非デザイナーも必見!「4大原則」を知るだけで見違えるデザインに
デザインとは何か
デザイナーでなくとも、私たちは「デザイン」という言葉を日常的に使いますが、そもそもデザインとは一体何でしょうか。SWINGSの過去の記事でもお伝えしてきた通り、デザインとは単に見た目をかっこよく装飾することではありません。
デザインの語源を調べてみると、Wikipediaには下記のように記載されています。
『デザインの語源はデッサン(dessin)と同じく、“計画を記号に表す”という意味のラテン語designareである。つまりデザインとは、ある問題を解決するために思考・概念の組み立てを行い、それを様々な媒体に応じて表現することと解される。』
(Wikipediaより)
上記の「様々な媒体に応じて表現する」が見た目を作ることだとすれば、その前の「問題を解決する」「思考・概念を組み立てる」の部分まで含めて、デザインの役割ということになりますね。
「思考・概念を組み立てる」デザイン4大原則
さて、デザインには基本中の基本となる「4大原則」があります。Webデザインに限らず、提案資料やちょっとしたレポートを作る際にも、この4つを知っているだけで格段にわかりやすくまとめることができる大変便利な法則です。
この4つは単に「レイアウトのコツ」にとどまらず、見た目以外のデザインの役割、「思考・概念を組み立てる」という部分に密接に関係しています。今回は基本に立ち返り、この4大原則について解説してみたいと思います。
