プロトタイプがすぐできる!Adobeの新サービス「Project Comet」
Webサイトとモバイルアプリ制作のためのオールインワンソリューションサービスが、今年Adobeよりリリースされます。
いかに正確に伝えるか
通常、ひとつのWebサイトをリリースするまでには、ワイヤーフレームを作成し、Photoshopなどでデザインを作成し、どの部分にどのようなアニメーションをつけるかを考え、デザインが確定するとコーディングで構築していくというフローをとります。
その間、社内やクライアントからの確認・承認、頂いたフィードバックを反映し修正、というフェーズを経るため、自分の考えたデザインがどのようなものであるかを“いかに正確に伝えるか”ということがとても重要になります。

引用元:Project Comet 公式YouTube
特にアニメーションに関しては、複雑な動きになるほど口頭や文章での説明が難しく、コマ割りでビジュアルを作成するなど、より正確に伝えるための労力をかなり必要とします。
そんな時に重宝するのがプロトタイピングツールです。
劇的に効率を上げるプロトタイプ
プロトタイプとは「原型・試作」という意味。
Webデザイン時のプロトタイプというと、実際のWebサイトの表示のされ方や動き、使用感を人と共有するため、画面上でWebサイトを表現したものを指します。
サービスの提供を間近に控えたAdobeの「Project Comet」は、Webサイトやモバイルアプリのデザインとプロトタイプの制作を、これまで以上に迅速にするサービスです。
公式サイトや公式動画から確認できる機能についてご紹介します。
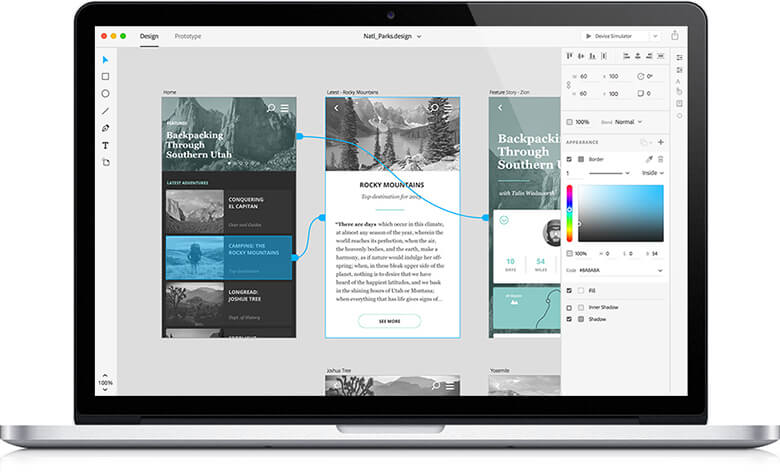
全体的な印象としては、直感的に操作ができ使いやすく、美しいプロトタイプの作成がスムーズに行なえるサービスのようです。

引用元:Project Comet 公式YouTube
コーディングをする前にアニメーションやジェスチャーの確認ができるため、大幅に工数の無駄を省くことができます。
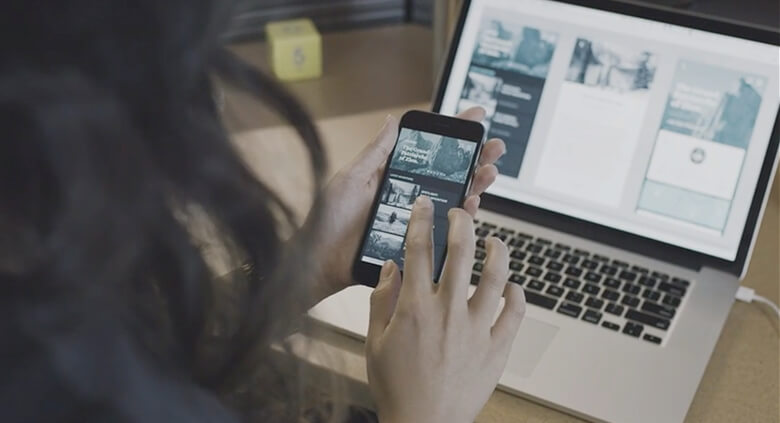
リンクを送信するだけで、クライアントや開発チームのメンバーとプロトタイプの共有ができ、直接コメントをすることも可能です。

引用元:Project Comet 公式YouTube
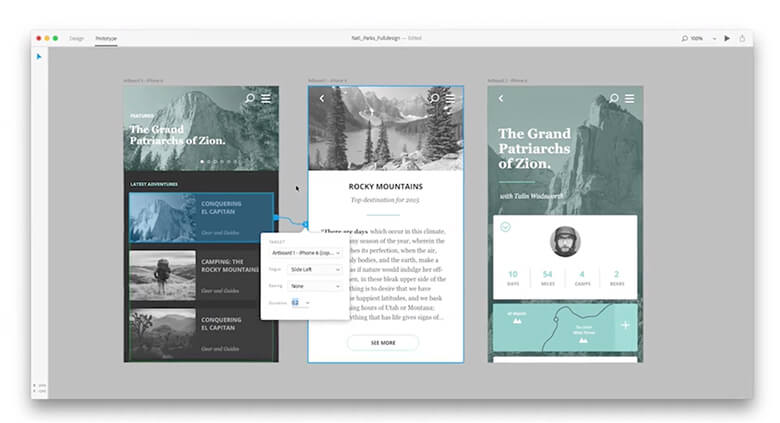
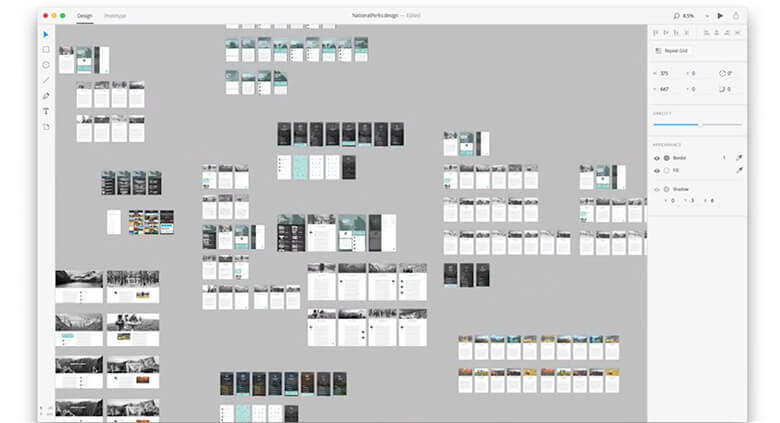
デバイス別に画面デザインをしてアートボードが大量に配置されてもサクサクと動き、画面同士をコネクタでつなぐことで画面遷移の設定ができます。
また、ドラッグするだけでデザインパターンの繰り返しが行えたり、オブジェクトのマージン調整をまとめて行えたりと、かゆいところに手が届くような機能も搭載されています。

引用元:Project Comet 公式YouTube
他にもスマートフォン実機での確認や、プラグインによる機能拡張ができるというのも嬉しいポイント。
Adobeならではのメリット

引用元:Adobe 公式サイト
現在もprottやInVisionといったさまざまなプロトタイピングツールが存在していますが、Project Cometの1番の特徴はAdobeから提供されるサービスということ。
AdobeのCreative Cloudを利用している方はリリースされ次第すぐに使えるということや、まだ詳細は明らかになっていませんがPhotoshopやIllustratorとの連携も期待できます。
2016年の早めの段階でリリースとされているため、実際に使える日はもうすぐ。楽しみに待ちましょう!
Project Comet
Adobeが提供するプロトタイピングツール
2016年提供開始