Figmaでも日本語フォント名をわかりやすく表示できる!自作プラグイン「FontLabelJP」
こんにちは、エンジニアの矢野です。
私たちのデザイン業務ではFigmaというデザインツールを使用しています。
FigmaとはWeb上で使用できるツールで、環境を選ばない点や複数人でリアルタイム編集が可能、コメントやバージョン機能などがついている、近年注目を集めているデザインツールです。チーム内での共同制作に最適なツールと言えます。
Figmaプラグインとは
Figmaの特徴の一つに豊富なプラグインがあります。プラグインとはFigmaで最初から提供されていない機能を追加することができる拡張機能です。誰でも制作することができ、世界中のユーザーがコミュニティに公開しています。
FigmaプラグインはHTMLとCSS、JavaScriptの知識があれば作成、公開することが可能です。私も興味があったのでプラグインを自作してみることにしました。
今回自作したFigmaの日本語フォントを日本語表記にするためのプラグイン「FontLabelJP」を紹介いたします。

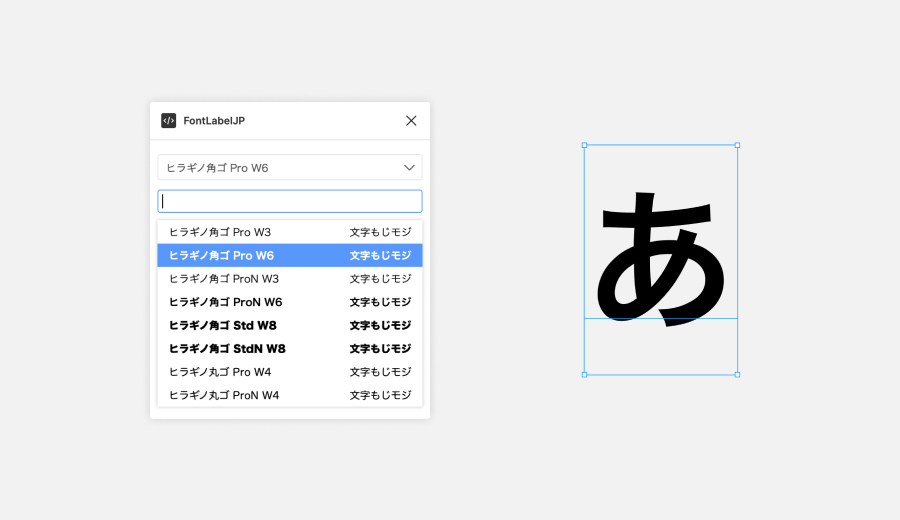
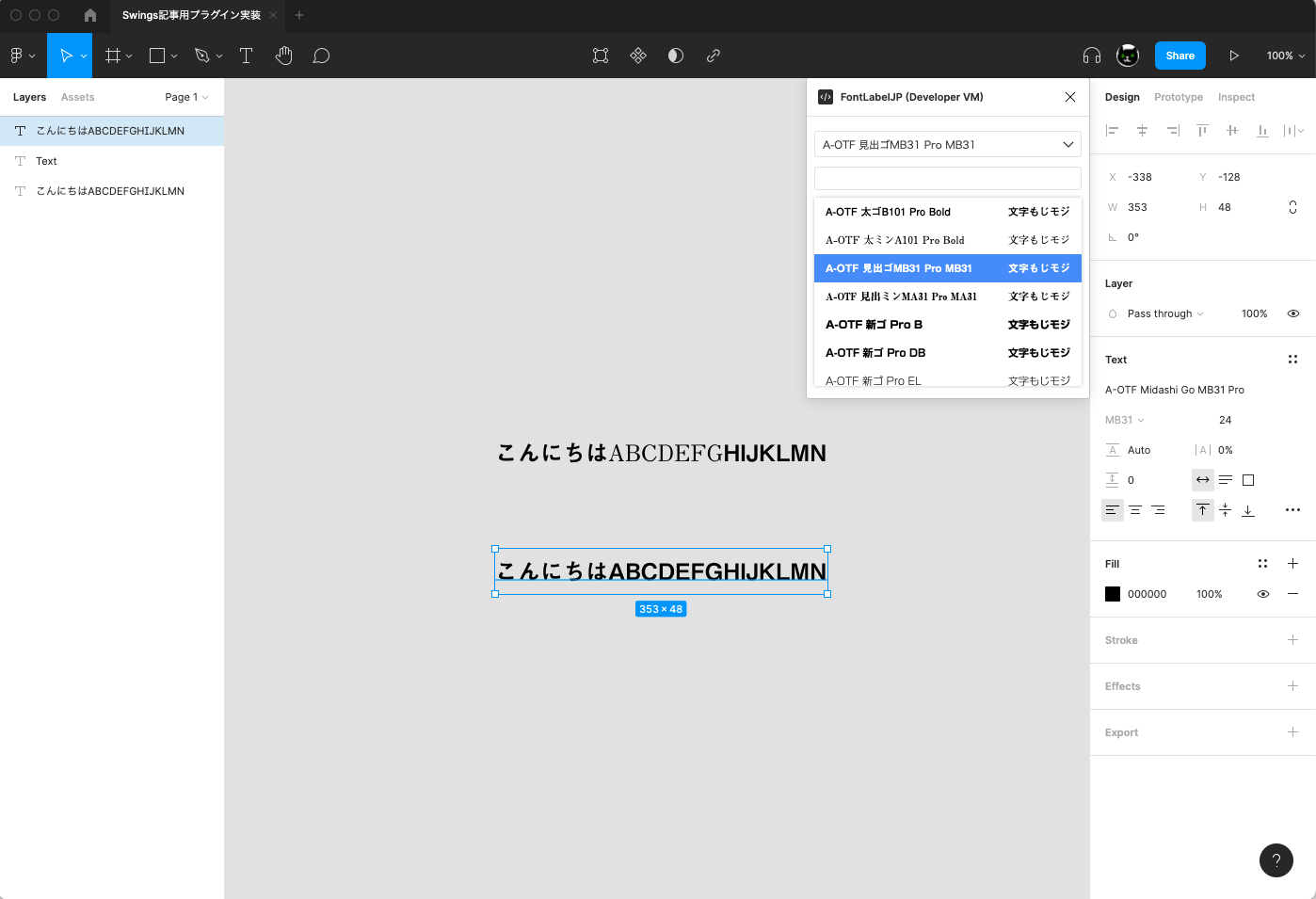
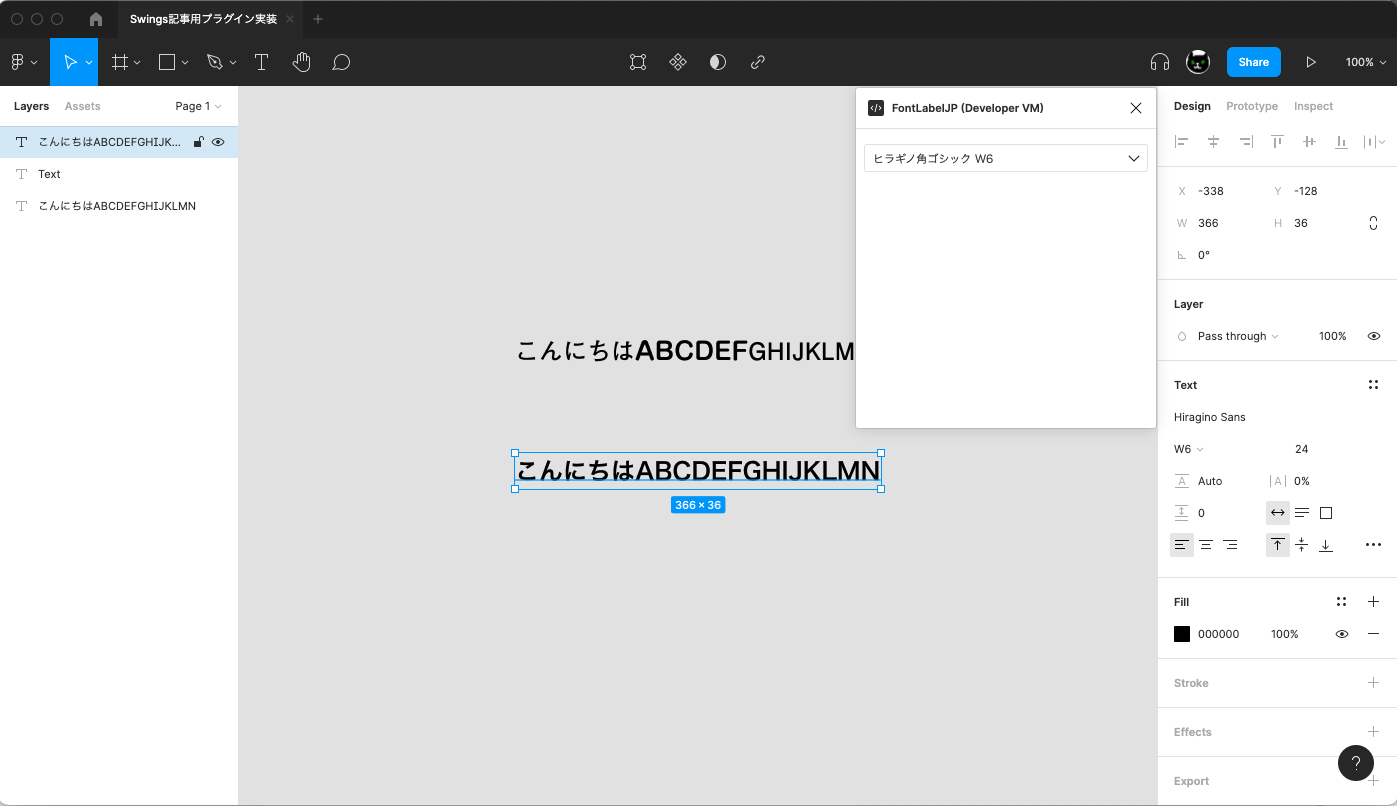
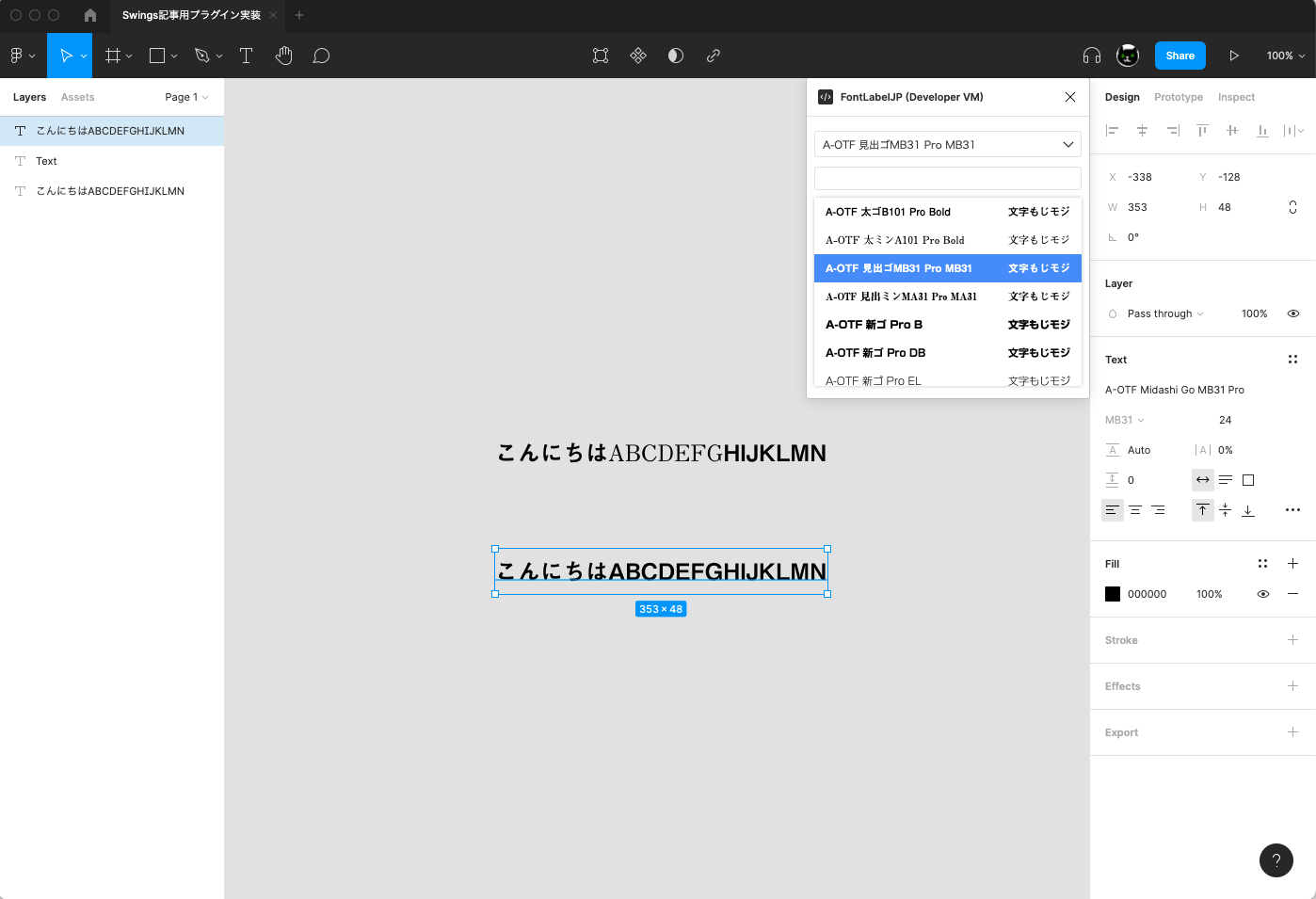
テキストを選択するとプラグイン用のダイアログにローカルフォントの日本語名が表示されます。