1. 近接 Proximity
関係する情報を近づける
人は位置的に近いものを「関係があるもの」と認識する習性があるそうです。つまり、位置関係を整理するだけで、視覚的に理解しやすいレイアウトを作ることができるのです。
例えば、下図のメニュー。どのドリンク名がどのイラストを指しているのか、すぐに理解できますか?

このメニューは情報の位置関係がまったく整理されていません。上下左右の余白がほぼ均等になっているので、それぞれの関係性が見えづらくなっています。では、どの文章とどのイラストが関係しているのか、情報を整理してそれらを近づけてみましょう。

いかがでしょうか。位置関係が整理され、情報を理解しやすくなりました。このようなレイアウトの原則を「近接」といいます。
近接のポイントは「余白」
大見出しと本文の間、画像と画像の間など、ついついすべての余白を均等にしてしまい、隙間を埋めるようなレイアウトにしていませんか?余白を何気なく設定せずに、関係する要素同士の余白、そうでないもの同士の余白…という風に、余白の一つ一つを整理し、近接を効果的に使いましょう。

2. 整列 Alignment
要素に一体性を持たせる
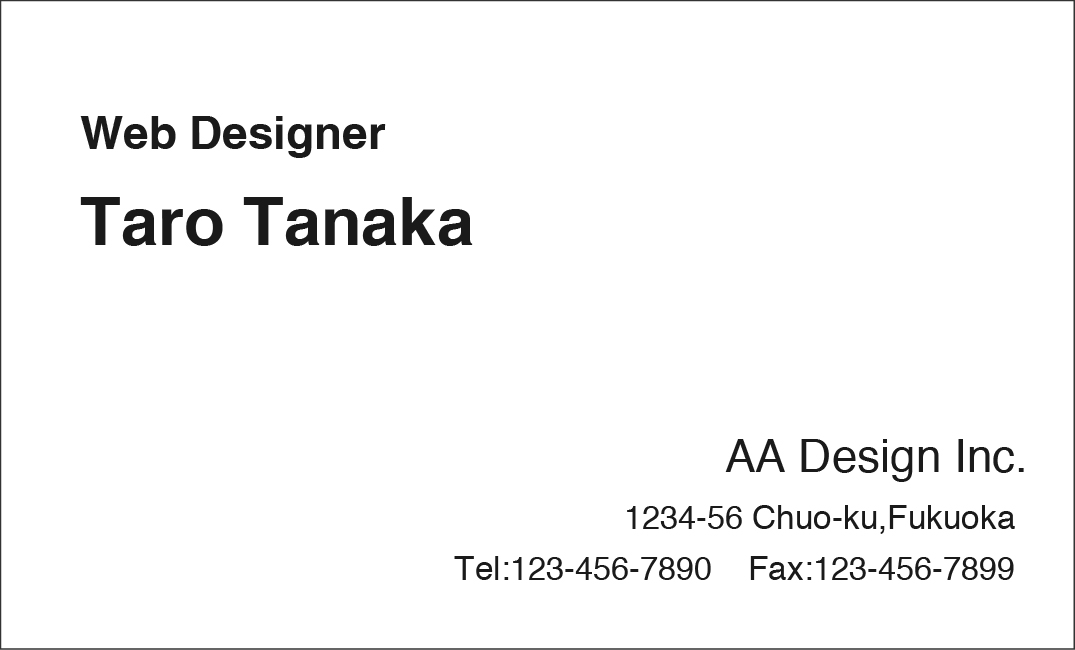
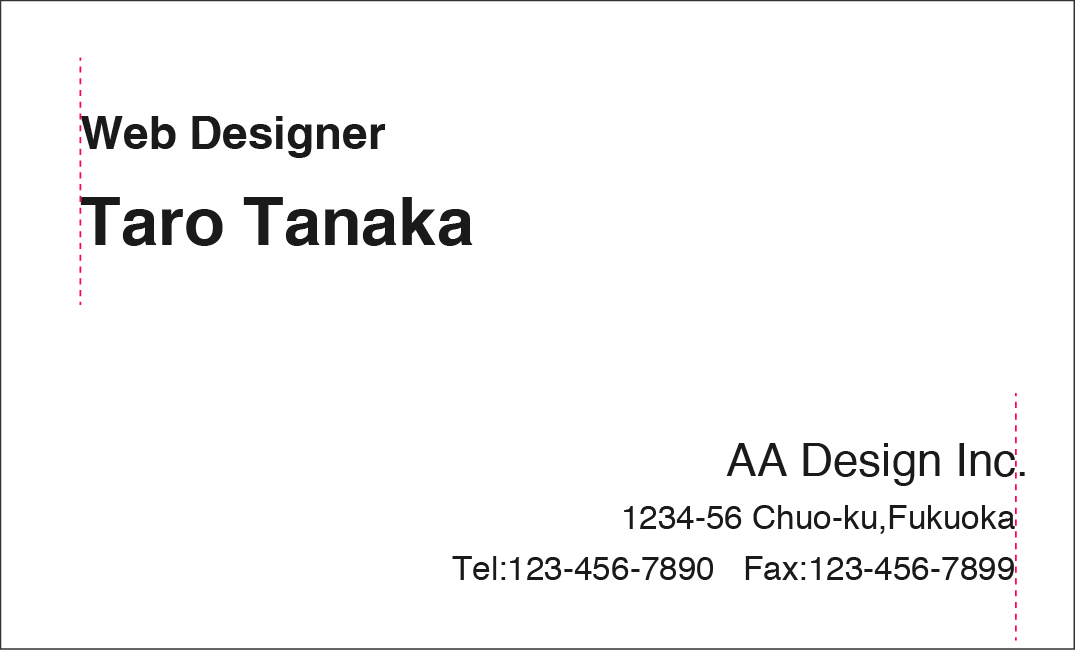
下記の名刺はどんな印象を受けますか?

