デザイナーが考慮すべき「錯視」のあれこれ
「錯視」は、デザイナーにとって大事な要素のひとつです。弊社のデザイナーも、Webや紙媒体のデザインをする際、錯視にはとても気をつけています。
今回はその錯視について、デザインの視点でまとめてみようと思います。
そもそも、錯視ってなに?
錯視とは、錯覚の一種です。感覚器(視覚・聴覚・嗅覚等)に異常がないにも関わらず、実際と異なる知覚を得ることを総じて「錯覚」と呼ばれます。「錯視」は、その錯覚を視覚に限定したもの。一般的には「目の錯覚」と言ったほうが耳馴染みがあるかもしれませんね。
この現象は目が間違っているわけではなく、目から入った情報に脳が勝手に補正をかけてしまうために起こるそうです。最近インターネット界隈で騒がれた、人によって服の色の見え方が違うというのも、錯視の一種(色の恒常性)です。
デザイン学校では初期に教えられることであり、視覚を通して脳に訴えかけることが多いデザイナーにとっては、覚えておくべき要素のひとつ。錯視を踏まえて調整するところまでがデザイナーの仕事であり、必須スキルといえます。
様々な錯視
では、どういう状況で「錯視」が起こってしまうのでしょうか。錯視にはさまざまな種類がありますが、代表的な例を抜粋していきたいと思います。
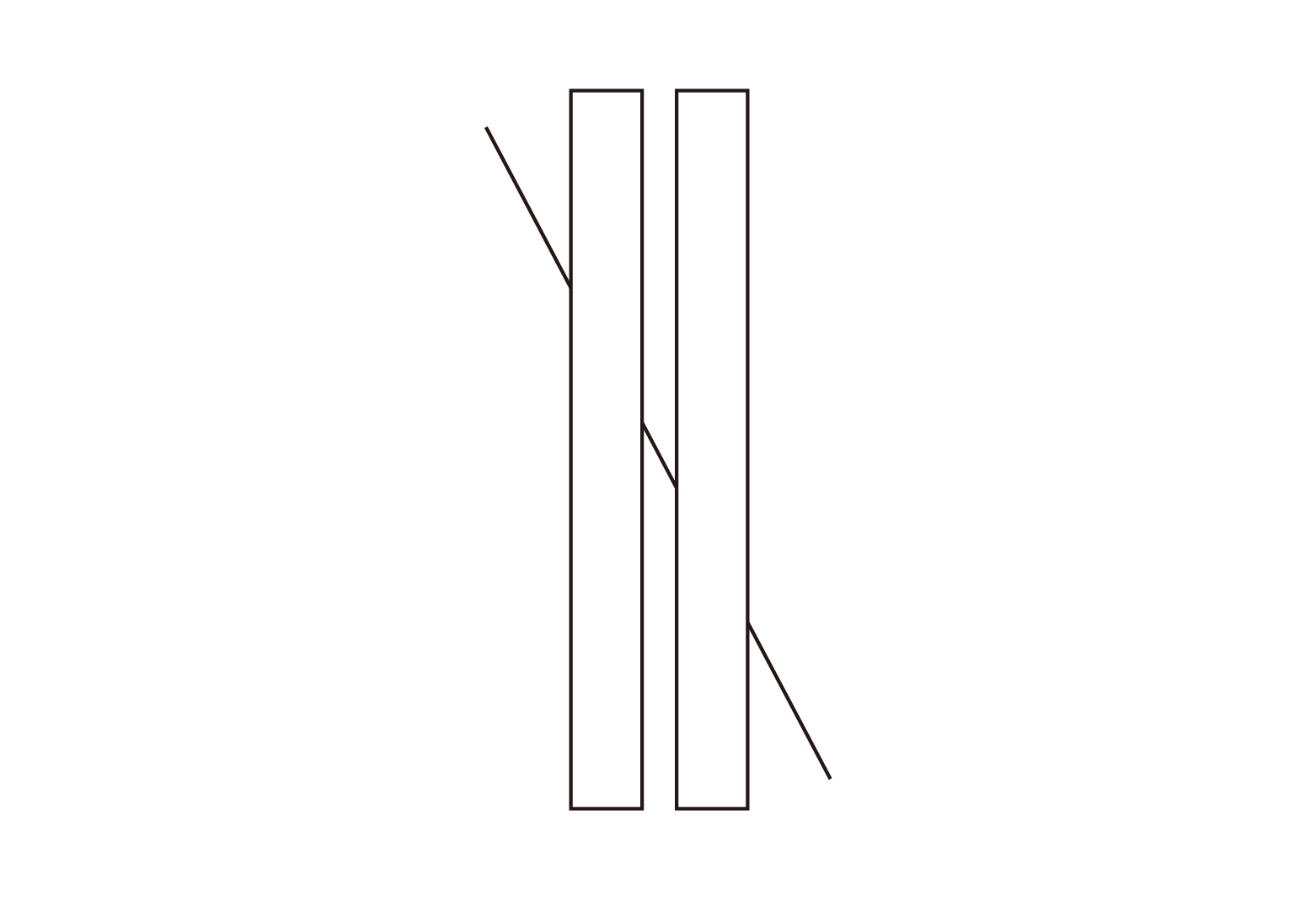
角度の錯視

上図の斜線は、まっすぐに見えますか?実際は間違いなく一直線上にあるのですが、不思議とずれて見えてしまいます。(ポッゲンドルフ錯視)

