ユーザー視点の精度を高める
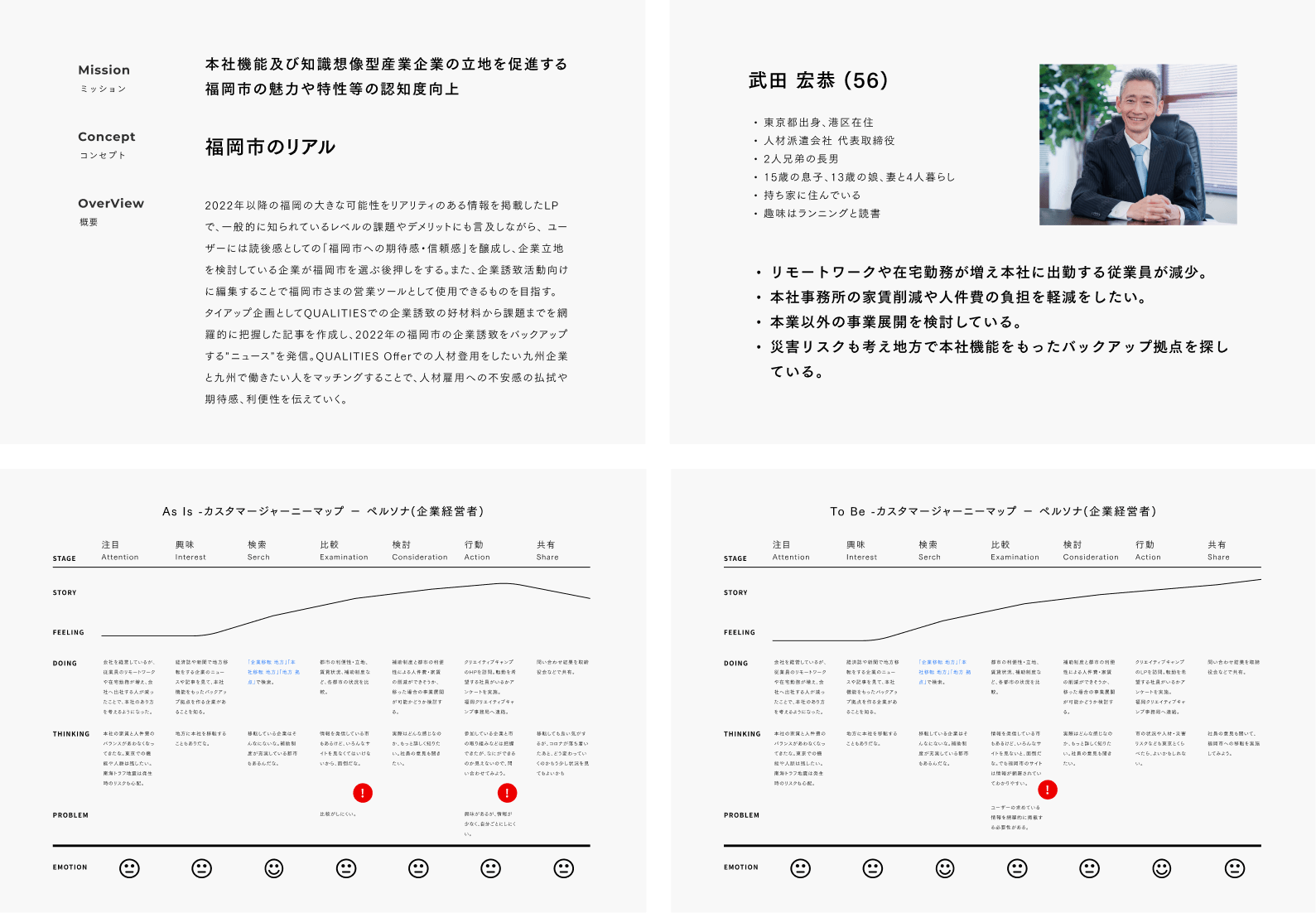
プロジェクトの初動では、「福岡市の魅力を伝え、企業の誘致を図る」ために、コンセプト・ペルソナ・カスタマージャーニーマップを制作いたしました。より深く詳細を記載し、ユーザー視点の精度を高めることで、 お客様との認識のズレを防止する効果や、本当に効果的なアイデアを発見できるといったメリットがあります。結果的に、制作物であるWebサイトの完成度を高めることにも繋がります。

情報設計の再考