必要な情報は全て載っているはずですが、要素がだらだらと羅列されている印象で、分かりにくく感じるのではないでしょうか。
まずは、すべての情報を整理してみます。
- Web Designer:肩書き
- Taro Tanaka:名前
- AA Design Inc.:会社名
- 住所、Tel、Fax:会社情報
関係ある要素はどれか、それとどれを「近接」にすればよいかが明確になってきますね。では、近接されたそれぞれの要素を、さらに「整列」の原則を使って揃えてみます。

フォントの種類、サイズは全く変えていませんが、左揃え・右揃えを適用するだけでぐんと見やすくなりました。
整列のポイントは、「見えない線」で繋げること
なぜ見やすくなったのでしょうか。それは、整列によって左右に「見えない線」を感じることで、画面がすっきりと整理されたからです。

最初の名刺で使われていた中央揃えは、この「見えない線」を感じにくく、左右にできたでこぼこの余白によって不揃いな印象を与えてしまいます。象徴的に使いたい、ソフトな印象を持たせたいなどの明確な意図がない限り、中央揃えは多用しない方が無難です。
整列なんて基本中の基本!と思った方もいらっしゃると思いますが、意外と見落としがちな要素でもあります。画面のなかに「基準となる線」をいくつか探し、揃えられるものは全て揃えてみましょう。意外とそれらの線から仲間はずれになっている文字群などが見つかるかもしれません。
