Webデザインをする際に必要な色の基本の「き」
私たちが生活をする上で、色というのは切っても切れない存在です。Webデザインをする際も、色というのはとても重要なもの。
今回は、Webデザインをする上で知っておきたい基本的な知識をご紹介したいと思います。
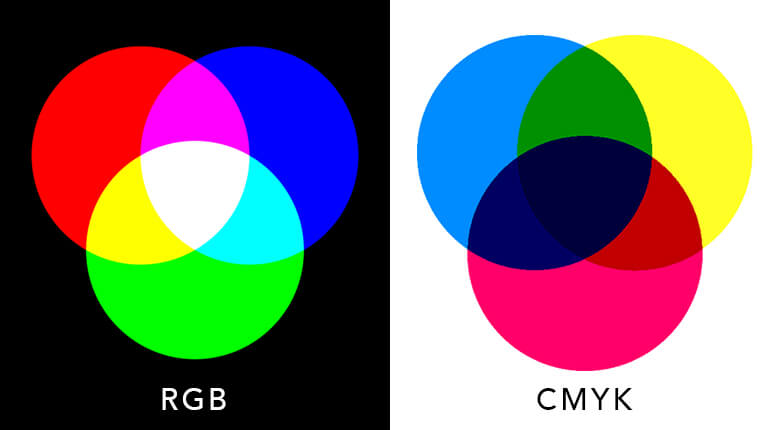
一般的に利用されている色を表す方法には、「RGB」と「CMYK」という2種類があります。
加法混色(RGB)とは
R(レッド)、G(グリーン)、B(ブルー)の光の3原色の組み合わせで表現され、Webサイトやディスプレイに写るものはRGBで制作されています。組み合わせ次第でさまざまな色を再現することができ、3つの色を混ぜ合わせると白色になります。
これらの色を混ぜれば混ぜるほど明るい色へと変化していくため、「加法混色」と呼ばれています。
減法混色(CMYK)とは
C(シアン)、M(マゼンタ)、Y(イエロー)の色の3原色の組み合わせで表現され、印刷物などはCMYKで制作されています。3つの色を混ぜ合わせると、黒色になります。しかし、黒になるというのは理論上の話で、純粋な黒をつくることは難しいため、K(ブラック)が加えられています。
混ぜれば混ぜるほど、暗い色へと変化していくため、「減法混色」と呼ばれています。

引用元:Wikipedia
RGBとCMYKの違い
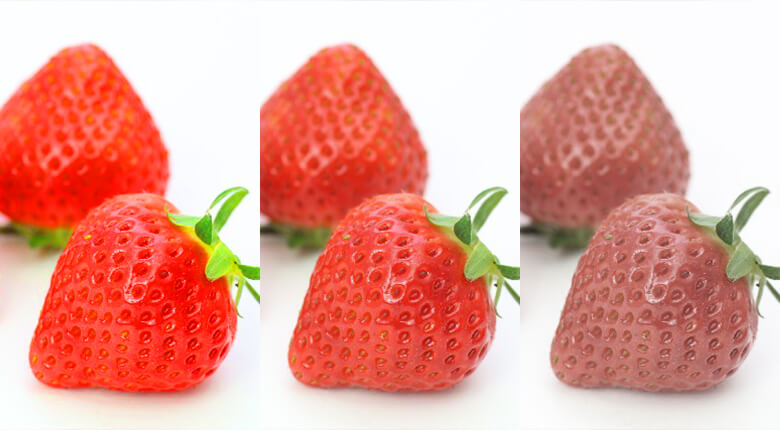
RGBとCMYKの大きな違いは、「表現できる領域の幅が異なる」ということです。 RGBの方が色を表現できる領域が広く、CMYKはRGBで表現できる色の一部を表現することができません。
そのため、RGBからCMYKに変換をすると少しくすんだ色で表現されてしまいます。
制作しているデザインの用途によって、RGBとCMYKの使いわけをしっかりと行うことが大切です。