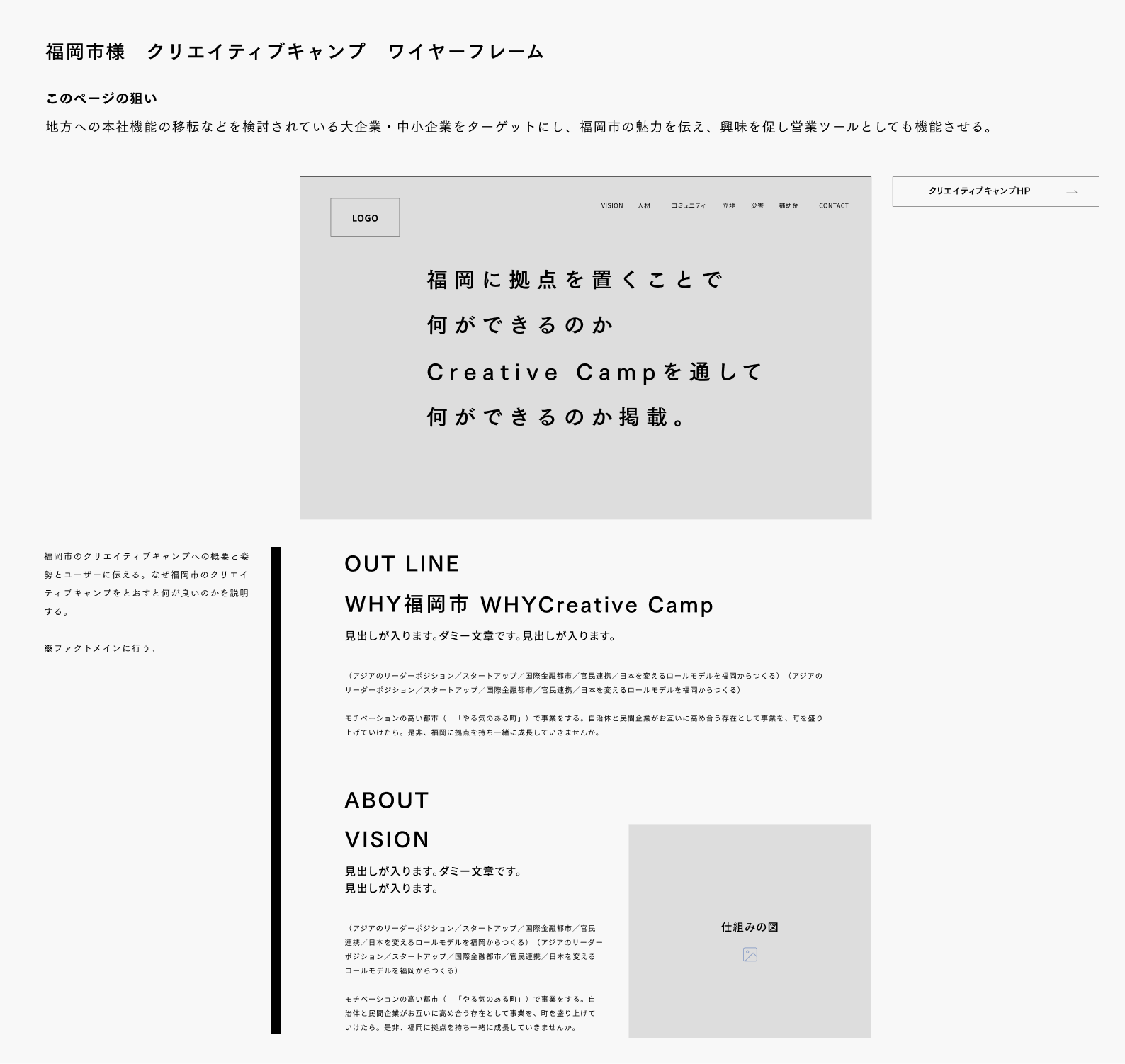
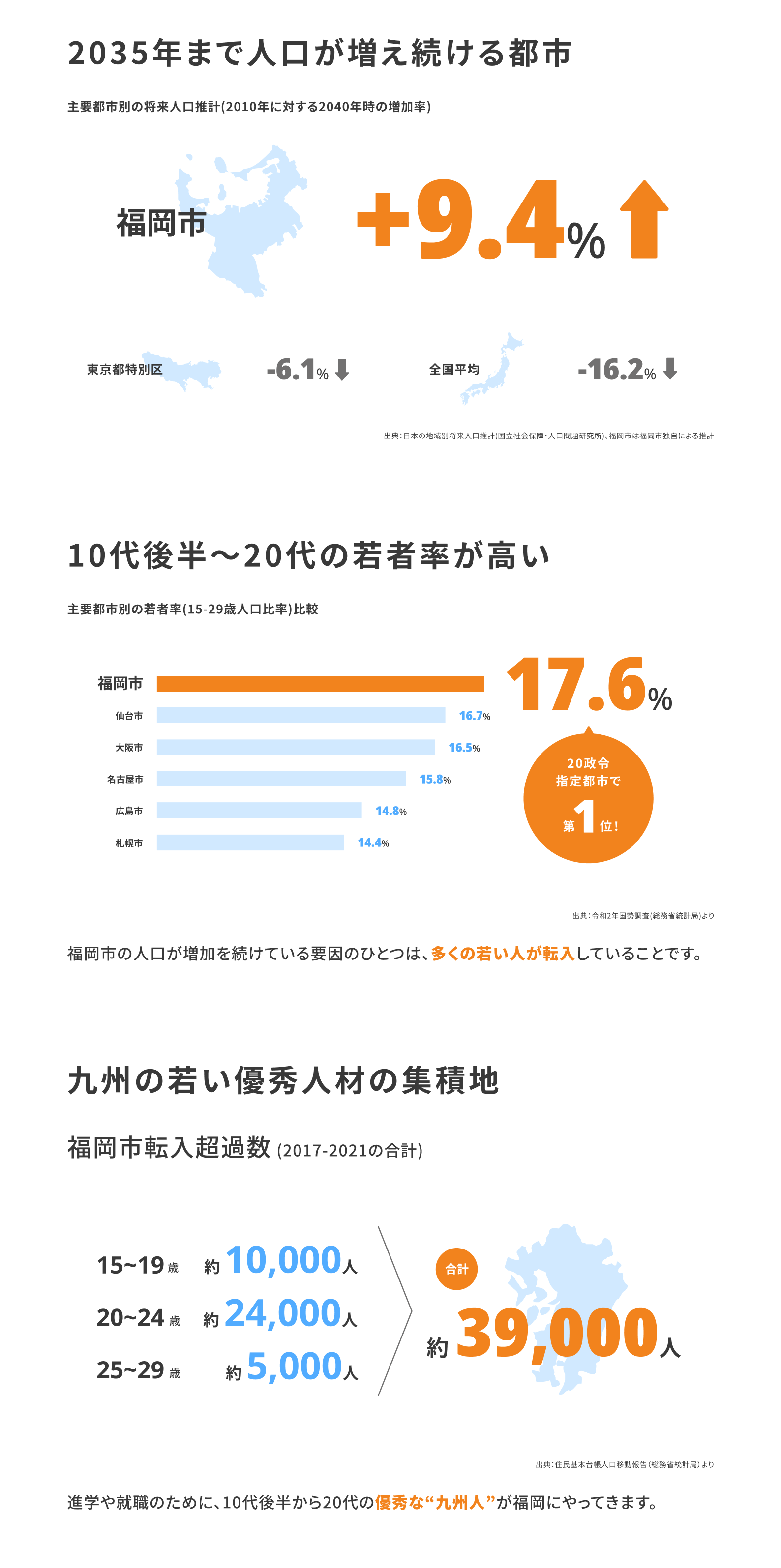
コンセプト・ペルソナ・カスタマージャーニーマップを制作した上で、お客様が組み立てられた情報を元にして、情報の優先度を決めるためのワイヤーフレームを引き直します。情報設計を再考する上では、来訪したユーザーに福岡市様の魅力を最大限に伝えるために、「視覚的にグラフやイラストで表現する」、「データ面は重要な情報にメリハリをつけ明確にする」などの方法を検討しました。