たとえば「申し込み」「申込」など同じ言葉で2つの漢字を使っている場合です。「送る」「送信する」など、同じ意味で違う言い回しをしていないかも、注意が必要です。

特に複数人で進行するプロジェクトの場合は、人によって細かいズレが生じやすくなるので、使用する色やフォント、言葉のレギュレーションをドキュメント化しておきましょう。最初に細かいズレを統一しておくことが、最終的なデザインのクオリティ向上にもつながります。
4.デザインの4大原則を使う
以前ご紹介したデザインの4大原則も、IAには欠かせません。
デザインの4大原則の本文中で説明しているように、デザインとは単に見た目をきれいにするだけではなく、「思考・概念を組み立てる」という設計の部分にも密接に関係しています。
デザインは情報設計でもあることから、IAもデザインのひとつであると言えます。
IAはユーザーとのコミュニケーション
わかりやすく理解しやすい情報は、見る人に安心感や信頼感を与えます。そのため、「情報が整理されているか」「伝えたいことがきちんと伝わるか」というのは、デザインにおいてとても重要なことです。
特にwebデザインでは、ユーザーがページをスクロールしたりクリックしたりする一瞬一瞬にアプローチしなければならず、すこしでも「わかりにくい」「使いにくい」という不満を感じれば、そのサイトを訪問しなくなる可能性があります。
インターネットが一般的になり、Webサイトがユーザーにとって身近なものになっているからこそ、ユーザーに寄り添い、円滑なコミュニケーションを築く必要があるように思います。

また、IAはデザイナー自身にとってもプラスになります。
先に述べたように、IAはWebサイトとユーザーの翻訳役を担っています。「どうやったら使いやすいか、わかりやすいか」という人間中心の考え方で進んでいくので、「なぜこのデザインにしたのか?」と、説明しやすくなります。
もしその説明が受け入れてもらえなかったとしても、「なぜこのデザインにしたのか?」が説明できるというのは、デザイナーとして大切なスキルです。
構えすぎず、まずはとりかかりとして「なぜこのデザインにするのか?」を考える癖付をすることから始めるといいかもしれませんね。
参考文献
・アビー・コバート 著、長谷川敦士 監修、安藤 幸央 翻訳 2015年 今日からはじめる情報設計 ビー・エヌ・エヌ新社
・坂本 貴史 著、宮崎 綾子 編集、長谷川 恭久 その他 201年 IAシンキング:web制作者のためのIA思考術 ワークスコーポレーション
・櫻田 潤 著 2013年 たのしいインフォグラフィック入門 ビー・エヌ・エヌ新社