作業時間を短縮! Photoshopの便利なプラグインまとめ
こんにちは、ハルキです。
Webデザイン時に、Photoshopを利用して制作される方は多いと思います。
より良い作業環境を整えることによって、同じツールでも劇的に効率がよくなり、作業時間が短くなります。
今回は、個人的にPhotoshopに取り入れているプラグインをご紹介します。
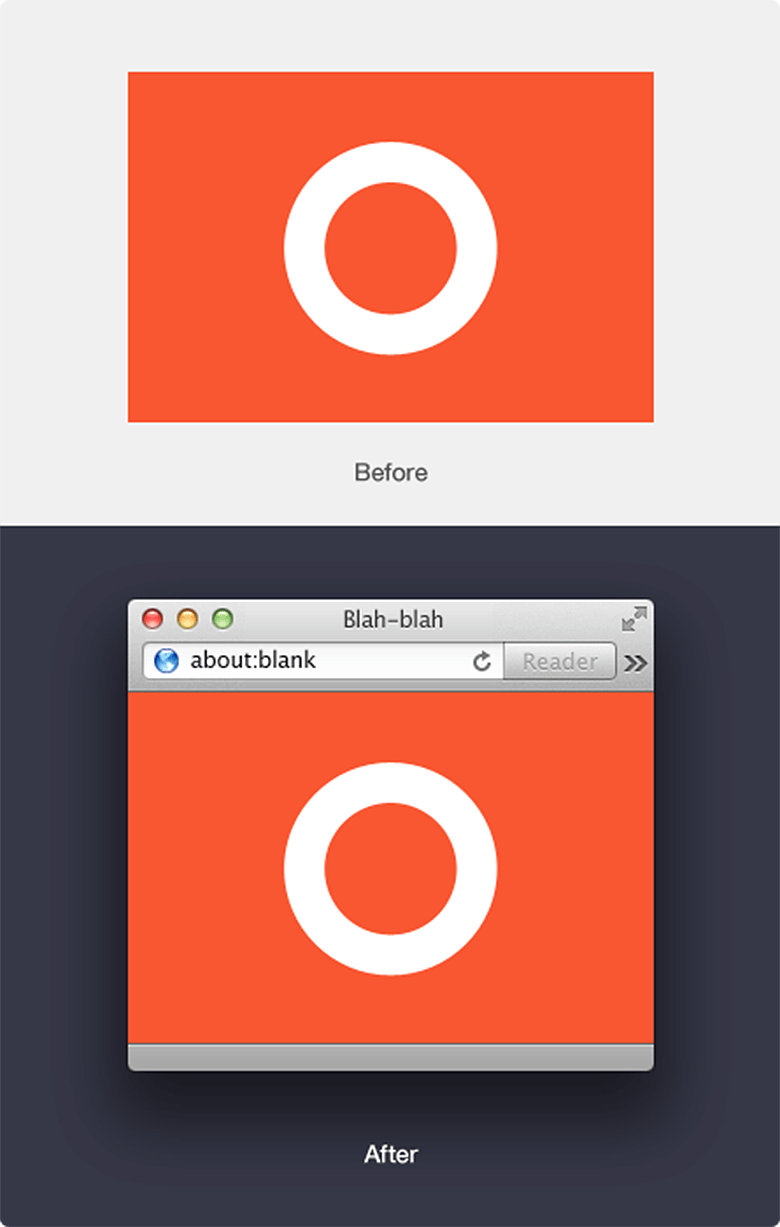
1.デザインを一発でブラウザ内に収めてくれる“Layout Wrapper”

引用元:Captain awesome
キーボードショートカットを当てると、ボタンひとつでデザインをブラウザ枠(Safari)に収めてくれます。
お客様に見せるときも、ブラウザ内にデザインがあると、想像できてお話がしやすいというメリットがあります。プレゼン資料などに入れる際にも非常に重宝します。
フラットデザインのブラウザ枠もありました。
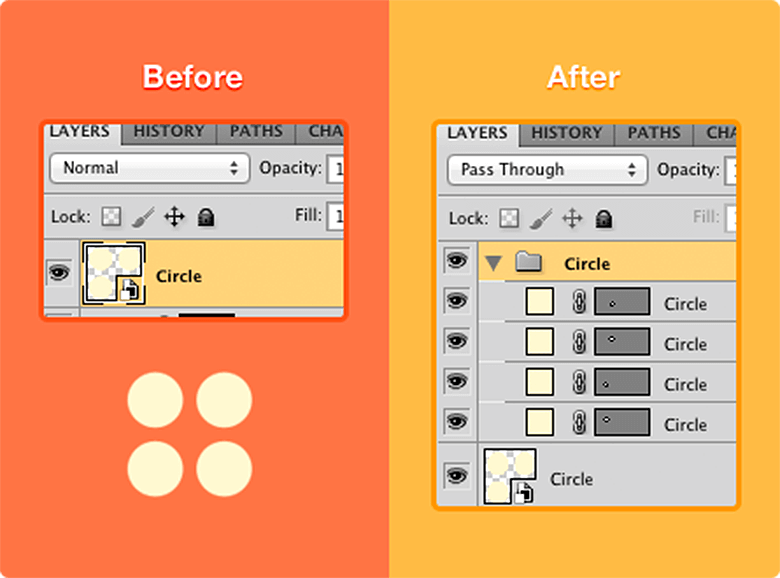
2.スマートオブジェクトを復元できる”Expanding Smart Objects”
スマートオブジェクトは、Photoshopで作業する上で非常に便利な機能の一つです。ただし、元のレイヤーデータを同一のPSD上に保持できないため、いざ戻そうとすると少々面倒だという一面も…。
上記のような問題を解決するのが、このプラグインです。

