これでサイトが軽量化!画像の容量を削減してくれるツールまとめ
SWINGSのようなWebメディアやブログを運営されている方はもちろん、Webデザインをする上でも、いかに画像の容量を小さくするかはとても大事な要素です。
画像の容量が大きいままアップしてしまうと、サイトの表示速度が遅くなったり、その結果Googleの検索順位にも影響が出てきたりと、放っておけない問題でもあります。
一般的にデザイナーはPhotoshopなどを使って圧縮しますが、今回は見た目をあまり変えずにファイルのサイズダウンをしてくれるツールについてまとめました。
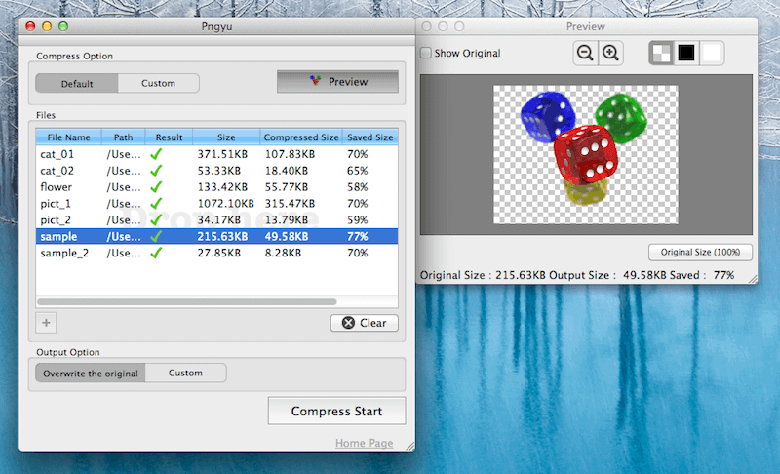
Pngyu

引用元:Pngyu 公式サイト
Pngyuは、PNG形式の画像ファイルを一括で圧縮しファイルサイズを削減するツールです。
pngquantという減色アルゴリズムを用いて8bitインデックスカラーに変換することで圧縮を実現しています。
「Drop here」と書かれたエリアに圧縮したいPNGファイルをまとめて選択してドロップし、画面下部の「Compress Start」ボタンをクリックすれば画像圧縮がはじまります。
デフォルト設定では、削減後のファイルが上書き保存されるため、容量の大きい状態のファイルを残しておきたい場合は、別にバックアップをしておくなど注意が必要です。
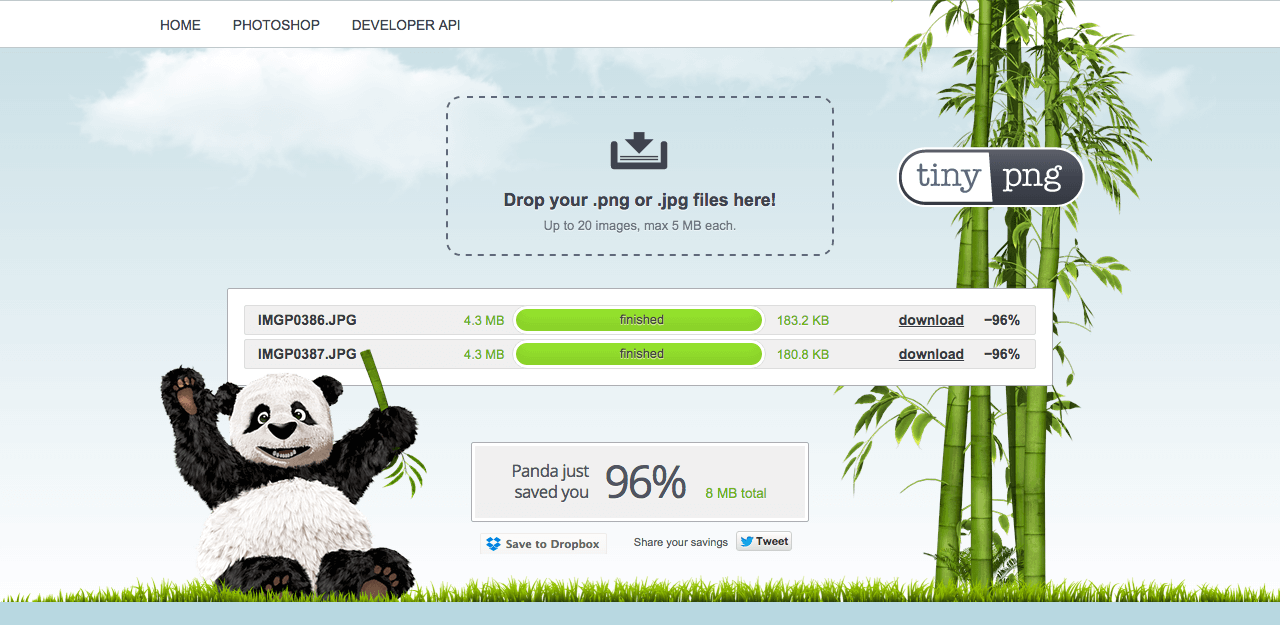
TinyPNG