また、セキュリティ面やUX改善のため、お問い合わせフォームの設置をご提案しました。

イラストを使用したデザイン
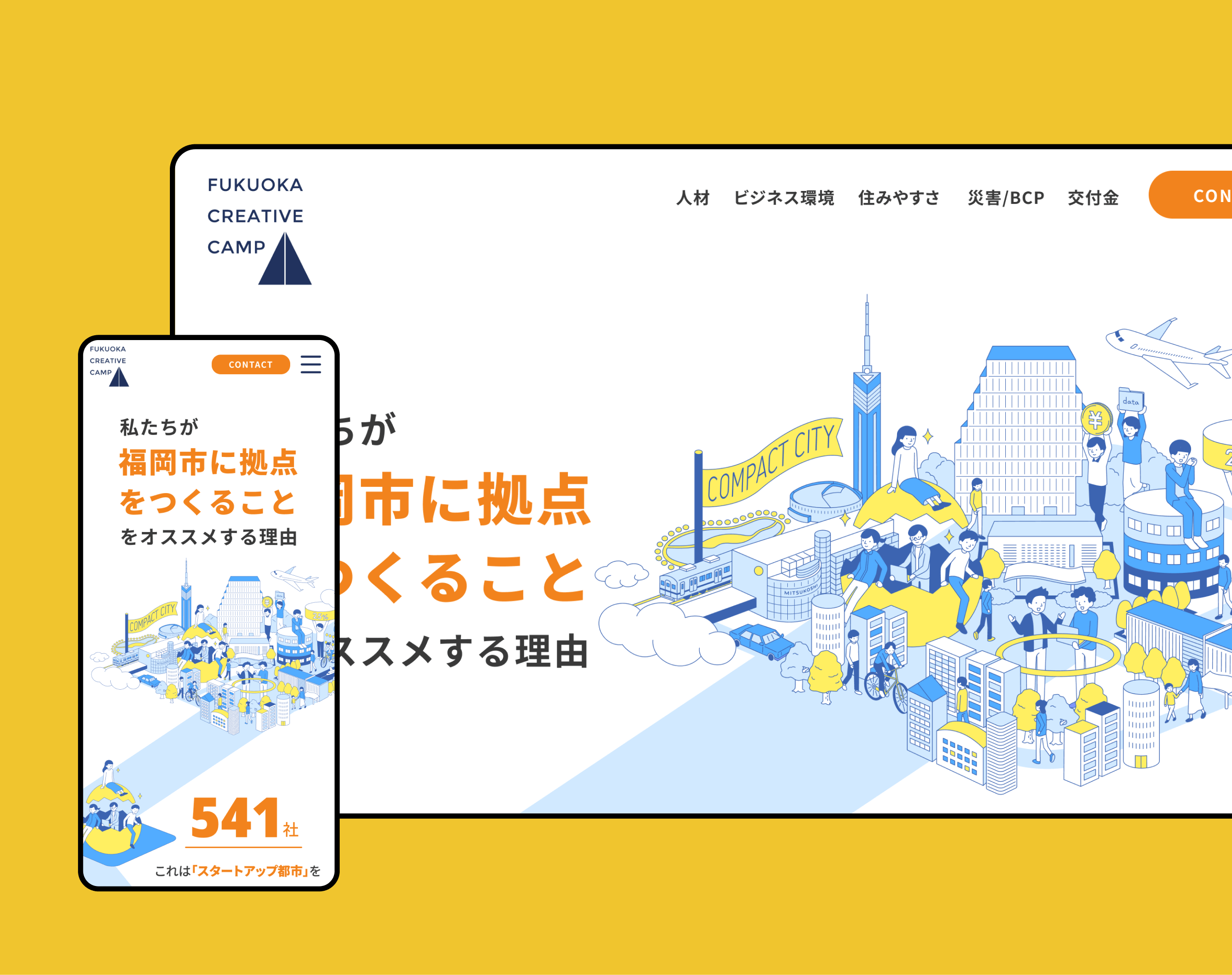
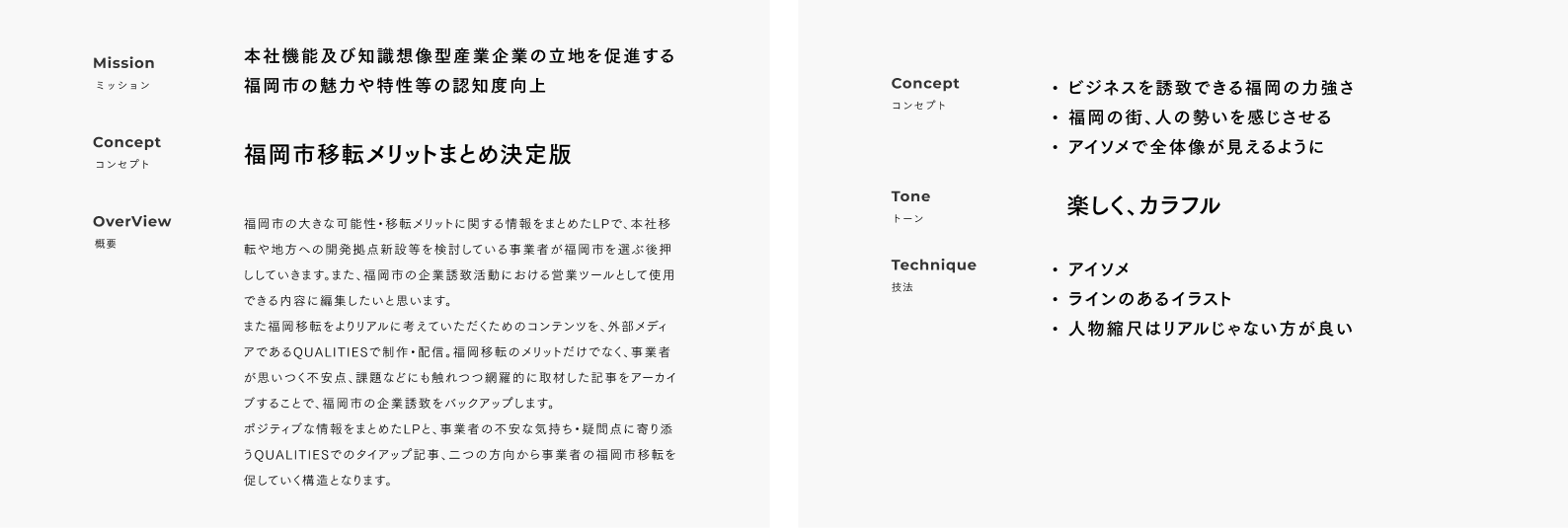
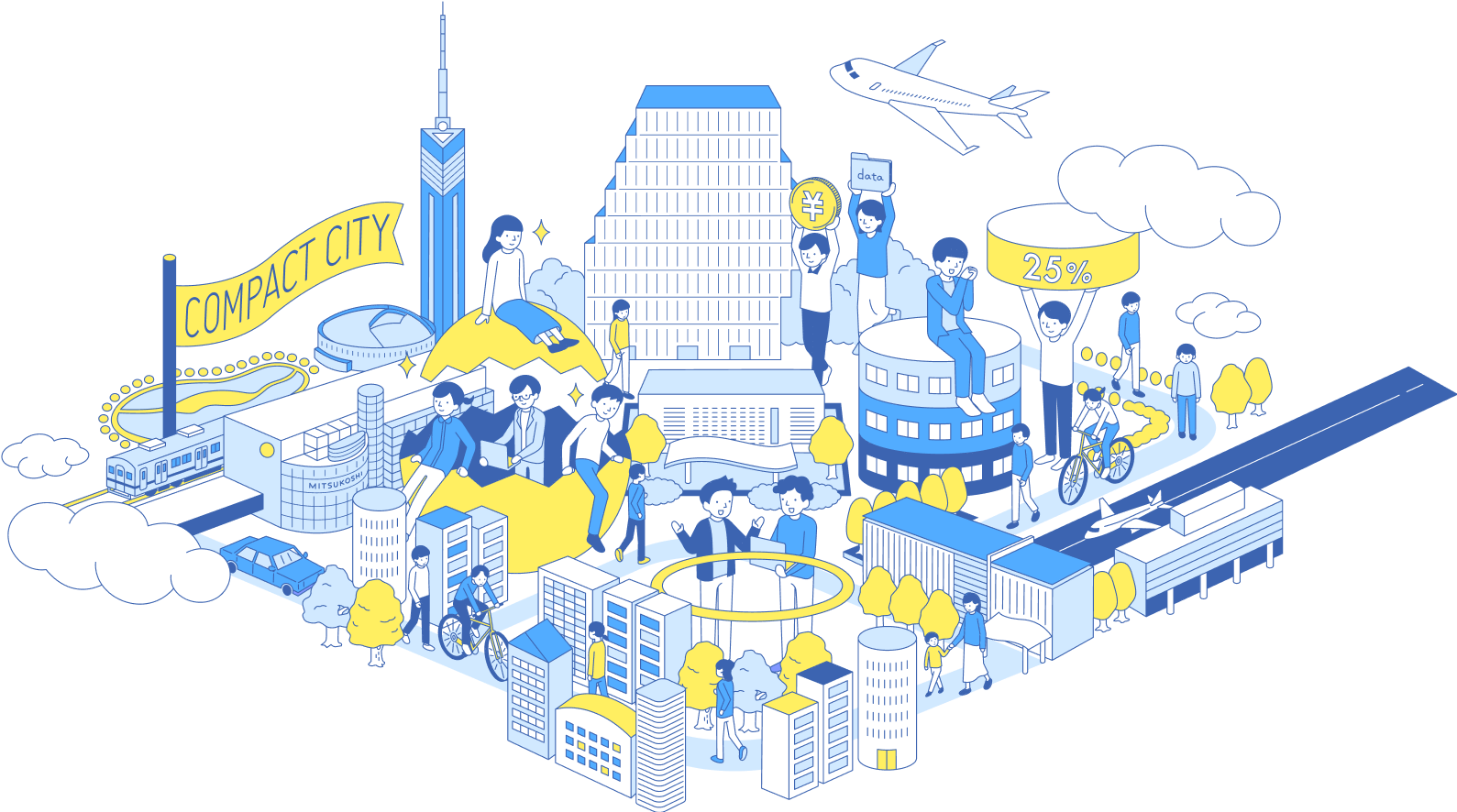
今回は、視覚的に情報を一目で伝えるために、イラストを使用するという施策を取りました。