作業効率を上げる 初心者のためのPhotoshopショートカットキーまとめ
こんにちは、アシスタントデザイナーの石田です。
入社してからデザイナーとしての基本を学ぶ毎日を過ごしています。
その基本のひとつが、マウスをなるべく使わず、ショートカットキーを使って作業をすることです。
ショートカットキーを使うと効率よく作業をすることができ、作業時間の短縮につながります。
作業をしていて不便だなと思う動作がある時は、ショートカットキーがないか調べてみると大体ショートカットキーが設定されていることが多いです。
今回は、作業をする上で使用頻度が高く、便利だなと思うPhotoshopの初心者向けショートカットキーを一部ご紹介します。
文字サイズの変更

選択した文字のサイズを1ずつ増減することができます。
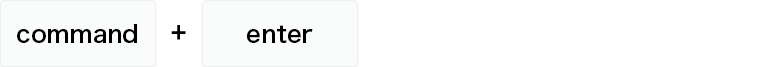
テキストの編集を終える

このショートカットキーを覚えるまでは一度ツールのアイコンをクリックしてからテキスト編集モードを抜けていました。
カーニングの変更

文字間隔を、20ずつ詰めたり空けたりすることができます。
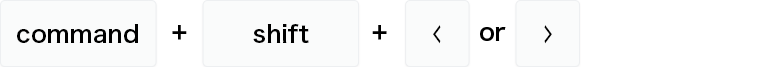
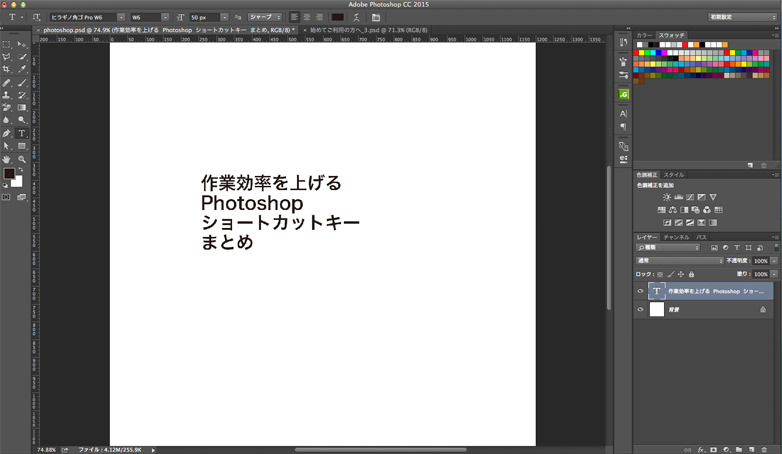
テキストの行揃え

テキストの行揃えができます。

例えば、このように左揃えの文章も、

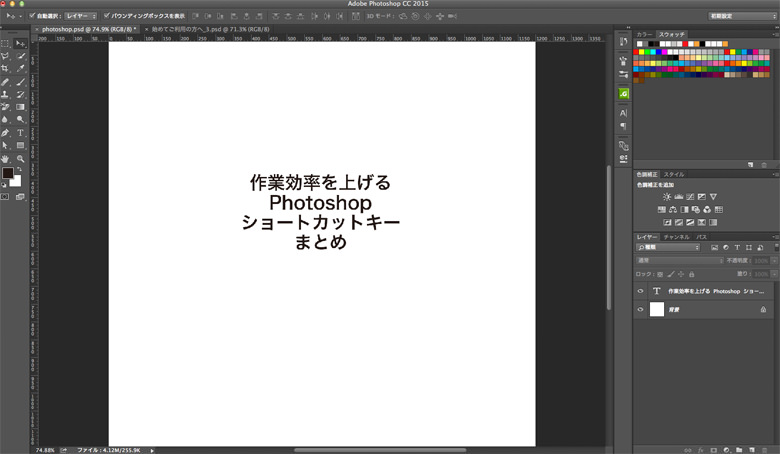
ショートカットキーを使い、すぐに中央揃えに変更ができます。
レイヤーをコピー

レイヤーを複製します。
クリッピングマスクの作成/解除

クリッピングマスクの作成/解除ができます。
レイヤーをまとめて閉じる

グループレイヤーをまとめて閉じることができます。
保存する前に全てのグループレイヤーを閉じることで、次に編集する人にもレイヤーが分かりやすく表示されます。
レイヤーの移動

レイヤーをひとつ上(])、またはひとつ下([)のレイヤーに移動することができます。
command + shift を併用するとレイヤーを最前面(一番上)、レイヤーを最背面(一番下)のレイヤーに移動することができます。

ガイド表示、非表示

ガイドをとってデザインを見たい場合にすぐにガイドを非表示にできるので便利です。
ガイドをロック

設定したガイドをずらしたくない時に使います。
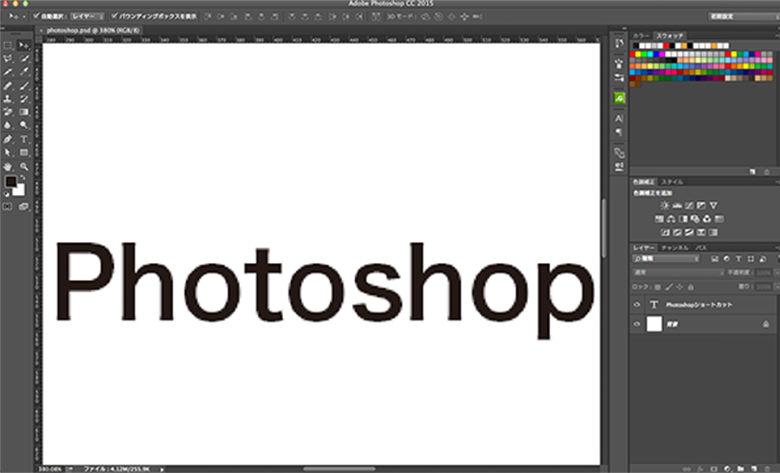
ファイルを画面サイズに合わせて表示

細かい作業をしたあとに全体を確認したい場合に使います。

例えば、このようにファイルを拡大して作業した場合、

ショートカットキーを使えば、このように一瞬で全体を確認することができます。
ファイルを100%で表示

こちらも細かい作業をしたあとに原寸で確認したい場合に使います。
Web用に書き出し

画像をPNGやJPEGなどでWeb用に書き出し、保存したいときによく使います。
選択範囲の反転

選択範囲を反転させたいときに使います。
選択範囲を解除

選択範囲を解除することができます。よく使うショートカットキーです。
カンバスサイズの変更

カンバスサイズが足りなくなったときや余ったときによく使います。
わたしもまだまだ勉強中ですが、意識してショートカットキーを使うことで少しずつ作業効率があがってきた気がします。
今回ご紹介したのはほんの一部ですが、もし使ったことのないショートカットキーがあれば使われてみてはいかかでしょうか。