引用元:TinyPNG 公式サイト
TinyPNGは、PNGだけでなくJPGも圧縮ができるツールです。また、アプリのダウンロードなどをしなくても、サイト上で容量の削減が行えます。1度に20ファイルまで、1つのファイルサイズが5MBまで利用が可能です。
Pngyuと同じく、pngquantという減色アルゴリズムを用いた圧縮方法を採用しているため、削減率が高いのも特徴です。
圧縮完了後、ひとつひとつダウンロードしなければいけないというのが難点ですが、圧縮の完了をパンダが一緒になって喜んでくれるのはとても可愛いです。
PhotoshopのプラグインやWordPressのプラグイン、オープンソースのECプラットフォームMagentoの拡張機能版もあります。
ImageOptim

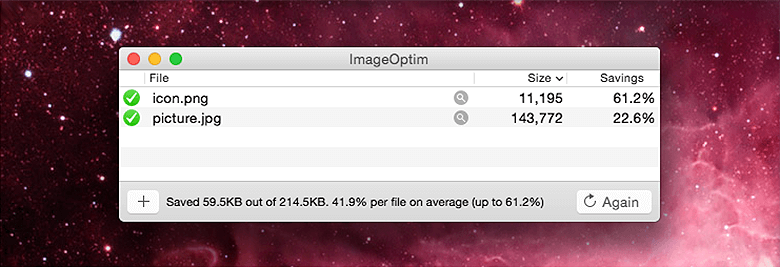
引用元:ImageOptim 公式サイト
ImageOptimは、JPG、GIF、PNGなど拡張子に関係なく使える無料アプリです。
必要のないメタ情報やカラープロファイルを削除することで、画質を劣化させることなくファイルサイズを軽量化できます。
指定のエリアに圧縮したいファイルをドロップさせると、自動的に最適化がはじまり、元のファイルに上書きしてくれます。
そのため、Pngyuと同じく、容量の大きい状態のファイルを残しておきたい場合は、別にバックアップをしておくなど注意が必要です。
JPEGmini Lite

引用元:JPEGmini 公式YouTube
JPEGに特化した無料アプリで、一日20ファイルのみ容量削減ができます。
1日の容量削減ファイル数が無制限な有料のJPEG miniや、プロ向けのJPEGmini Proもあります。
最適化したファイルを上書き保存するか、コピーをつくるかは選択することができます。
JPEGminiは画像自体に編集を加えるため、容量の大幅な削減が可能です。
塵も積もれば山となる
いかがでしたでしょうか。
ブロガーやWebデザイナーでなくても、写真データがPCのストレージで多数を占めている方には、上記のようなツールを使うことでPCの空き容量を増やす効果的な方法となるかもしれません。
ひとつひとつのファイル容量は大したことがなくても「塵も積もれば山となる」ので、こまめに余分な容量は削減しておきたいですね。