3. 強弱 Contrast
情報の優先度を明確にし、はっきりと違わせる
見出しは大きく強調し、本文は小さく。分かりきったことのように感じますが、思い切りがなく「似て非なる」大きさや色になってしまうこともあります。
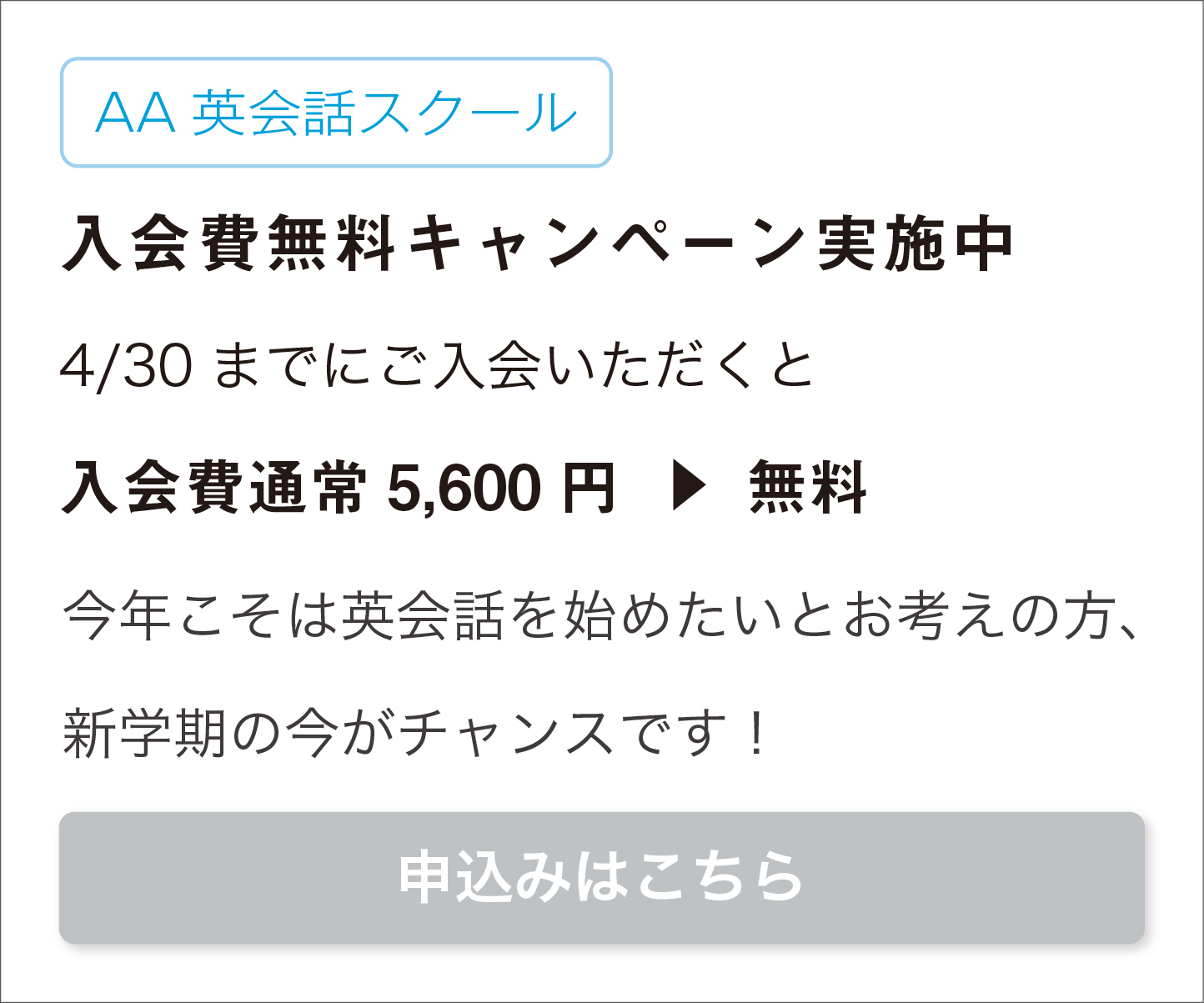
例えば、下図のバナーのレイアウトを見てみてください。

どれが見出しで、どれが大事な要素なのでしょうか?太さやフォントに微妙に差がついてはいますが、これではどこを最初に見てよいかわからず、視線が泳いでしまいます。
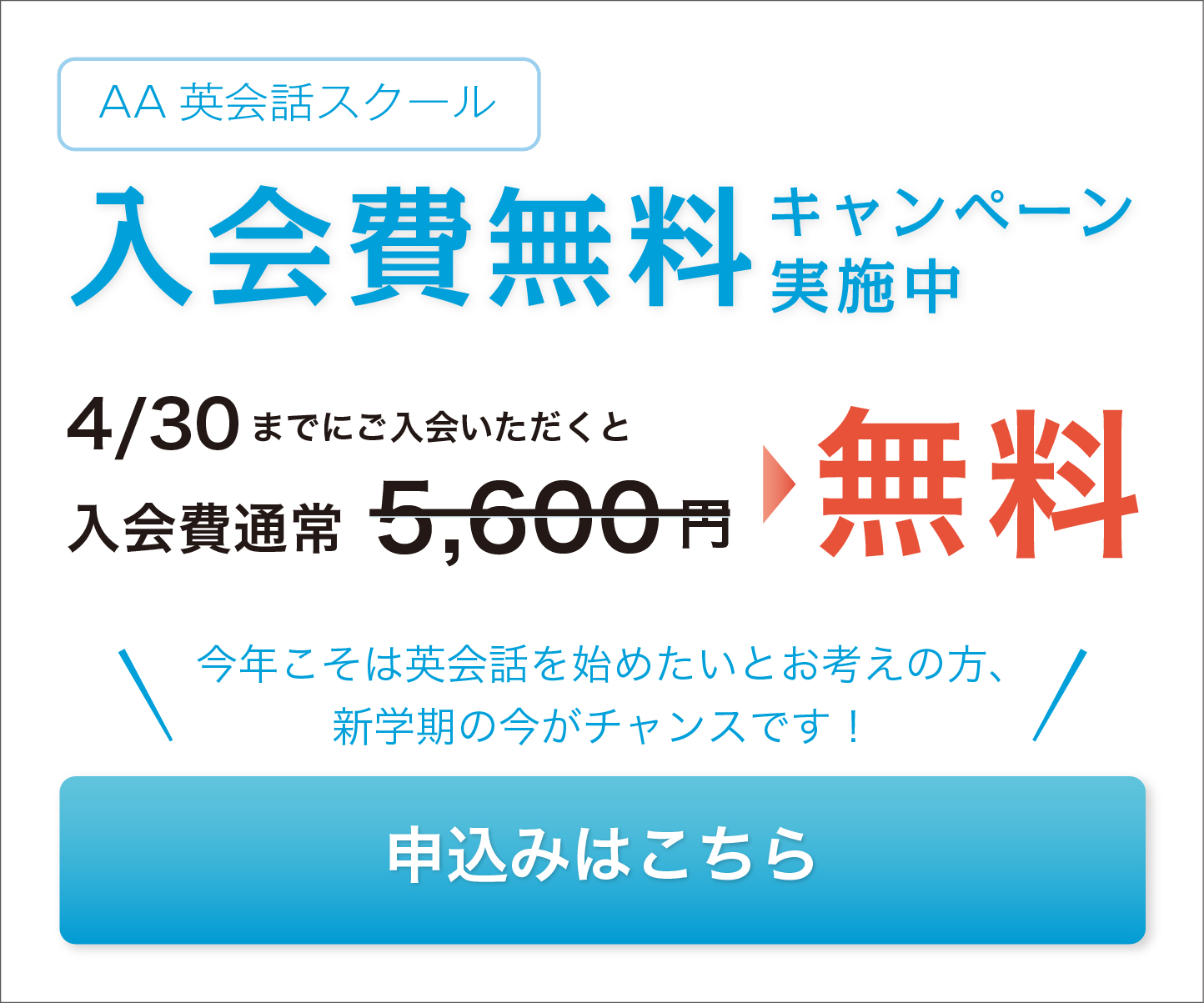
まずは情報の整理が大切。要素を分解し、それぞれに優先順位をつけます。そして強弱を意識し、違うものは思いっきり違わせてみましょう。

伝えたい情報が明確になり、視線が留まりやすく、読みやすくなりました。
強弱のポイントは、臆病にならず思いきって差をつけること
強調すべき要素がわかっていても、中途半端な強弱では読者に伝わりにくい場合があります。よく似た書体を複数使ったり、あまり違いのない太さの線を使ったり、黒と濃いグレーで差をつけるなど、中途半端な違いにせず、変えるときは明確に変えてみましょう。抑揚の少ないシンプルな画面構成にしたい場合でも、強弱をはっきりさせることは大切です。
