これからWebデザインを始めたい方必見!グラフィックデザインとの違いと対応策
こんにちは。ブランコでデザイナーをしている吉原です。ブランコに入社して1年が経ちました。その前は5年半、都内のデザイン会社で飲料や食品、コスメなど商品のパッケージをメインに、グラフィックデザインをおこなっていました。
入社当時はWebデザインの実務経験が無かったため、グラフィックデザインの感覚と思っていたよりギャップがあり、ちょっとしたカルチャーショックを受けたものです。
現在グラフィックデザイナーで、Webデザインもやっていきたい!という同じような境遇の方は、これからお話しする「違い」を知っていただければ、Webデザインに慣れる近道になるかもしれません。少しでも参考になれば幸いです。
Webデザインとグラフィックデザインの違い
Webデザインとグラフィックデザインの違いはいくつもあるかと思いますが、私の気づきでは大きく3つに分類できました。
1. 表現の幅の違い
2. ユーザーとの関わり方の違い
3. 入稿後(リリース後)の違い
それぞれで詳しくお話していきたいと思います。
1. 表現の幅の違い
動きの設計
Webデザインにあって印刷物のデザインにないもの。まず思い浮かぶものの一つは「動き」でしょう。動くデザインは、世界観を演出するためのものと、ユーザーの認知や行動を促すためのものがあります。
前者の方はグラフィック表現の次元が広がったイメージで、サイトにアクセスした際に、オープニングでロゴマークが動いて活発な印象を与えたり、スクロールすると、文字や写真などがふわっと出現して、軽やかな雰囲気を演出したりします。
後者は、ボタンにマウスオーバーした際に、色が変わることでクリックできることを示したり、お問い合わせフォームで記入を間違えた際に、それを知らせるアラートが出たりするもので、ユーザーの使いやすさ(ユーザビリティ)に影響を与えるものです。

縦の長さを自由に伸ばせる
印刷物では、A4、A3、小さいPOPなど決まった面積の中で、いかに表現するかの勝負ですよね。しかしWebでは、縦の長さをいくらでも伸ばすことができます。そのため情報量に関わらず、ゆったりと余白を使ったデザインが可能です。私は決まった面積で情報をいかにコンパクトに収めるか、パズルを組むように考える癖が染み付いてしまっており、余白使いは未だに苦戦中です。
カーニングを文字ごとに細かく調整が難しい
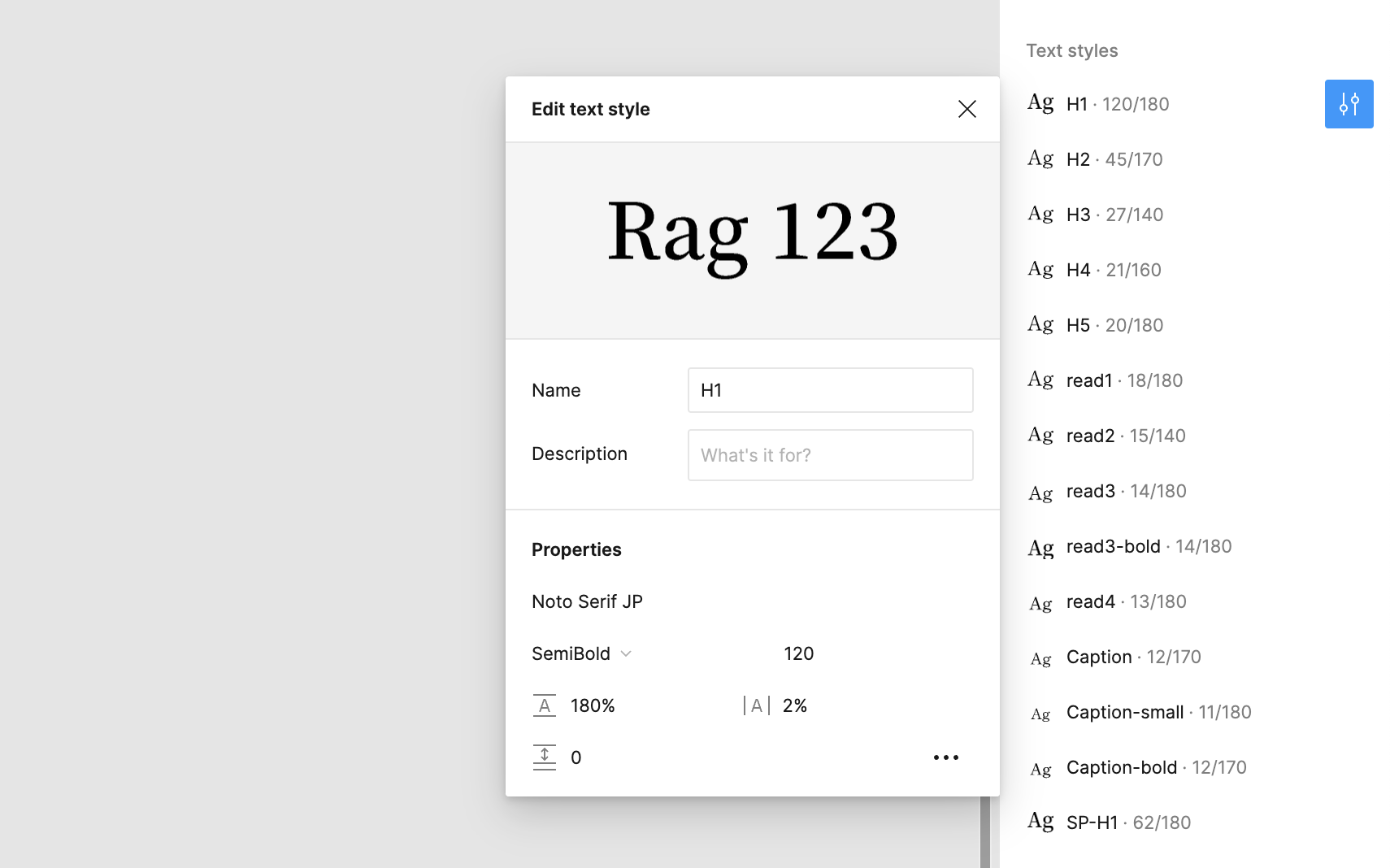
これは実制作で知って驚いたのですが、Webデザインでは文字ごとの間隔の調整(カーニング)はあまりしません。紙媒体だと、文字同士の間隔の印象を合わせるために見た目でカーニングを調整していきますが、Webだとテキストスタイルと言って、フォントの種類、サイズ、カーニングから行間まで設定したものを文章に当てはめて表示します。なので、一文字ずつカーニングすると再現ができなくはないですが難しいのです。