引用元:Captain awesome
ショートカットキーを当てると、ワンタッチで元のレイヤーデータが戻ってきます!元のスマートオブジェクトもPSD内に残ります。(これも地味に便利ですね。)
3.PSD上で文字数をカウントしてくれる”Count Words and Characters”
文字数を数える際に、他のツールを使わずにPhotoshop内で完結できるのは、個人的にかなりありがたいです。
通常だったら、ExcelやWordなどで文字カウントを入れて…といった面倒な工程が省けます。

引用元:Adobe Add-ons 公式サイト
こちらはAdobeが公式で出しているプラグインです。
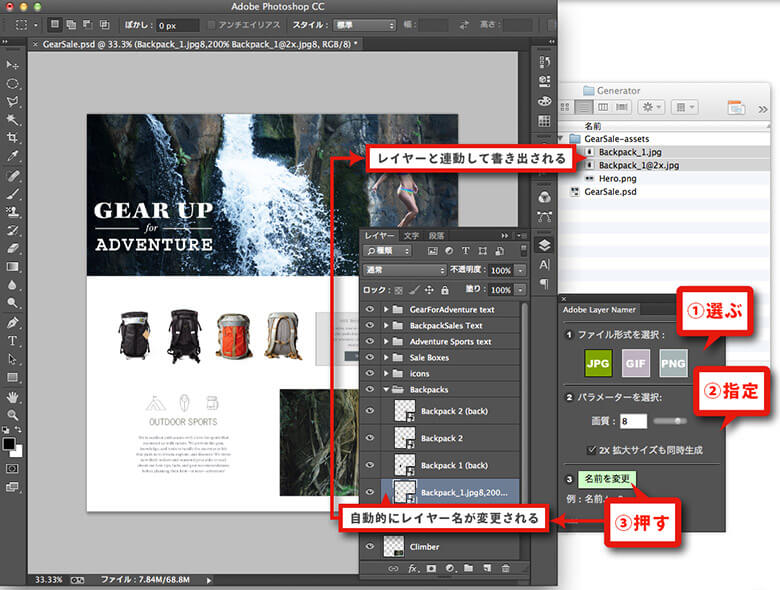
4.画像アセットでの書き出しを楽にする”Adobe Layer Namer”

引用元:Adobe Creative Station 公式サイト
画像アセットでの書き出し時、レイヤーに決まった命名規則で指定する必要がありますが、このプラグインを使用すればパネルで指定を選択するだけで、自動で命名規則に則ったレイヤーネームに書き換えてくれます。
こちらもAdobeが公式で出しているプラグインです。
※別のプラグインも同胞されていますが、今回ご紹介しているのは「Adobe Layer Namer」です。
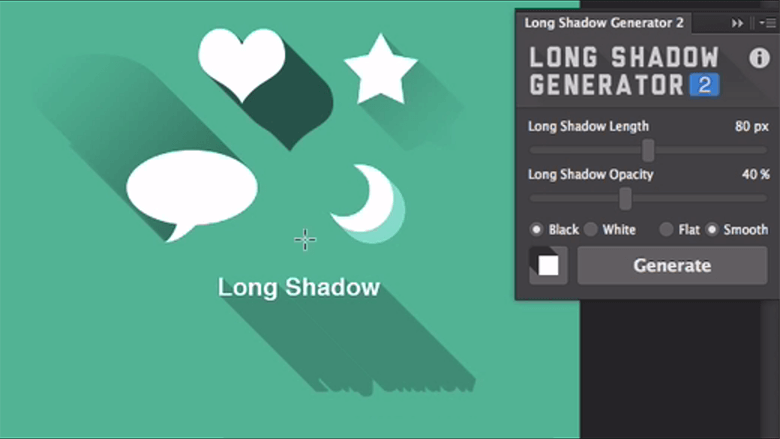
5.長いシャドウを入れてくれる”Long Shadow Generator”
装飾を最小限に抑えるフラットデザインが多くのWebデザインに採用されてから随分とたちますが、その中で長いシャドウを入れる「Long Shadow」と言われる手法があります。

引用元:Long Shadow Genarator 公式サイト
フラットデザインのアイコンなどで目にすることが多いこの手法を、ボタンひとつで簡単に実現できるプラグインです。あまり使う機会はないのですが、お遊び程度で入れています。
以上、個人的におすすめするPhotoshopプラグインでした。
いざという時にスピードが求められる仕事だからこそ、日々こういった情報は蓄積しておきたいものです。
そして、便利なプラグインを作ってくれる開発者の方々には日々感謝です。
それでは。