セレクトボックスからフォントを選択する時も、フォント名だけではなくフォントのスタイルも適用されているので、よりフォントが探しやすくなると思います。
FontLabelJPを制作することになったきっかけ
Fimgaはフォント名が英語表記なので、デザイナーほどフォントを見慣れていないエンジニアには少し戸惑ってしまう時があります。AdobeのIllustratorのようにフォント名を日本語表記にできないかと考えました。
FontLabelJPインストールの課題
Figmaプラグインは通常、コミュニティに公開して誰でも簡単にインストールできるものなのですが、今回はDevelopmentモードからインストールすることにしました。
理由はWeb上からローカルフォントを取得することが技術、セキュリティの問題でまだ難しいためです。今回はローカルフォントを取得するためにNode.jsを使用しました。ただプラグインにNode.jsなどのシステムにアクセスする機能は付けられないため、プラグインとは別でNode.jsを動かすことにしました。
今回作成したプラグインのインストール手順を説明いたします。
FontLabelJPのインストール手順
※Macでのインストール手順になります。
- Figmaデスクトップアプリのダウンロード
- Node.jsのインストール
- プラグインのダウンロード
- プラグインのビルド
- Figmaにプラグインをインストールする
Figmaのデスクトップアプリをダウンロードしていない場合、こちらからダウンロードします。
Node.jsをインストールされてない場合、こちらからインストールします。