2. ユーザーとの関わり方の違い
ユーザーとの接点
Webサイトは、どこでも誰でも見られるので、幅広い業種で採用されます。パッケージデザインの場合はクライアントの業種やユーザーとの接点はある程度決まってきます。
例えばお菓子のパッケージの場合、クライアントは食品メーカーです。ターゲットは主婦などの一般客で、接点は売り場であるコンビニやスーパーです。ターゲットが購入したくなるようなデザインにする必要がありますが、この場合は、自分も同様の体験があることが多く、ユーザーの感情を想像してデザインに落とし込みやすいでしょう。

Webサイトの場合は、メーカーはもちろん、IT業やサービス業など制限なくどの業種でも導入できるのでクライアントやターゲットもさまざまです。ユーザーは会社や自宅、外出先などどこからでもアクセス可能です。
いろんな業種のデザインをできるのは魅力ですが、今まで利用したことがないサービスや、ターゲットが経営者など自分と大きく離れた立場の場合は想像が難しいでしょう。そのため、日頃からのインプットやさまざまな人と関わりを持つことが、ユーザー視点のデザインをする上で大切です。
体験をデザインできる
Webサイトはユーザーのアクションによって表示を変化できるので、グラフィックデザインより広いコミュニケーションを取ることができます。最近はARや3D技術を使ったWebサイトをよく目にするようになりました。そういった技術をイベントや限定の特設サイトで使うことで、見た人に体験しているような臨場感と大きなインパクトを与えることができます。
3. 入稿後(リリース後)の違い
紙媒体は印刷会社に入稿するとデザイナーの仕事は終わりですが、Webの場合は定期的に改修がおこなわれます。特に自社のコーポレートサイトでは、テストを兼ねてリリースし、反応をみてまた改修する、という作業が繰り返されます。また、Webサイトはアクセス数などの計測ができるため、数値から分析できるのは強みです。