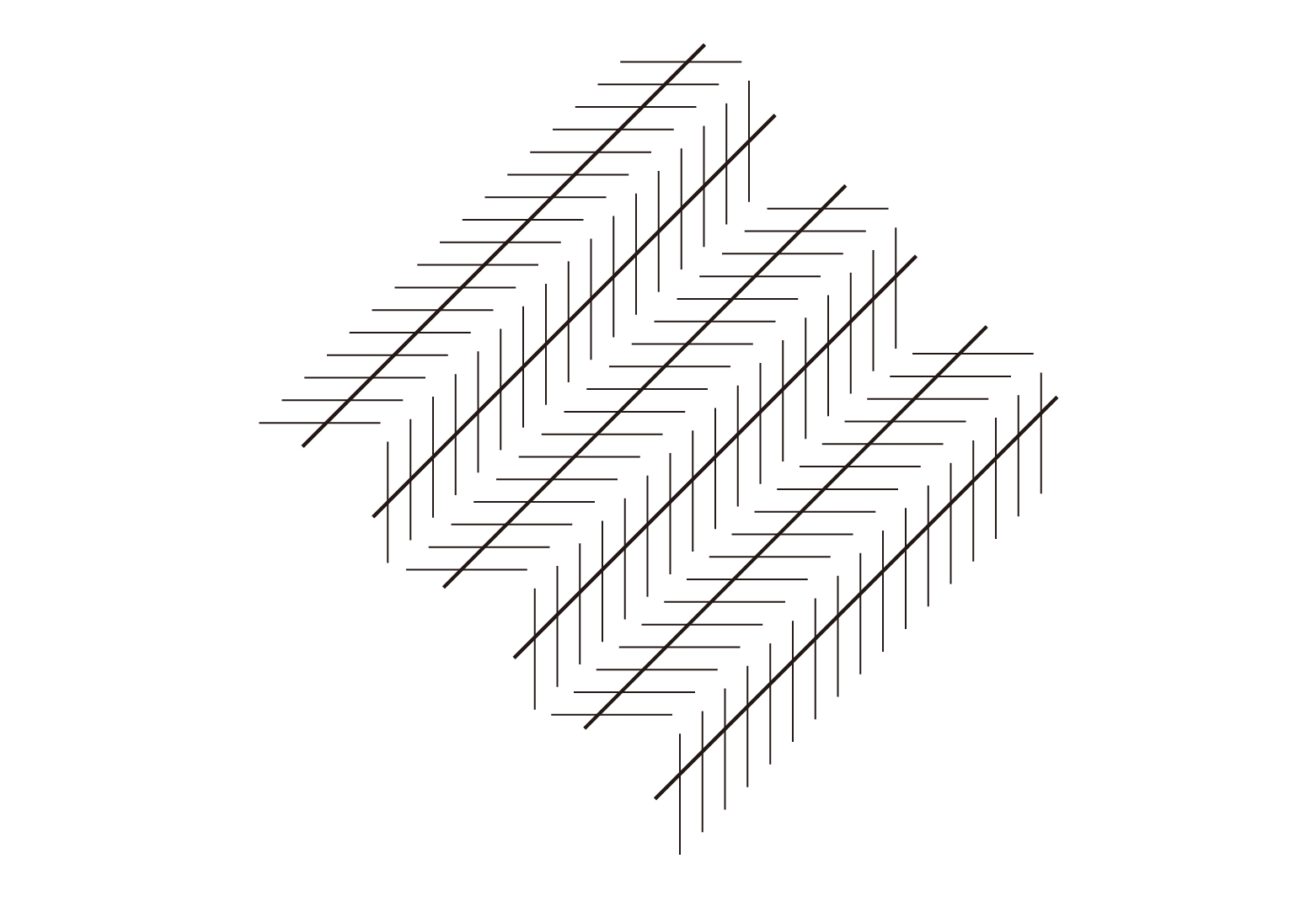
上図の長い直線も全て平行なのですが、それぞれが交互に傾いて見えますよね。(ツェルナー錯視)