今回作成したこちらのZIPファイルをダウンロードして、解凍します。今回はデスクトップに解凍しました。

ダウンロードしたプラグインをビルドして、実行可能な状態にします。Macならターミナル、Windowsならコマンドプロンプトを起動します。
cdコマンドでダウンロードしたフォルダ内に移動します。今回はデスクトップに配置したので以下のコマンドを入力します。
cd desktop/FontLabelJP
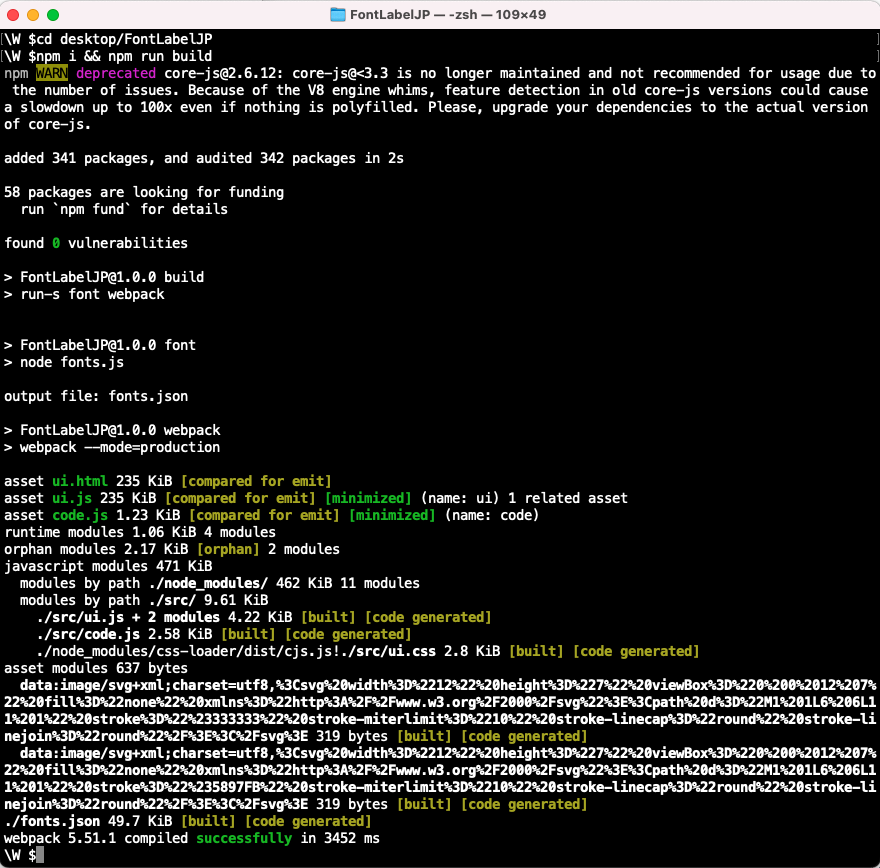
npmコマンドでnpmのインストールとプラグインのビルドを行います。
npm i && npm run build

webpack 5.51.1 compiled successfullyと表示されれば完了となります。