RGBとCMYKで表現できない色
RGBやCMYKですべての色が表現できるわけではなく、表現できない色もあります。それを「特色」と呼びます。
特色とは、印刷においてCMYKの4色では再現できない色を表現するために調合されたインキのことです。
例えば、蛍光色や金や銀などはCMYKでは表現することができないため、特色インキメーカーの色見本帳を使い、色の指定をする必要があります。
代表的な色見本帳として、アメリカに本社を置き世界中で使用されているPANTONEや、日本のDIC株式会社(旧 大日本インキ化学工業)が展開をしているDICなどがあります。
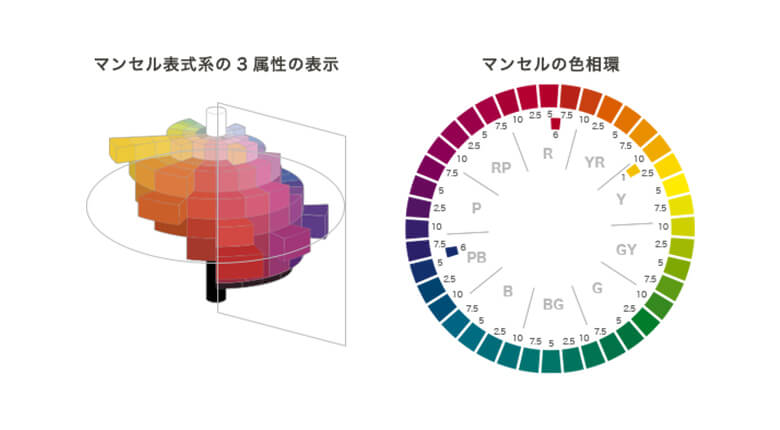
色の3属性とは
色は色相・明度・彩度という3つの属性で表すことができます。Webデザインをする際にこの色の3属性がとても大切になってきます。この色の3属性で色を定量的に表した表色系の一つをマンセル・カラー・システムと言います。
色相とは
赤、黄、緑など色合いの違いのことを言います。
マンセル・カラー・システムでは、色相をR(レッド)・Y(イエロー)・G(グリーン)・B(ブルー)・P(パープル)の5色相に分け、さらににその中間を5色相で分け、それらを10で分割した合計100色相で表すことができます。
そして、その色相を順序立てて円環にしてならべたものを色相環と言います。

引用元:TOYO INK 公式サイト
明度とは
文字通り色の明るさ、暗さを表します。もっとも明るい色は白であり、その反対は黒になります。

彩度とは
色の鮮やかさを表します。彩度を上げるとよりビビッドな色になり、彩度を下げると無彩色(モノクロ)に近づいていきます。

自分の目でしっかりと確認をする
では、実際にデザインの現場では、色をつかう際にどういうことを意識しているのかをお伝えしたいと思います。
先ほどの色相環を見ると、黄色と距離が近い色はオレンジや緑となり、反対に黄色と距離が遠い色は青になります。このように色相環の反対側に位置する2色を補色と言います。
補色は色相差が最も大きいので、おたがいの色を目立たせる効果があります。
例えば、TSUTAYAのロゴマークはこの効果が利用されています。

引用元:カルチュア・コンビニエンス・クラブ株式会社
しかし、補色であれば何でも目立つというわけではないので気をつけないといけません。
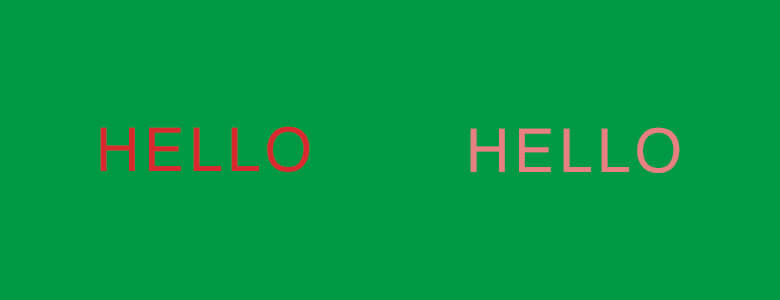
例えば、緑の背景に赤の文字だと可読性が低くなってします。そこで、赤の文字の明度を上げてみますと、可読性が高くなり読みやすくなりました。

数値や理論だけで判断をしてしまうと偏ったみえ方になってしまうため、しっかりと自分の目で確認をすることが必要となります。
色の感じかたは人それぞれ
色の感じ方は人それぞれ違い、色の見分けが弱い色弱の方もいるのが現状です。
色覚タイプの違いをとわず、より多くの人が利用しやすい製品や施設・建築物、環境、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン」といい、NPO法人であるカラーユニバーサルデザイン機構が推進・普及・発展させるため活動をおこなっています。
Webデザインに限らず、デザインにおいて大切なことはユーザーの視点に立ってデザインをすることです。デザインをする際は、基本的な色の知識にプラスして、こういったカラーユニバーサルデザインも意識してみてはいかかがでしょうか。
色によって何を伝えたいのか
実際にデザインの現場でアシスタントとして働いてみて感じたことは、デザインをする際に色によって何を伝えたいのかを明確にして色を使っていると言うところです。
弊社ではWebサイトを制作するまえに、制作する目的や打ち出したいイメージを言語化し書き出しています。何を伝えたいのかを明確にしてデザインをすることで、デザインをしている途中で配色に迷うことが少なく、ブレることがないデザインができるのではないかと思います。
デザインをする上で色はとても重要な役割をはたします。色は人に強い印象を与えるため、色を使いどうやって伝えたいイメージを表現するのかをしっかりと考えることが大切なのではないかと思います。
色に関してはまだまだたくさんの知識がありますが、今回は色の基本的なことに関してご紹介させていただきました。わたしもこの色の基本を理解し、今後さらに色に関して知識を深めていきたいと思います。