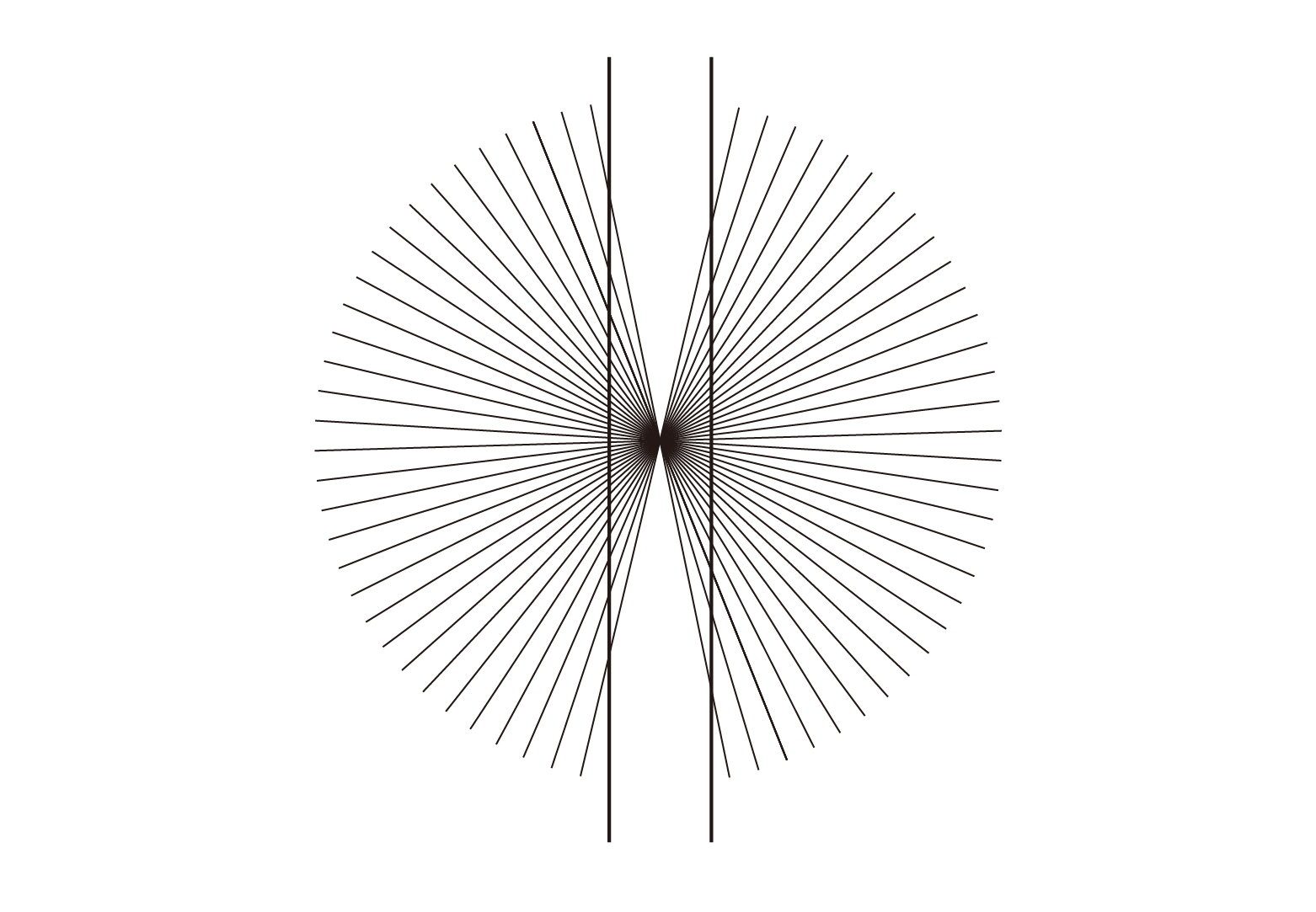
上図の2本の線も平行ですが、こちらは外側に湾曲して見えてしまいます。(ヘリング錯視)
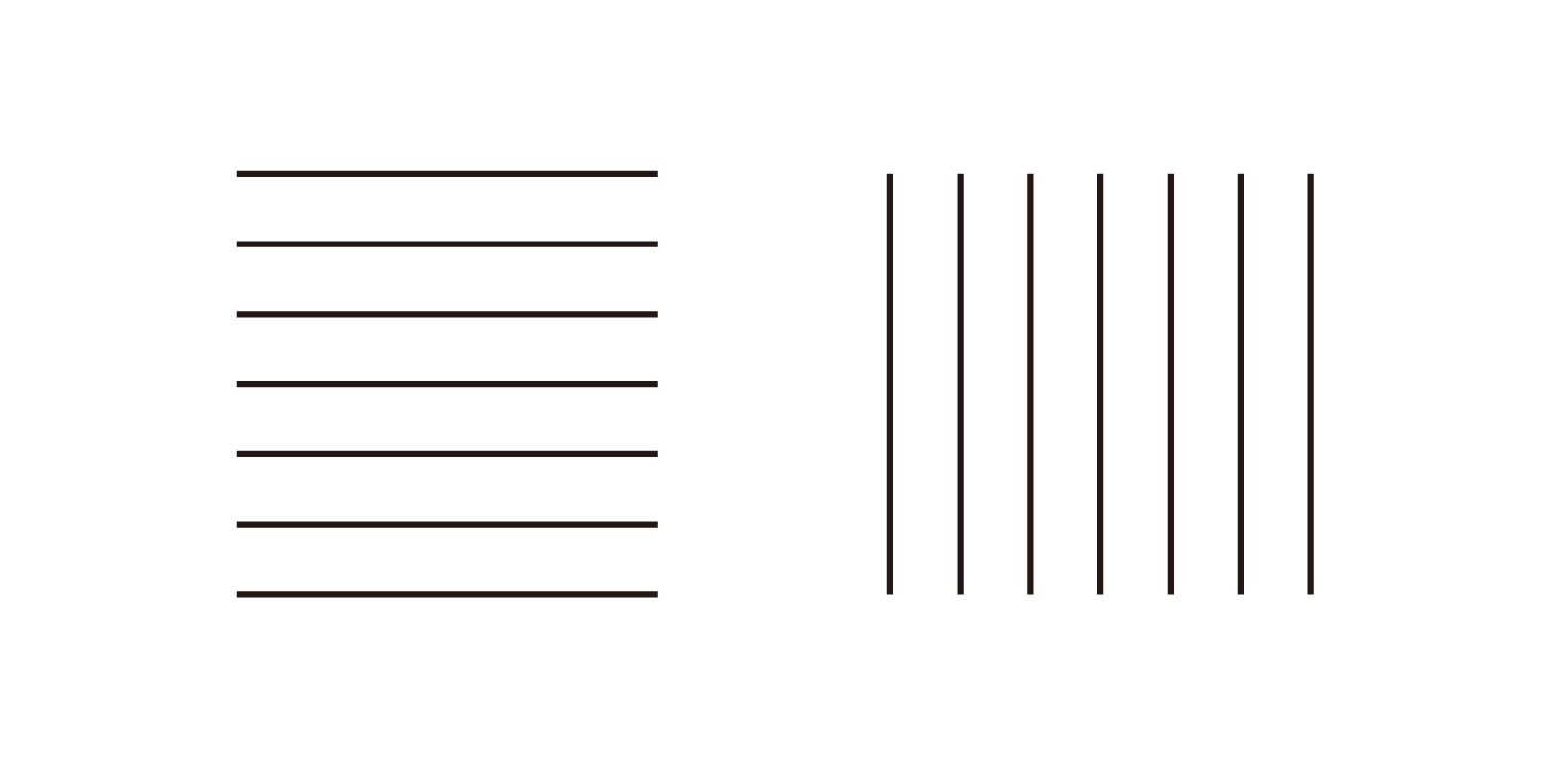
分割の錯視

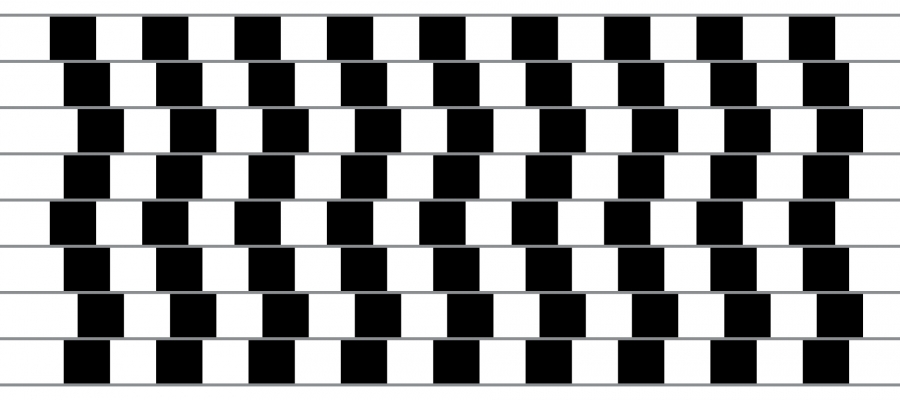
上図のように正方形の中に縞模様を描いた場合、横縞だと縦長に、縦縞だと横長に見えます。(ヘルムホルツの正方形)