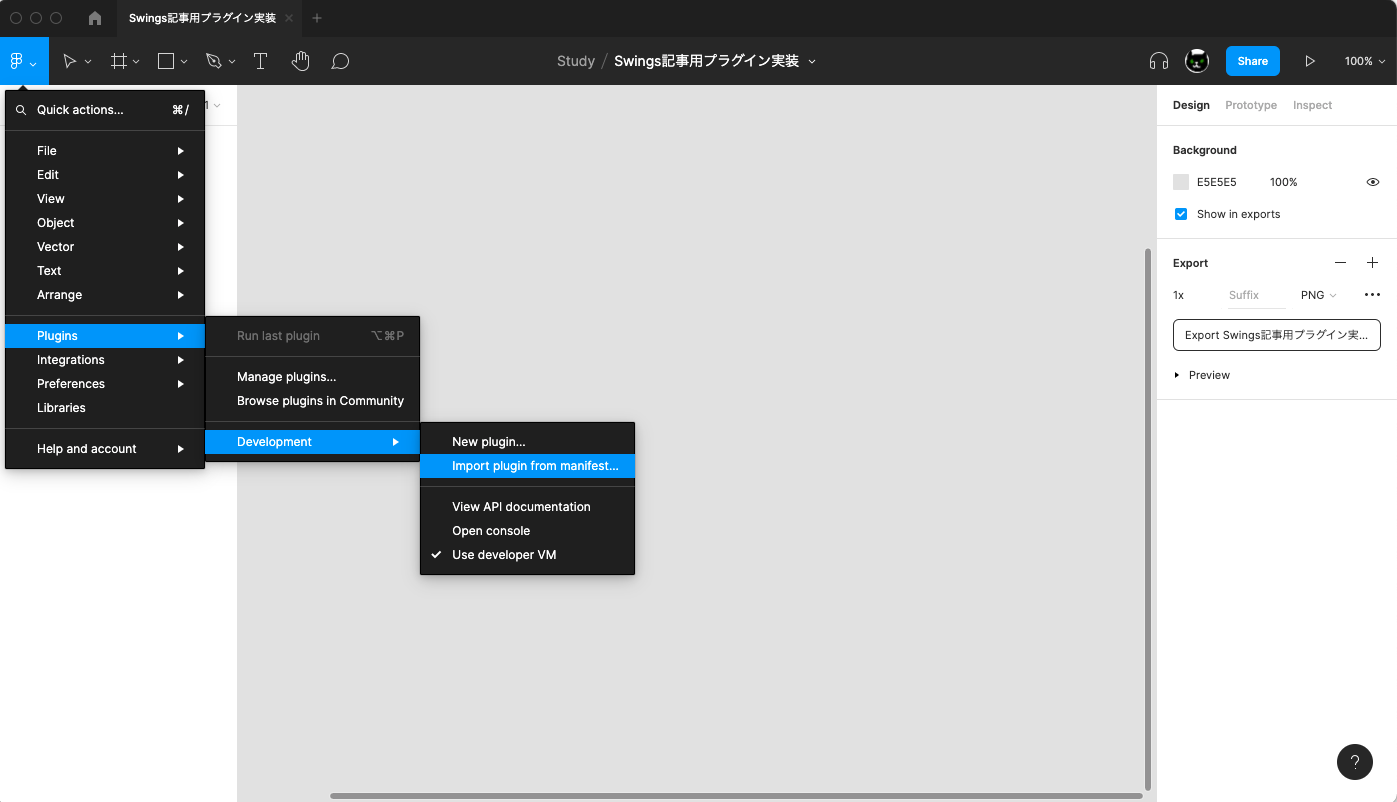
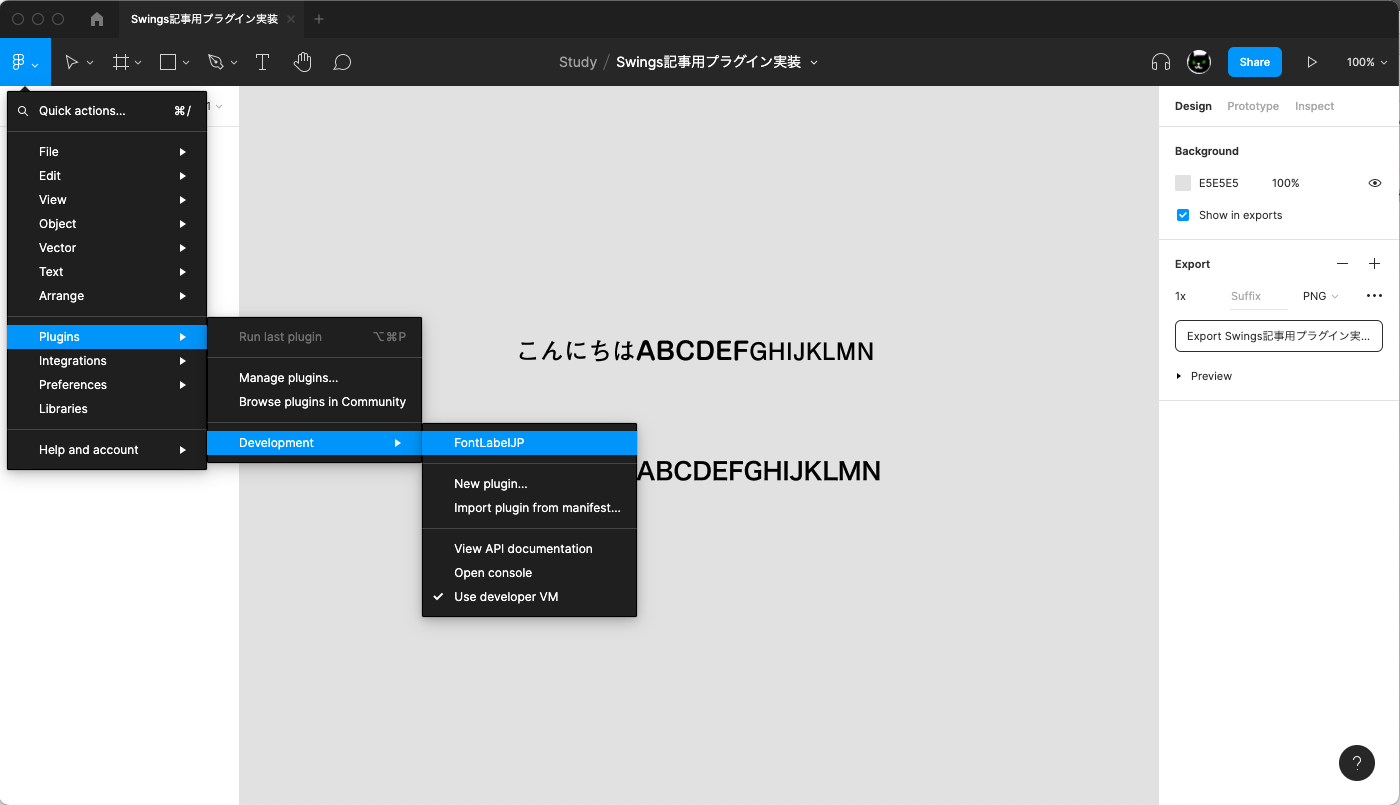
Figmaデスクトップアプリを起動して、メニューから、Plugins → Development → Import plugin from manifestを選択します。

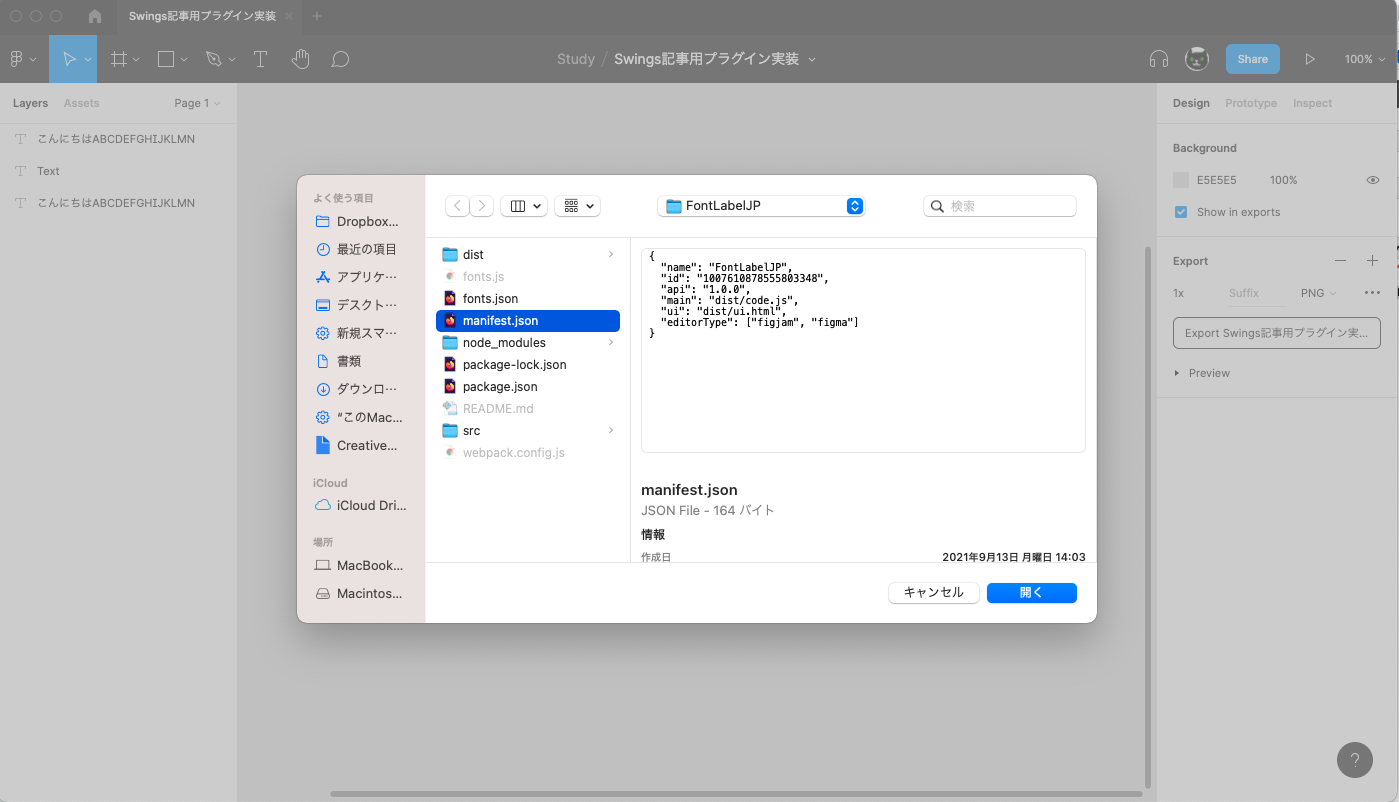
今回作成したプラグインのFontLabelJPフォルダの中のmanifest.jsonを選択します。

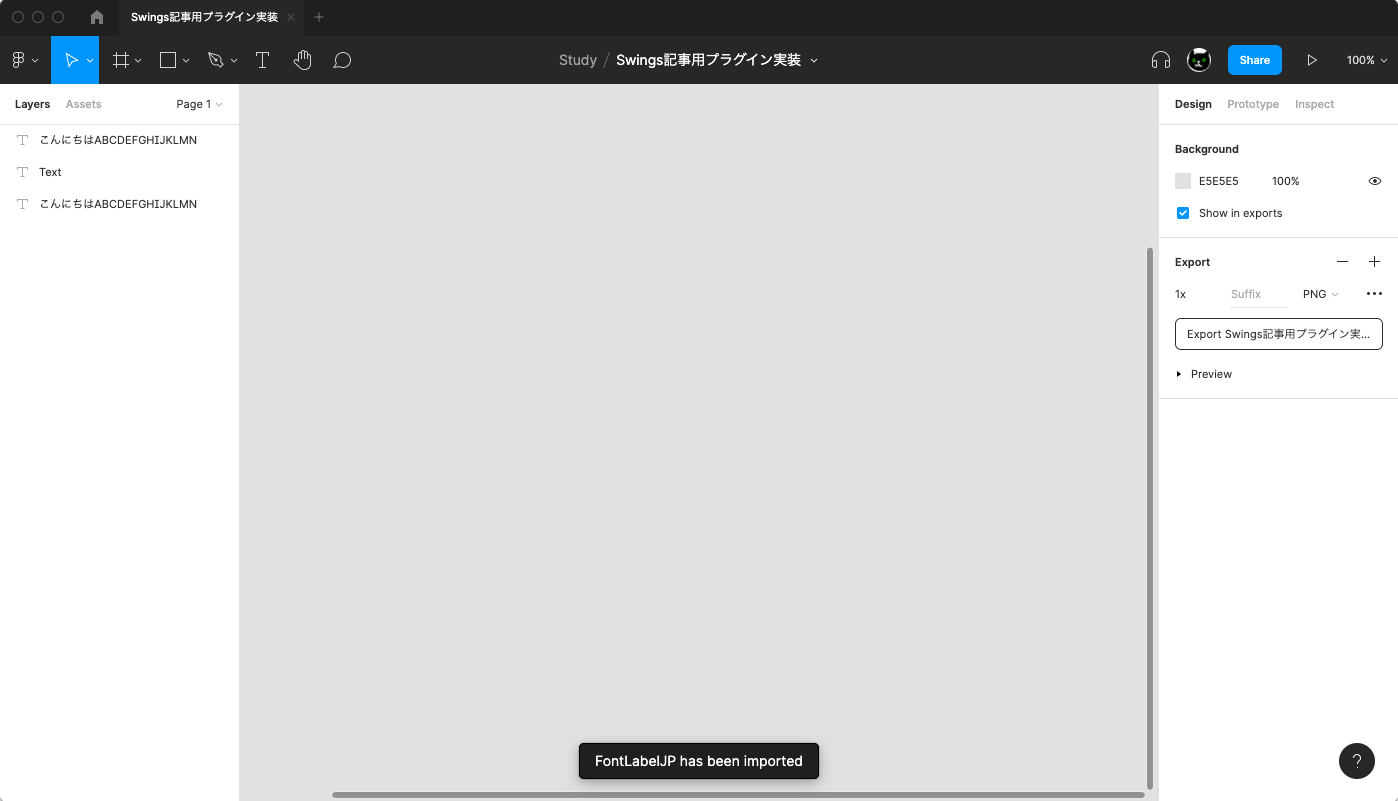
「FontLabelJP has been imported」の表示がされればインストール完了です。

FontLabelJPの使用方法
Figmaのメニューから、Plugins → Development → FontLabelJPを選択します。

プラグインのダイアログが表示され、ローカルフォントのセレクトボックスが表示されます。フォントを選択すると日本語のフォント名が表示されます。

セレクトボックスからフォントを選択します。表示されるフォントはフォント名だけではなく、フォントのスタイルも適用されているので、よりフォントが探しやすくなると思います。

まとめ
今回制作したFigmaプラグインFontLabelJPはローカルフォントを扱うという理由からDevelopmentモードでインストールを行いましたが、Publicとして公開しているプラグインはいくつもあります。公開されているプラグインは簡単にインストールすることができますので、こちらの公式サイトから気に入ったプラグインをインストールしてみてはいかがでしょうか。
また先ほども述べましたが、HTMLとCSS、JavaScriptの知識があればプラグインを制作することができます。公式のドキュメントもありますので、興味のある方はぜひご覧ください。
*
私たちは、さまざまなデザイン業務に携わっています。どうぞお気軽にお問い合わせください。また、このような学習を定期的に開催し技術向上に勤しんでおります。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを募集しております。我こそはと思われる方のご応募をお待ちしてます。
また、ブランディングについて詳しく知りたい方は下記をご覧ください。

ブランディングについて | ブランコ株式会社