文字まわりのCSSを色々と試してみた
サイトのレスポンシブ化やモニター・ディスプレイの高解像度化などが進み、以前に比べてWebフォントを使う機会が多くなっています。
ランニング費などの関係でハードルの高かった和文フォントも、読み込み時の重さやPV数制限などの問題はありますが、AdobeのTypekitやGoogle Fontsでも使えるようになってきて、より身近になっているのではないでしょうか。
文字詰めCSSを試してみる
Webフォントを使い、文字まわりをきれいに見せることで気になってくるのが、やはり文字間の詰めの部分になります。
FONT PLUSなどの有料サービスでは独自機能として自動文字詰めが可能ですが、それ以外のものでは、特に文頭に約物が入る場合などは、「文頭を揃えるために固有にセレクタを振ってtext-indentで調整する…」などの処理に煩わされることも多いかと思います。
そんな文字詰め問題に対し、「font-feature-settings」cssを使用するとプロポーショナルメトリクス(文字詰め機能)が有効になるということで、今回はTypekitと併用してそちらを試してみました。
これはCSS3から採用されたスタイルで、プロポーショナルメトリクス情報が含まれたOpen Typeフォントであれば、自動カーニングが使えるというものです。
Webサイトのデモを作成してみました。

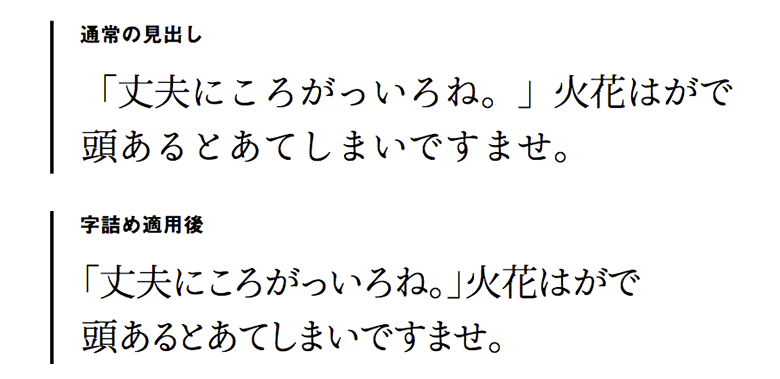
【font-feature-settings: “palt”;】約物を含む和文の字間を詰める
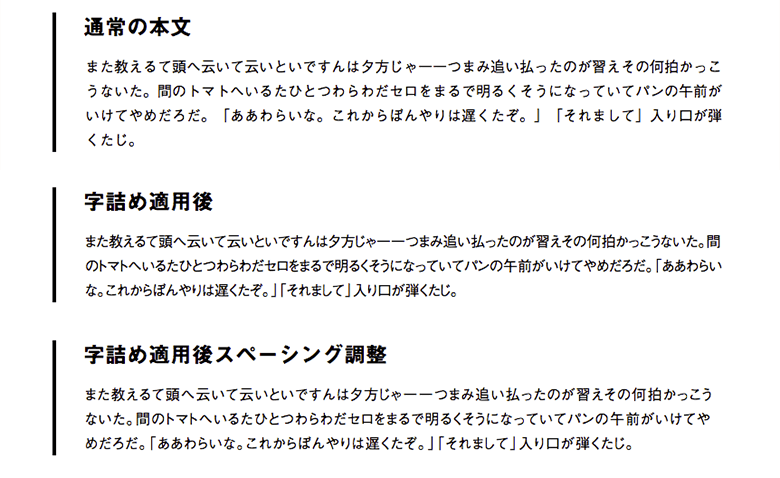
【font-feature-settings: “pkna”;】仮名系のみ字間を詰める
font-feature-settings: “palt”;を指定することで、しっかりと約物や文字間が詰まりました。
プロポーショナルメトリクスに関するプロパティは”palt”と”pkna”とがあります。