Webサイトを福岡市様のオープンで革新的な雰囲気にしていくために、「わかりやすい・好まれやすい」イラストをイラストレーター様と連携して制作していきます。

イラストの構図やレイアウトは、社内のデザイナーが大まかに決めていきます。デザイナーが描いたラフスケッチをイラストレーター様にデジタル化していただき、ユーザーが理解しやすい要素の一つとして使用していきました。技法としては、アイソメトリックといった、俯瞰図やイメージなど空間を表すときに最適な投影図法を用いました。

視線を誘導するWebサイト
ご相談の段階で、お客様がアニメーションも検討されているということから、当初からアニメーションを組み込んだデザインを想定し、お客様と話し合いながら進行しました。またイラストが揃った際には、どのようにユーザーの目に留まるか、どのようにアニメーションに落とし込むかを試行錯誤し、ユーザーの目線を誘導できるような動きを取り入れていきました。

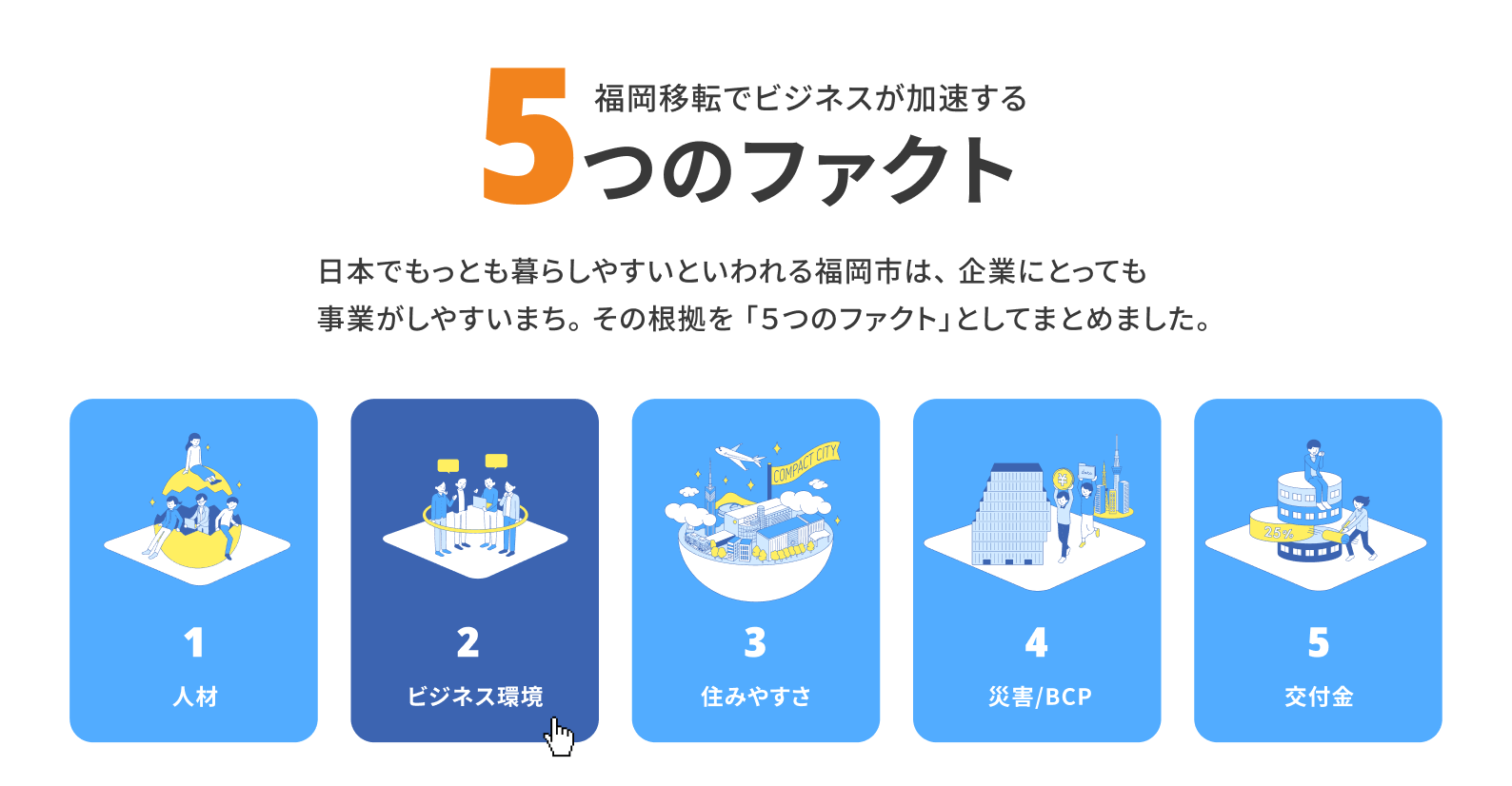
デザインでは、ユーザーにとっての分かりやすさを第一に、コンテンツを5つに分類する対策や、簡単で情報が入ってきやすいように、数値面や重要な文章を大きく明確に配置するなどの施策を行いました。また、情報が散らばって見えるのを防ぐため、余白感を意識したレイアウトと、重要な情報の周辺には、色数を絞って使い方のルールを揃えることで、全体的な統一感が出るよう配慮しました。

福岡市の魅力を最大限に伝える
徹底したユーザー目線でWebサイトを制作することで、本社移転や地方への開発拠点新設等を検討している事業者様が福岡市を選ぶ後援できるようなサイトに仕上げることができました。また、福岡市移転をリアルに考えていただくためのコンテンツをデザインでまとめ上げることで、より福岡市に魅力を感じていただけるようなWebサイトとなりました。
そして、福岡移転のメリットだけでなく、事業者が思いつく不安点、課題などにも触れつつ網羅的に取材した記事を、外部メディアであるQUALITIESで制作・配信することで、福岡市の企業誘致をバックアップします。ポジティブな情報をまとめたWebサイトと、事業者の不安な気持ち・疑問点に寄り添うQUALITIESでのタイアップ記事、二つの方向から事業者の福岡市移転を促していくプロジェクトとなりました。