Webデザインに慣れるために、やったこと
Webデザインとグラフィックデザインの違いがたくさん見つかりました。ではこれらの違いにどうやって慣れていけば良いでしょうか。私が実践したWebデザインの勉強の仕方や日頃おこなっていることを一部共有していきます。
1. Webサイトのインプット量を増やす
2. Webの構造を理解する
3. 会社の仕組みを利用する
1. Webサイトのインプット量を増やす
Webデザインギャラリーを見る
Webサイトがまとまっているギャラリーサイトはいくつかあり、カテゴリー別や、パーツ別などで調べることができてとても便利です。日頃のインプットとしてWebサイトのトレンドを把握したり、ジャンルによるデザインのトーン&マナーの違いを知るのに良いと思います。特に海外のサイトは普段目にすることがあまりないと思うので、積極的に見ることで違う視点の勉強になるでしょう。
インプットをまとめる
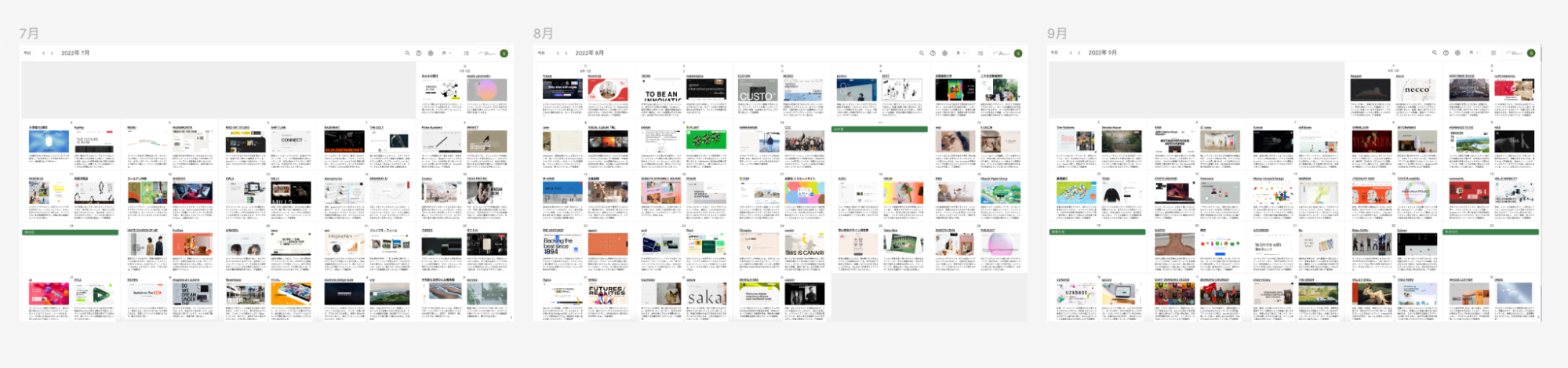
上記のようなWebデザインギャラリーを見て、自分のストックとして蓄えるため、私はインプットをまとめていました。方法は、カレンダーを作成し、良いと思ったサイトを毎日2つ貼り付けていくというものです。カレンダーには、サイト名とURLリンク、スクリーンショットを貼り、100文字程度に考察をまとめます。
毎日2サイト、考察しながらのインプットを継続することで、デザインを考える訓練になります。また一覧性があるので、後から探して他のスタッフにイメージの共有がしやすいのもメリットです。

2. Webの構造を理解する
ノーコードで作れる「STUDIO」を使ってみる
STUDIOとは、コーディングしなくてもWebサイトを作ることができるクラウドベースのWebサイト作成ツールです。HTML・CSSについて少しでも勉強した経験があれば、基本的には直感的な操作で自由にデザインすることができます。
STUDIOは、HTML・CSSで用いられる「BOXレイアウト」という構築方法を採用しているため、触って楽しみながらWebサイトの構造を理解していくのも良いと思います。無料で使うことができるので、まず試してみてはいかがでしょうか。
3. 会社の仕組みを利用する
Webデザインの実務経験はないけどこれからやっていきたい!という私みたいな人が学んでいける仕組みが、ブランコにはあります。
勉強会に参加する
私たちは、定期的に社内勉強会を開催しています。その中でもエンジニアが主催の勉強会は、職種に関わらず全員参加なので、知識がない人でも分かるように説明されます。GIFアニメーションの作り方やコンポーネントについてなど、自分も手を動かしながら理解し、実務でも活かせる知識をつけることができます。
書籍を借りる
会社にはデザインをはじめマーケティングやブランディングなど、さまざまなジャンルの本が揃っており、600冊以上から自由に借りることができます。課題図書もあるので、社員みんなで知識レベルを上げていくことができます。私はブランコに入社してから読書の習慣ができました。

*
まとめ
同じデザインというジャンルでも、媒体が異なれば役割やシステムなども違いが出てきますが、認識した上でその違いを活かせると、豊かなデザインができると思います。私も日々勉強中ですが、少しでも参考になれば幸いです。
ブランコでは、グラフィックデザインやパッケージデザイン、ブランディングなどから一貫してWebデザインに携わりたいデザイナーを募集しています。ご興味のある方はぜひ ご応募ください。