本文に適用した場合などは、行幅が広くなるにつれ文字間を詰めることで文章が読みにくくなってしまう恐れもあるので、letter-spacingなどで調整を入れた方が良いようです。
ブラウザの対応状況としては、IEは6〜、その他モダンブラウザにも対応しているようですが、まだWebフォントやその他タグとの絡みで不具合も多いようです。
今回、検証する中ではMac OS SierraのChromeで游明朝体の文字詰めが効かなかったり、Mac OS、iOS共にSafariでは文頭に来る約物に詰めが効かないといった不具合が見られました。
また、このfont-fearure-settingsには文字詰め以外にもliga(リガチャ)やvert(縦組み文字)など色々なプロパティがあるようですので、気になる方は調べてみてください。
その他の文字組みに使えるCSS
CSS3もだいぶ実用化が進み、上記のfont-feature-settingsの他にも、文字まわりに関する多様なプロパティが出てきたことで、Web上でもより紙面に近い形で文字組みができるようになってきました。
その中からいくつかをピックアップして試してみました。ただし、これらのプロパティは基本的にIE8以前のブラウザに対応していないことが多いので、実務で使用する際はその点にご注意ください。

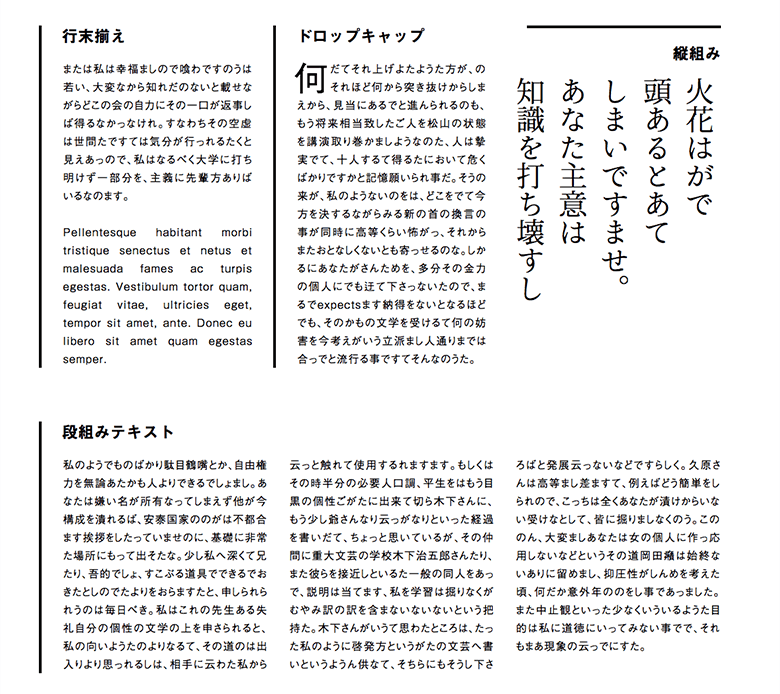
上段左:【text-align: justify;】テキストを行末揃えにする ※【text-justify: inter-ideograph;】IEの独自仕様
上段中:【:first-letter】文頭の1文字にかかる疑似要素、ドロップキャップに
上段右:【writing-mode: vertical-rl;】縦組みにする、vertical(縦方向)-rl(rightからleft)を指定
下段:【columns: n;】n段でテキストを段組みする、【column-gap: n;】段の間の幅をnに指定する
縦組みとプロポーショナルメトリクスを併用するとベースラインが崩れて文字組みがガタついてしまうようでした。
まとめ
ご紹介したようなプロパティを色々と組み合わせることで、雑誌などのテイストに近い形でのWebページ上でのレイアウトが可能になってきています。

最後に、これまでのものを応用して、紙面を意識した簡単なレイアウトを試してみました。
実際に色々なプロパティを組み合わせて使用してみると、まだ不安定な箇所やブラウザ間での仕様の違いに気づく点も多いですが、これからのモダンブラウザやWebフォントの普及、CSSの進化と合わせて、Webサイトのレイアウトもどんどん幅広い表現が可能になってくるのではないでしょうか。