4. 反復 Repetition
特徴的なものを、意識的に繰り返し使う
色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素を繰り返して使うと、全体に一貫性が生まれます。Webや広告では、全体に一貫性を持たせるためのスタイルやルールのことを「トーン&マナー」といいます。
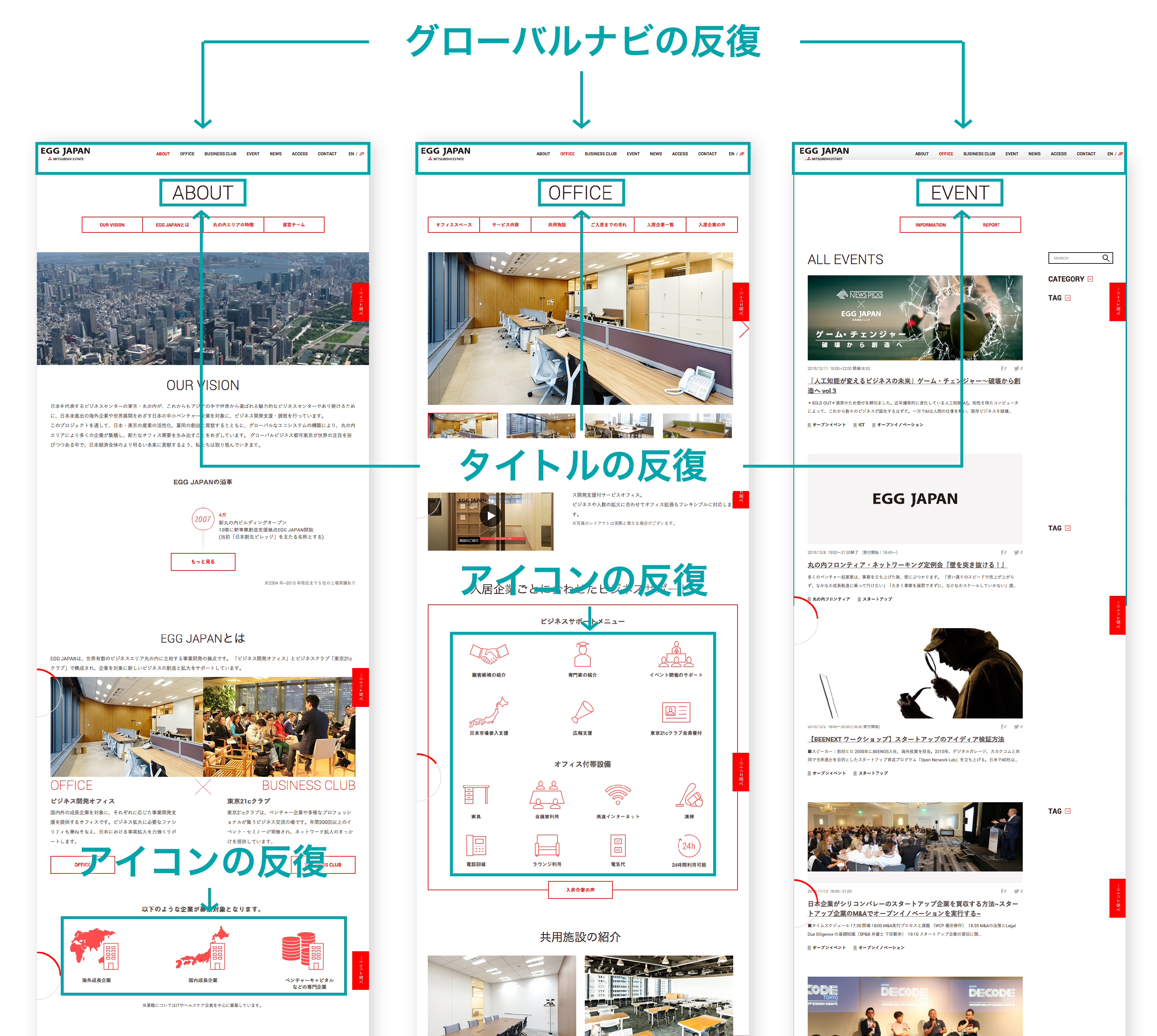
例えば、Webサイトではページ内でアイコンなどのモチーフを反復したり、別のページに移動した時にもユーザーに「他のページに移動してしまった」と誤解されないよう、ページをまたいで要素を反復させます。

こうした反復は、サイト全体の統一感を生みます。
反復のポイントは「リズム」を意識すること
同じものを繰り返すことは、「リズム」をつけることです。そうすると視覚的なおもしろさが加わり、読者に読んでもらえる可能性が高くなります。反復を効果的に使うことで、出したいと思う雰囲気を強調することもできますよ。
これは文章も同じです。文中で印象的な表現をくりかえしたり、「私達/私たち」というような細かい表現の揺れをなくすことで、統一感のある文章をつくることができます。
どんな自由なデザインも、まずは基本を知ることから