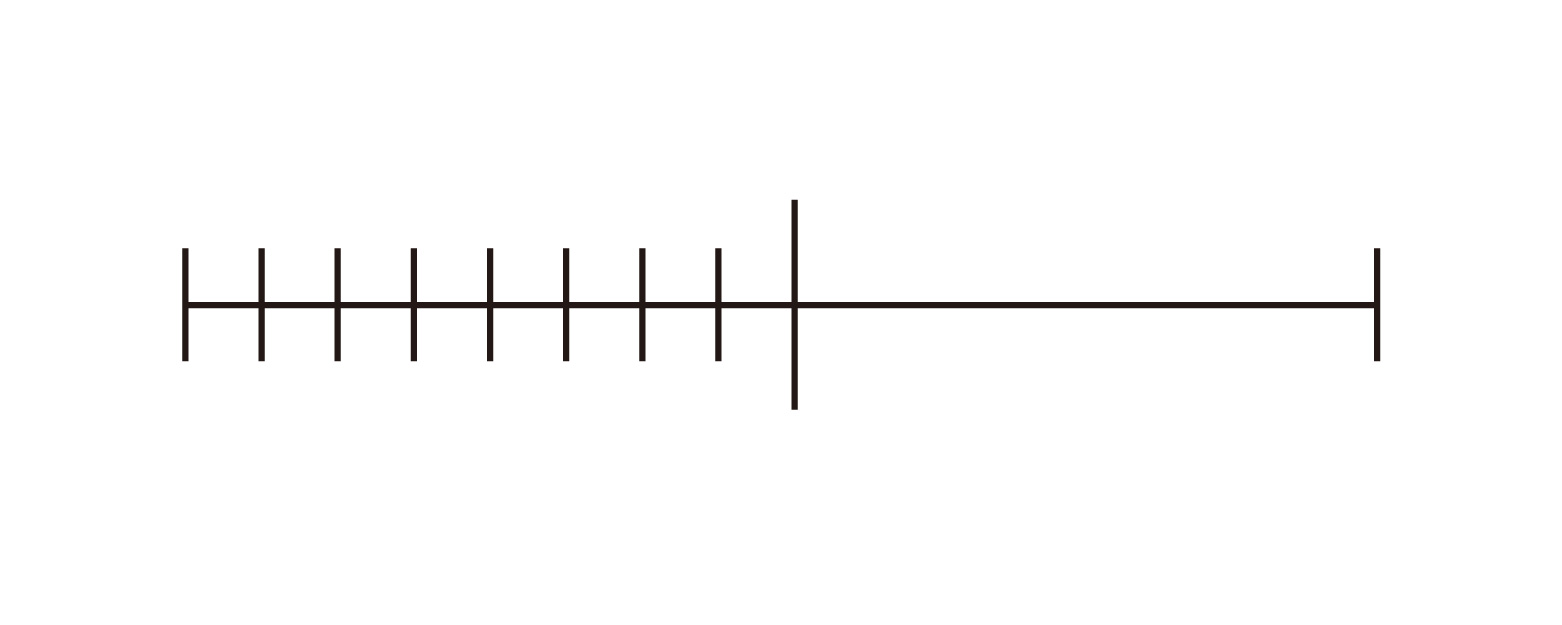
右から2番目の縦線は、左右端のちょうど中間の位置にありますが、右に寄って見えてしまいます。(オッペル・クント錯視)
対比の錯視

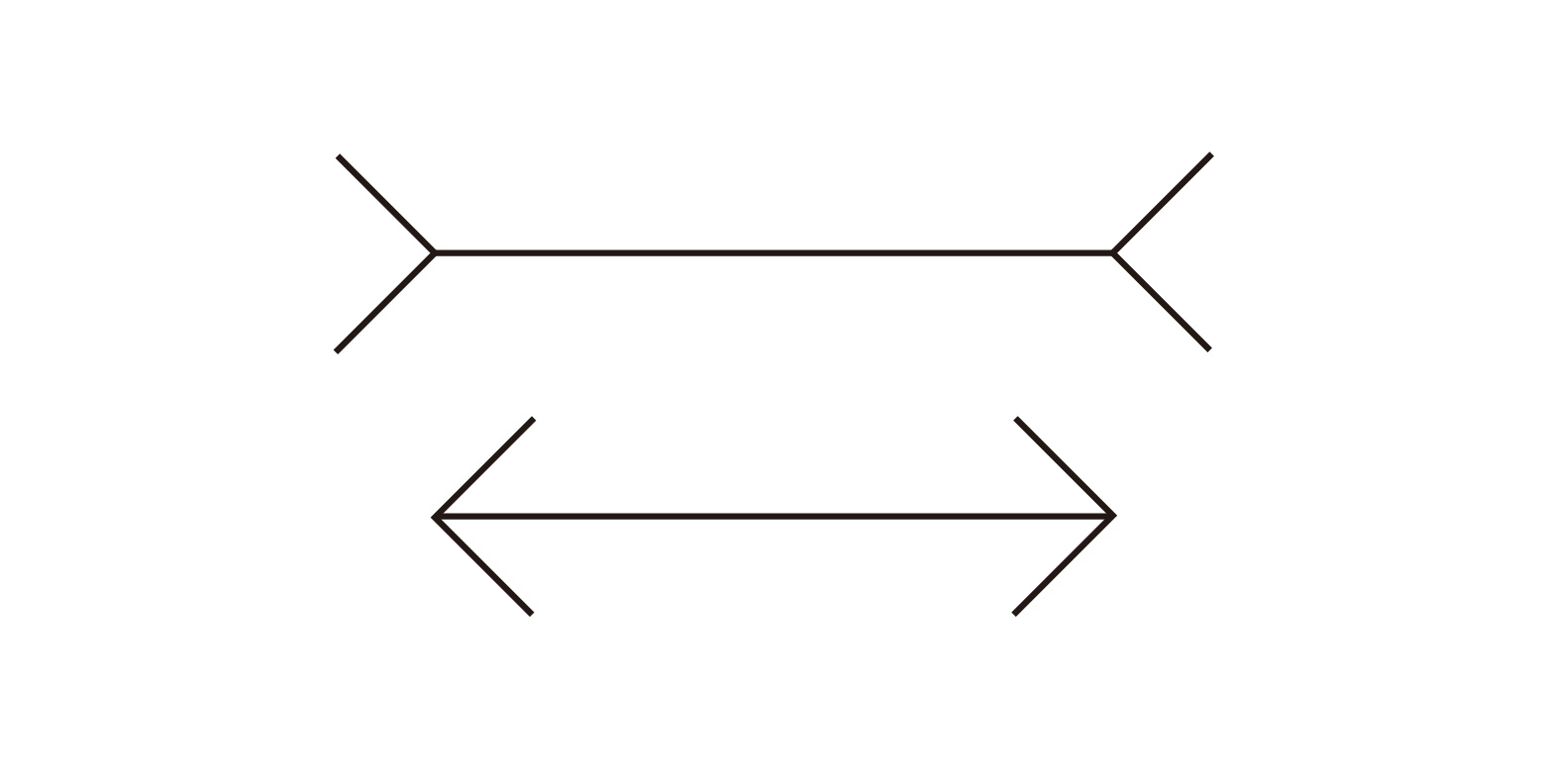
上図の上下の水平線は同じ長さですが、外向きの矢羽をつけた線分は長く見え、内向きの矢羽をつけた線分は短く見えます。錯視量が非常に大きい錯視です。(ミュラー・リヤー錯視)

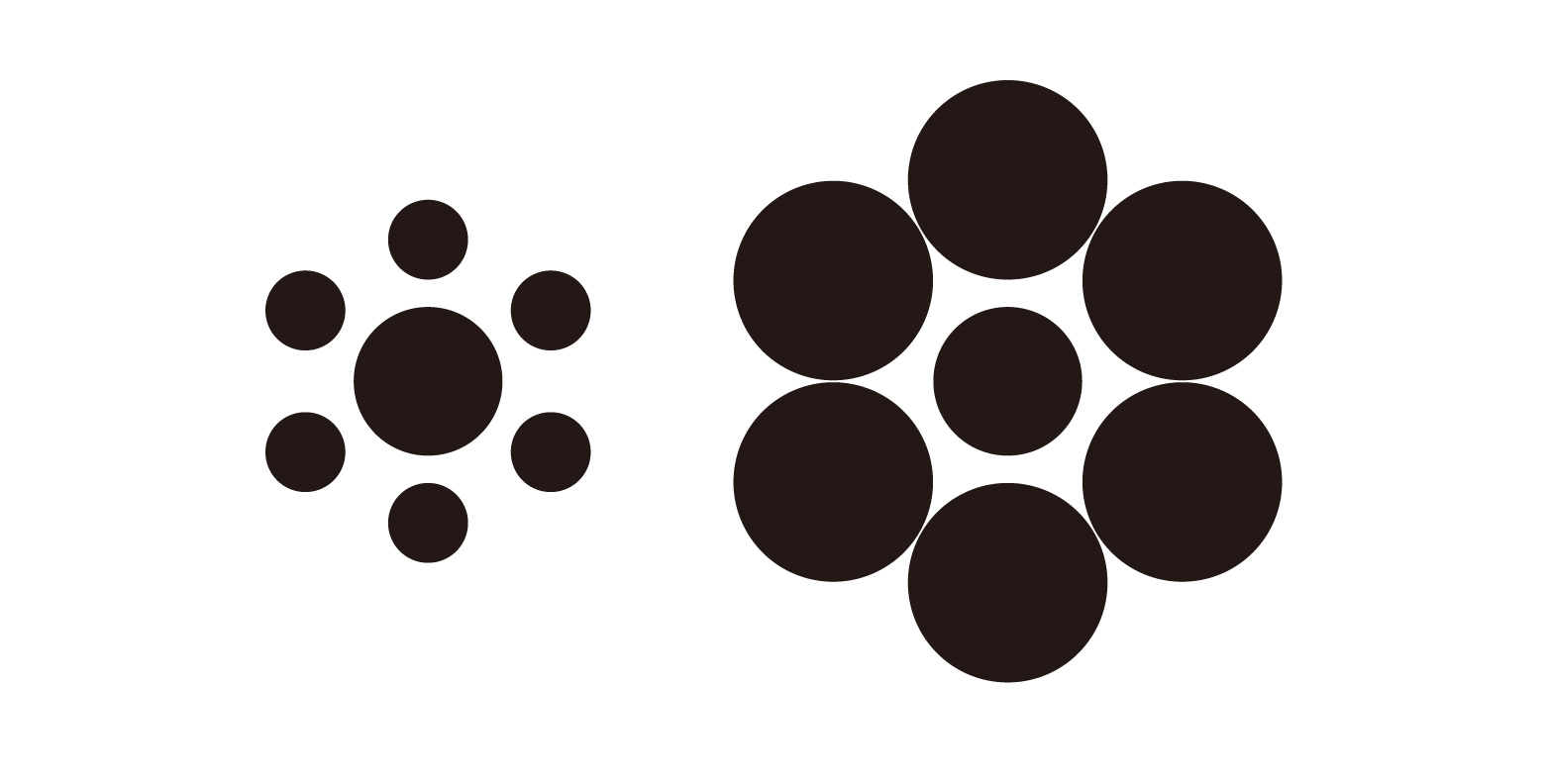
上図の左右の中心の円は、どちらが大きいでしょうか?実際は同じ大きさですが、小さい円に囲まれると大きく見え、大きい円に囲まれると小さく見えます。(エビングハウス錯視)