このように「近接、整列、強弱、反復」の4つを意識してレイアウトすることは、デザインの語源である「思考・概念を組み立てる」「問題を解決する」ことにもつながります。デザインだけでなく、設計などの様々な分野にも応用できる原則です。そして、これまでの例をご覧になってお気づきかと思いますが、4原則は「どれか一つだけ」を使うことはほぼありません。それぞれを上手くからめることで、はじめて効果を発揮します。
もちろんこれらは基本中の基本なので、あえて崩して洗練されたデザインを作る方法もたくさんありますが、どんな自由なデザインも基本の型を知った上で崩すもの。私自身も、「いいな」と思うデザインをよく観察してみると、必ず4大原則の型が守られていることに気付いてきました。
当たり前だと思いがちなレイアウトの基本ですが、基本に立ち戻って見直すと、また違った見え方ができるかもしれません。
*
私たちは、このような社内勉強会を定期的に開催し技術向上に勤しんでおります。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを随時募集しております。我こそはと思われる方のご応募を心よりお待ちしております。
また、ブランディングについて詳しく知りたい方は下記をご覧ください。

ブランディングについて | ブランコ株式会社
参考文献
・Robin Williams著、吉川 典秀翻訳 2008年 ノンデザイナーズ・デザインブック 毎日コミュニケーションズ