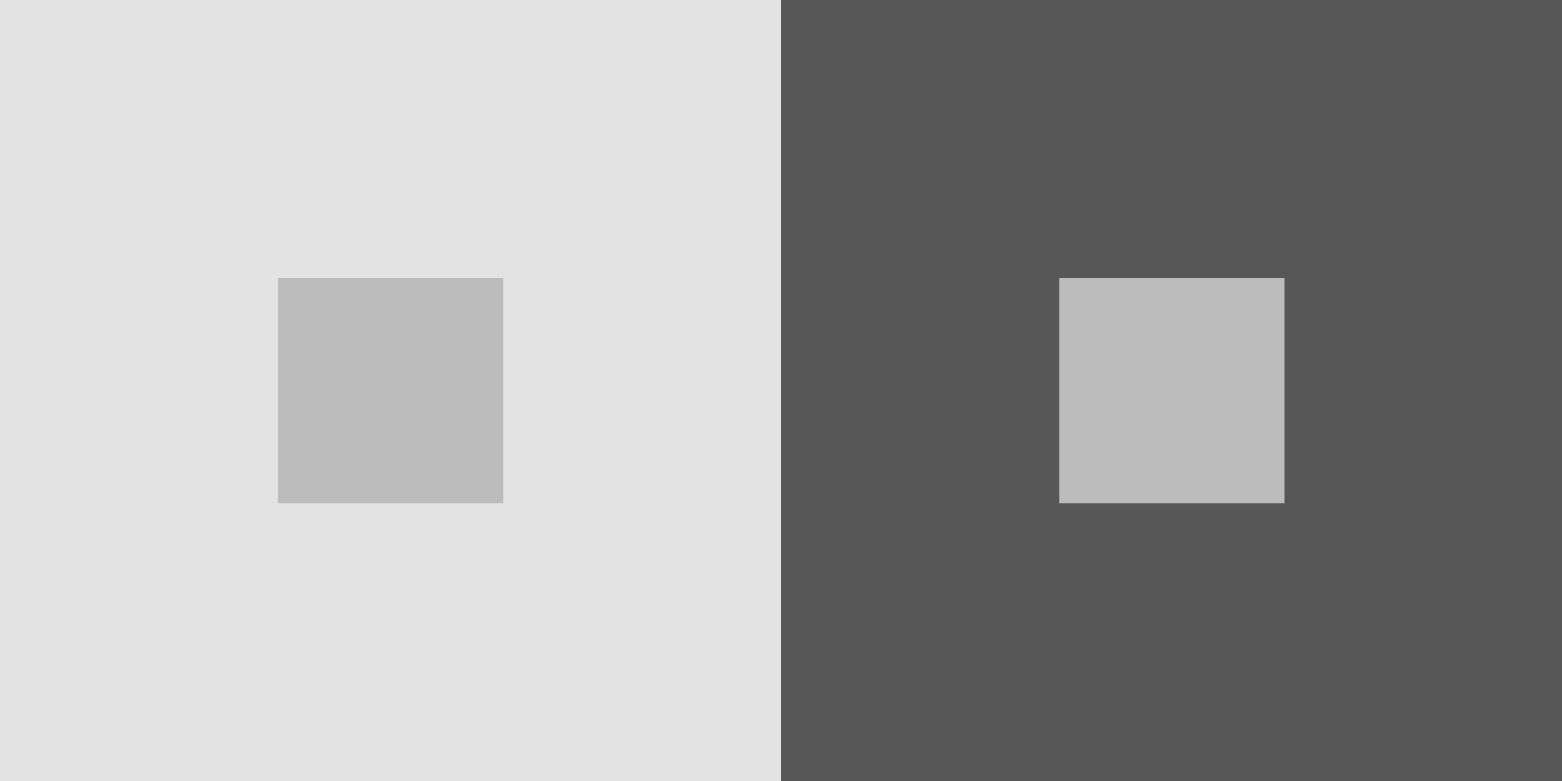
左右の四角の中心にあるグレーの四角は、左の方が暗い色に見えませんか?実は左右どちらも同じグレーですが、背景の色が違うことで明るさが違って見えています。冒頭で触れた「人によって違う色に見える服(色の恒常性)」も、対比の錯視の一種です。
上方距離過大の錯視

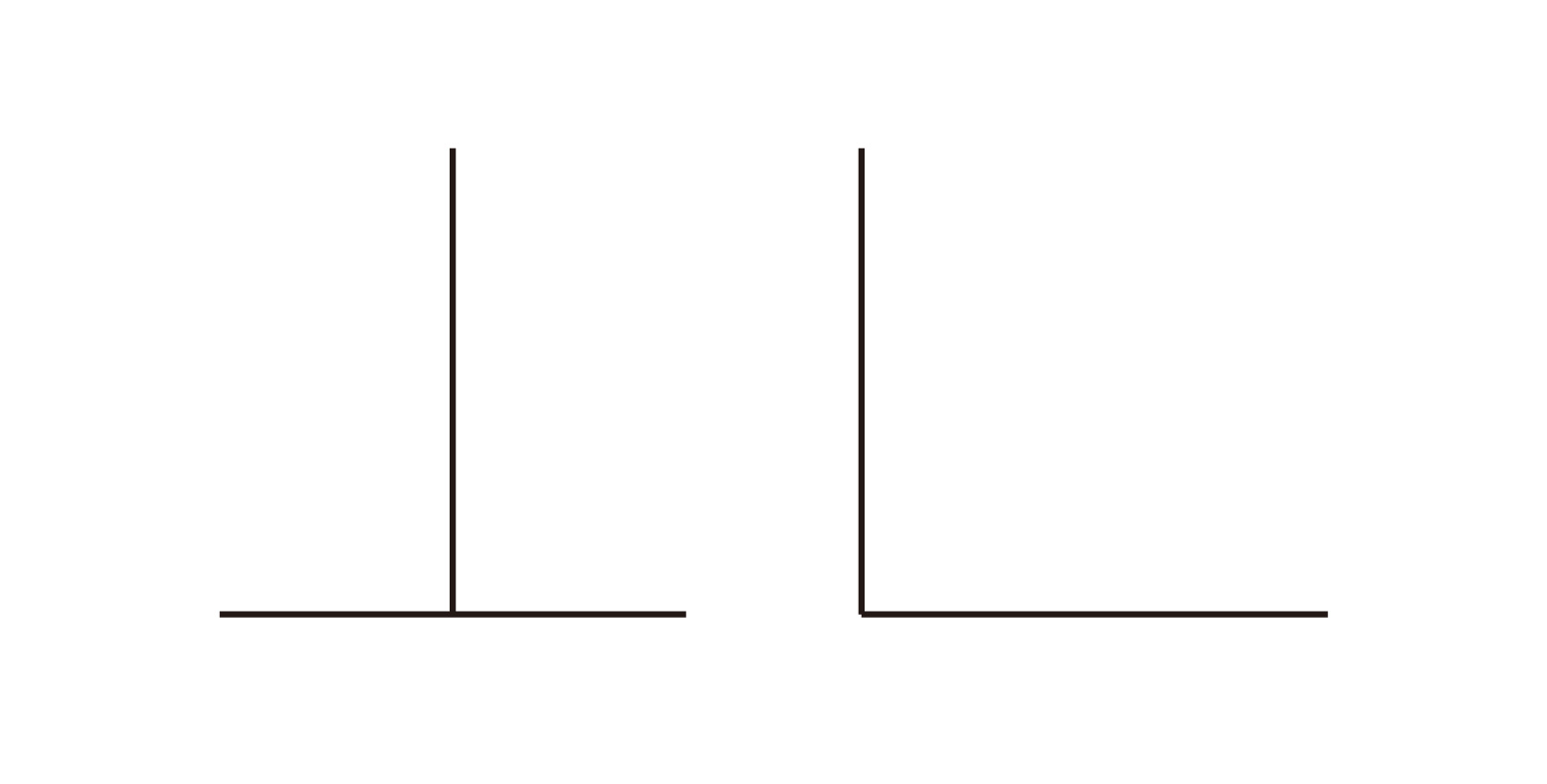
上図の縦線と横線は全て同じ長さですが、縦線の方がそれぞれ長く見えます。(フィック錯視)

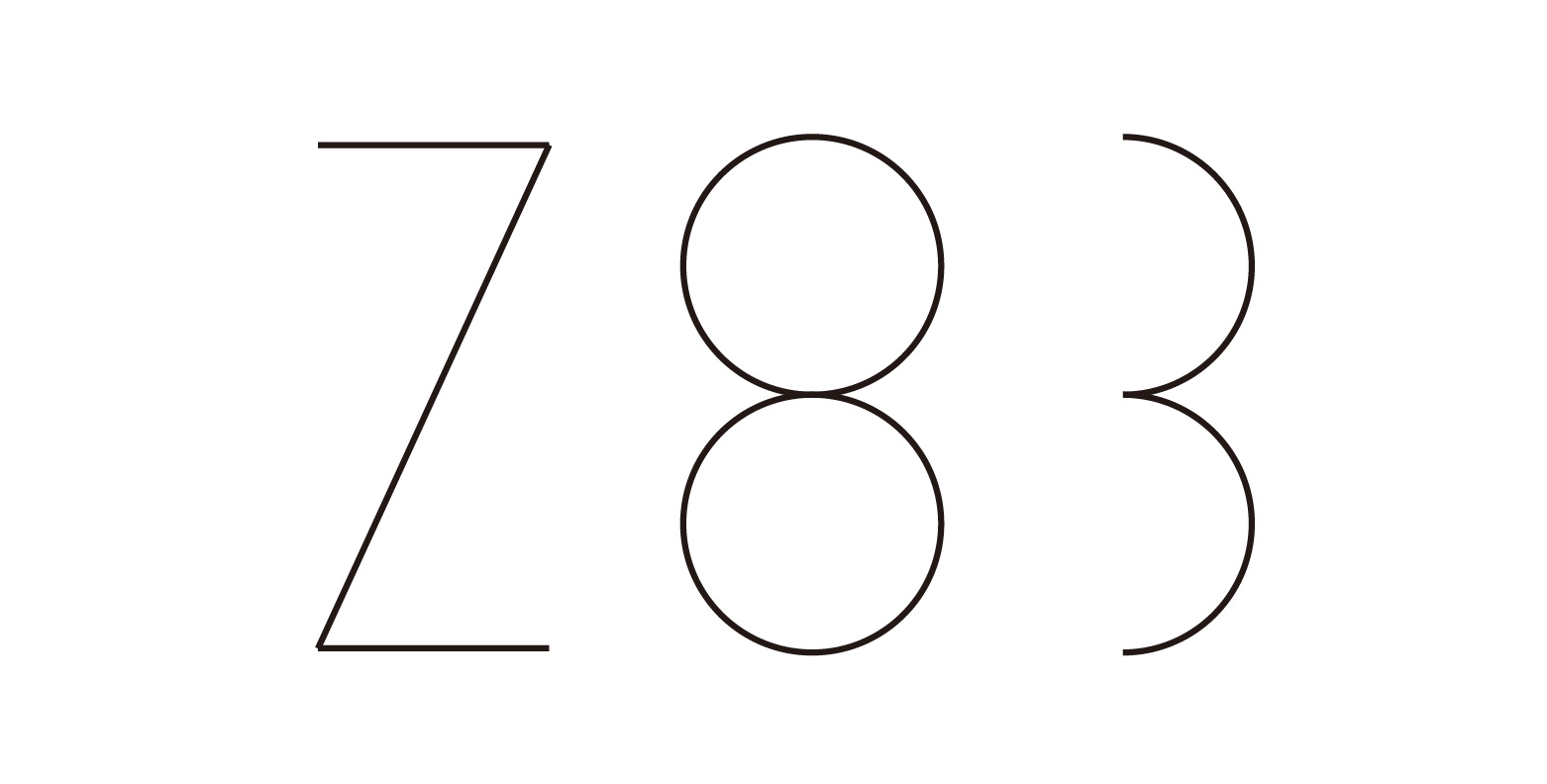
上図のZ,8,3は上下均等な大きさですが、上半分が下半分よりも少し大きく見えます。これらは上方のほうが下方よりも大きく見えるという、上方距離過大の錯視です。
このような図は「だまし絵」として見る場合は不思議で面白いですが、デザインの場面で意図せず曲がって見えてしまうようでは困りもの。脳がだまされるようなレイアウトを避けたり、錯視を踏まえて角度を微調整しておくなどの工夫が必要になってきます。
錯視を知り、「視覚調整」を行うことが大切
このような錯視を考慮して微調整することを、デザインの世界では「視覚調整」と言われています。デザインの現場で具体的にどのような視覚調整が行われているのか、いくつかご紹介したいと思います。

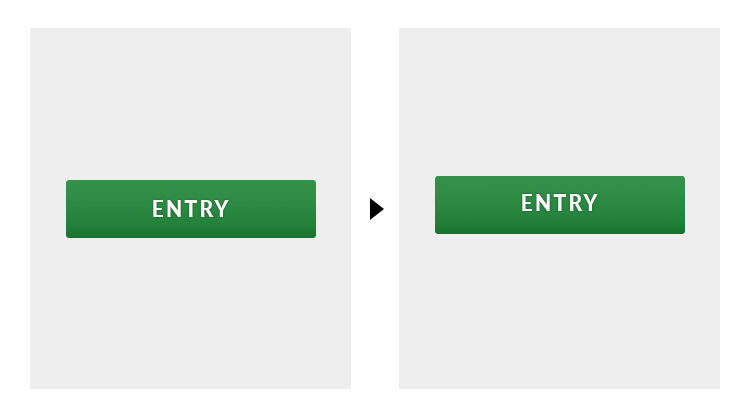
中央揃えのレイアウトでは、ただ中央に置いただけでは上方距離過大の錯視により「下に寄って」見えてしまうため、上図のように実際の中央よりも若干上に調整します。これは最も頻繁に使用する視覚調整です。Webではボタンのデザインやレイアウトなどで特に気をつけるべきところです。

上図の正方形に切り取られた2つの写真、左の方が縦長に見えませんか?実際は、数値的には左が正しい正方形で、右が視覚調整を行った正方形です。このように正方形はどうしても縦長に見えてしまうので、縦を少し短くすることで正方形らしく見せる工夫が必要です。

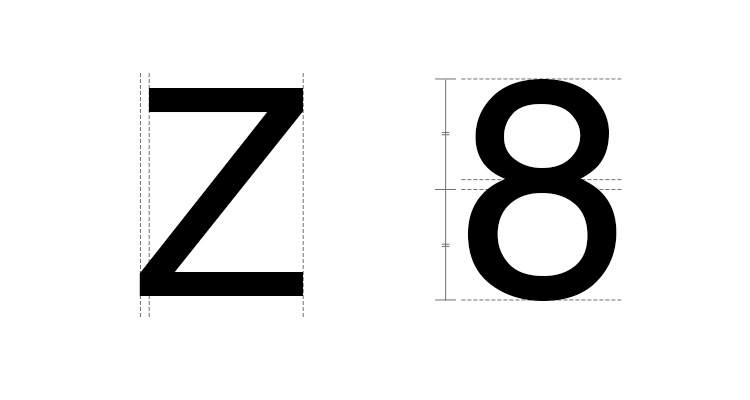
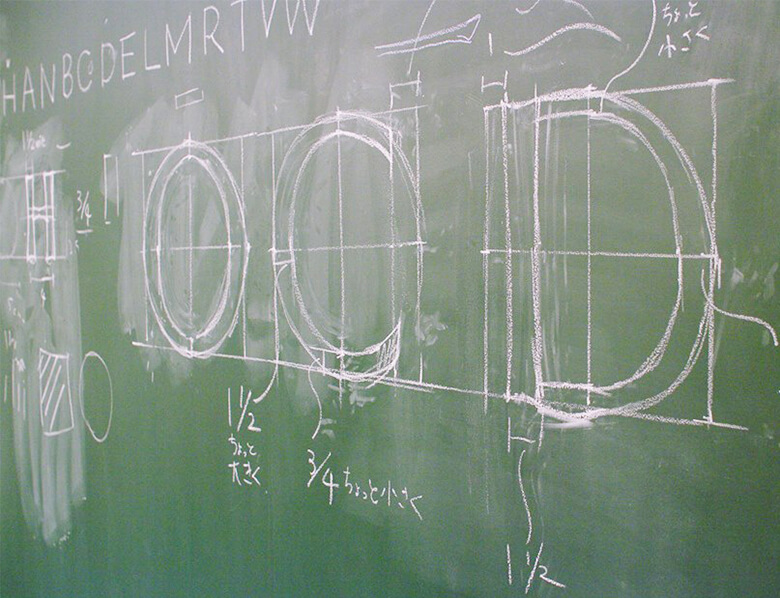
上図は、HelveticaのZと8です。前ページでご紹介した上方距離過大の錯視を考慮して、上方が小さくなるように視覚調整されています。書体は視覚調整のかたまりのようなもので、全ての書体はこのように錯視を考慮してデザインされています。改めて一文字一文字を観察してみると、結構面白いですよ。

書体の視覚調整については、過去に社内勉強会の記事を書いておりますので、あわせて読んでみてくださいね。
デザイナーが行うべき視覚調整のポイント
視覚調整は様々な場面で必要になります。その際に大切なのは、下記の3つです。
1.起こりうる錯視を知っておく
まずは錯視の種類を知ることです。錯視が起こることを見越しておけば、あらかじめ長さや明度を変えておくなど、さまざまな調整が可能になります。
2.ツールを信じ過ぎない
Adobe IllustratorやPhotoshopなどの便利なデザインツールの出現で、上下中央揃えやコピー&ペーストなど、機械的(数値的)に並べたり揃えたりすることが簡単になりました。しかし、数値を信じるのは禁物です。たとえ数値が合っていても、人間の目が正しく認識しなければ意味がないからです。
3.「自分の目」で確認する
制作者が意図したとおりの見え方を、受け手側(ユーザー)に正しく受け取ってもらうためには、最後は自分の目が頼りになります。

俯瞰して見る、原寸大で印刷して確認する、複数人で何度もチェックするなど、「見え方」のチェックを何度も行っていきます。また、錯視による視覚調整はWebデザインやグラフィックデザインに限ったことではなく、インテリアデザイン、プロダクトデザインでも同じことです。
例えば壁紙を選ぶときに、小さいサンプルで見る場合と実際の壁紙では印象が違っていたり、製品に付けるシンボルマークが片方に寄って見えたりと、さまざまな場面で錯視とうまく付き合っていかなければいけません。
脳は「だまされやすい」もの
どうして脳が錯覚を起こすのかについては、まだ分かっていないことも多いそうです。ただ、ゲーテは著書「色彩論」のなかで、明暗の対比の錯視(暗い背景で囲んだグレーが通常より明るく見える現象)についてこう語っています。
「生あるものはすべて、自分にあたえられたある特定の状態に対して、必ずその反対の状態をひそかに生みださざるをえないものなのである。」(ゲーテ『色彩論(高橋義人・前田富士男訳/工作舎)』より)
人間の脳は意外と複雑で、事実をただありのままに処理しているわけではありません。でも、だからこそ人間って面白いのかもしれませんね。
*
私たちは、このような社内勉強会を定期的に開催し技術向上に勤しんでおります。向上心が豊かで私たちの仲間になってくれるデザイナーやディレクター、エンジニアを随時募集しております。我こそはと思われる方のご応募を心よりお待ちしております。
また、ブランディングについて詳しく知りたい方は下記をご覧ください。

ブランディングについて | ブランコ株式会社